
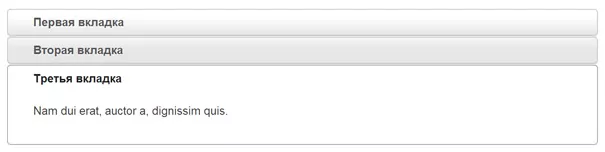
Легкий Аккордеон в стиле jQuery UI. Подойдет для создания вопрос-ответника
Легкий jQuery аккордеон для создания на сайте вопрос ответника. Работает безперебойно во всех браузерах. Может пригодиться также для отображения информационных блоков в интернет магазине или другом любом сайте. Такие вещи на сайте экономят место и делают информацию более усваиваемой.
Установка
1. Качаем и распаковываем архив в корень вашего сайта
2. Крепим стили и js:
<link type="text/css" href="css/jquery-ui-1.8.16.custom.css" rel="stylesheet" /> <script type="text/javascript" src="js/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.16.custom.min.js"></script> <script>$(function () { // Accordion $("#accordion").accordion({ header: "h3" }); }); </script>
3. Вставляем html код в нудное место:
<!-- Accordion --> <h2 class="demoHeaders">Аккордеон</h2> <div id="accordion"> <div> <h3><a href="#">Первая вкладка</a></h3> <div>Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.</div> </div> <div> <h3><a href="#">Вторая вкладка</a></h3> <div>Phasellus mattis tincidunt nibh.</div> </div> <div> <h3><a href="#">Третья вкладка</a></h3> <div>Nam dui erat, auctor a, dignissim quis.</div> </div> </div> <!--end accordion-->





Комментарии ()