
Адаптивный шаблон сайта для сферы образования, обучения и различных вебинаров
Добрый день, уважаемые читатели и подписчики. Выкладываю современный стильный шаблон с адаптивной версткой с неопределенной тематикой, но я решил его поместить в раздел "Наука и образование" (тут всего два шаблона). Этот шаблон мне показался подходящим под эту сферу и я даже представил, как из него можно сделать сайт какой нибудь школы, образовательных курсов, web-семинаров и так далее.
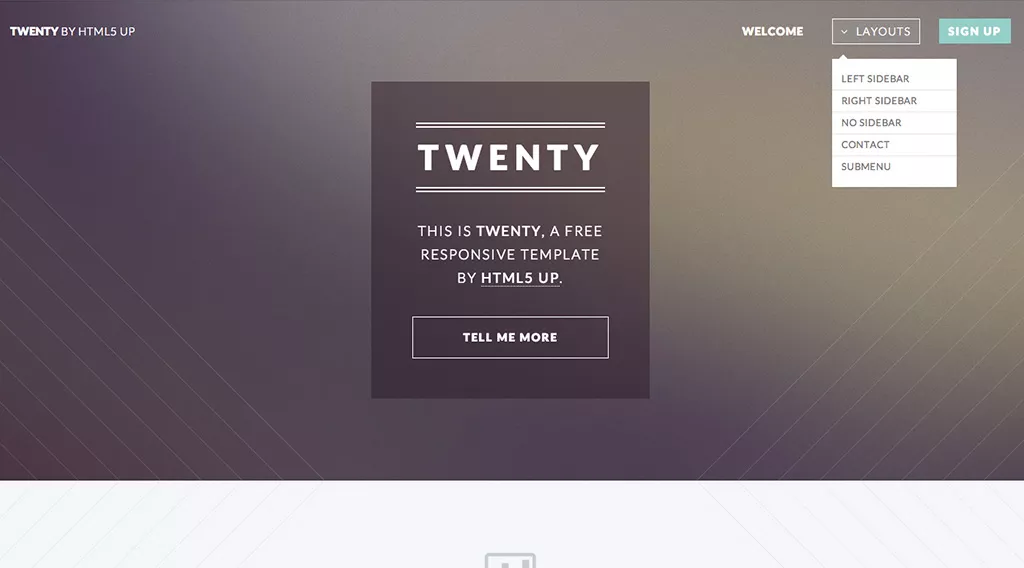
Для начала хочу Вас познакомить со страницами сайта. Здесь есть главная страница, на которой по сути расположены все элементы, которые есть в этом шаблоне. Также здесь есть страницы с правым сайдбаром, с левым сайдбаром, без сайдбара и страница с контактной информацией (а точнее с формой обратной связи).
Меню горизонтальное, находиться в шапке сайта и фиксируется вверху при прокрутке сайта. Меню с выпадающим списком, причем трехуровневое. Третий уровень выпадает влево или вправо.
Сайт очень хорошо подойдет для каких нибудь семинаров, обучающих пошаговых программ в сфере IT, тем более, что шаблон очень хорошо просматривается с планшетов и мобильных устройств.

В данном шаблоне сайта используются иконки font-awesome, они подключаются в файле style.css, также как и гугловский шрифт Lato (кстати русского шрифта Lato нет, Вам надо будет подключить русский шрифт). CSS мобильного меню правиться в style-wide.css (разрешение меньше 1680), style-normal.css (разрешение меньше 1280), style-narrow.css (разрешение меньше 980), style-narrower.css (разрешение меньше 840) и style-mobile.css (разрешение меньше 640). Управление подключений этих css файлов и сама реализация адаптивной верстки находиться в файле init.js.
Шаблон очень крутой, советую всем заглянуть в демо версию и убедиться воочию, что шаблон достоин внимания. Всем успехов в работе, удачи и до новых постов! Смотреть все шаблоны сайтов с этого сайта.





Комментарии ()