
Простой, легкий аккордеон на jQuery для меню или организации текста на сайте
Представляю вашему вниманию - самый простой и легкий jQuery аккордеон. Мне даже сказать о нем нечего :)) Обычный, самый простой аккордеон для сайта. Из него можно сделать как боковое меню сайта, так и обычное разделение информации.
В архиве всего два файла: index.html и jMenu.js
Установка этого аккордеона проста:
1. Скачиваем архив
2. Распаковываем
3. Заливаем файл jMenu.js в корень сайта
4. Вставляем между тегами <head> и </head> слдующий код:
<style type="text/css">
* { margin: 0; padding: 0;}
body { text-align: justify; font-size: 14px; line-height: 24px; font-family: "Trebuchet MS", Helvetica, Sans-Serif;}
.accordian { width: 400px; margin: 50px auto;}
.accordian li { list-style-type: none; padding: 0 5px;}
.dimension { height: 400px;}
.even, .odd { font-weight: bold; height: 27px; padding-top: 3px; padding-left: 10px;}
.even { border: 1px solid #d8d8d8; background-color: #ececec;}
.odd { border: 1px solid black; background: #333; color: white;}
</style>
<!-- Add jQuery From the Google AJAX Libraries -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<!-- Import The jQuery Script -->
<script type="text/javascript" src="jMenu.js"></script>
5. Вставляем следующий html код туда, где вы хотите видеть этот jQuery аккордеон:
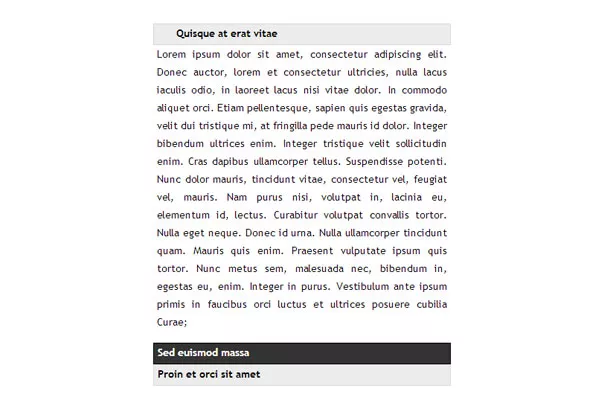
<div class="accordian"> <ul> <li>Quisque at erat vitae</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec auctor, lorem et consectetur ultricies, nulla lacus iaculis odio, in laoreet lacus nisi vitae dolor. In commodo aliquet orci. Etiam pellentesque, sapien quis egestas gravida, velit dui tristique mi, at fringilla pede mauris id dolor. Integer bibendum ultrices enim. Integer tristique velit sollicitudin enim. Cras dapibus ullamcorper tellus. Suspendisse potenti. Nunc dolor mauris, tincidunt vitae, consectetur vel, feugiat vel, mauris. Nam purus nisi, volutpat in, lacinia eu, elementum id, lectus. Curabitur volutpat convallis tortor. Nulla eget neque. Donec id urna. Nulla ullamcorper tincidunt quam. Mauris quis enim. Praesent vulputate ipsum quis tortor. Nunc metus sem, malesuada nec, bibendum in, egestas eu, enim. Integer in purus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae;</li> <li>Sed euismod massa</li> <li>Mauris bibendum justo sit amet lectus laoreet faucibus. Aliquam cursus, diam sed lacinia ultrices, urna ipsum auctor lacus, id vulputate ante ligula aliquam odio. Fusce feugiat risus at nisl. Sed cursus, tortor et iaculis viverra, augue quam interdum ligula, nec sollicitudin libero urna nec felis. Quisque rutrum, sapien ac euismod commodo, nibh metus ultrices erat, eu euismod mi magna non pede. Fusce magna velit, interdum ut, rutrum et, ultrices sed, risus. Praesent malesuada metus ut nibh. Suspendisse nec purus. Aenean est. Donec lectus. Pellentesque enim. Nulla tempus, ipsum sed placerat consectetur, nisl pede euismod sapien, in aliquam sapien erat a elit. Aliquam ac est. Etiam id dolor. In eget augue. Morbi varius sapien quis velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce a diam. Etiam pretium consectetur enim. Cras aliquam ipsum in augue.</li> <li>Proin et orci sit amet</li> <li>Sed vitae magna. Aliquam faucibus, felis ullamcorper feugiat semper, tortor leo tincidunt nibh, a faucibus lorem magna a nisi. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed sit amet mauris eget elit tincidunt hendrerit. Suspendisse vulputate, risus vitae sagittis blandit, arcu tortor venenatis nisl, vitae pharetra pede pede vulputate massa. Sed varius lectus a est. Nam vehicula. Pellentesque condimentum pellentesque pede. Praesent euismod felis quis augue. Morbi consequat eleifend tortor. Donec sed lorem. Cras facilisis, lacus a adipiscing interdum, augue elit feugiat odio, vel tempor justo sapien vitae tortor. Donec suscipit libero vel lectus. Vestibulum ipsum diam, laoreet nec, fringilla ac, vehicula nec, diam. Nulla tempus cursus dolor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</li> </ul> </div>




Комментарии ()