
Анимация чисел при прокрутке на jQuery
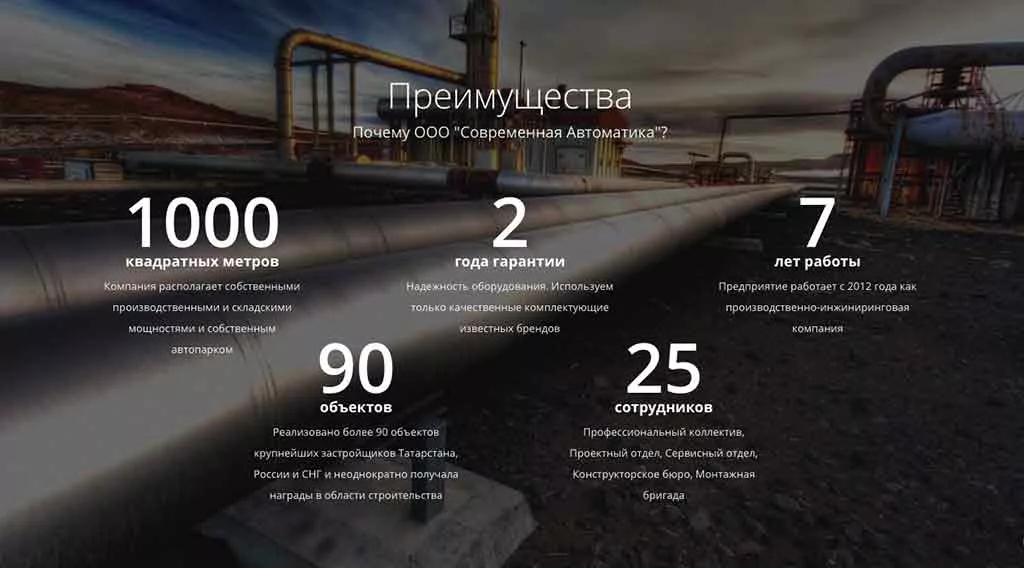
Здравствуйте. Выкладываю простой легкий скрипт анимации чисел при прокрутке. На сайте иногда нужно сделать блок с цифрами а-ля «Наши достижения в цифрах», сколько лет компания на рынке или сколько сотрудников в штате. Так вот такой блок можно с легкостью красиво анимировать. Каждое число в блоке будет как бы «расти» и остановится, когда дойдет до конечного числа. Анимация происходит только при «видимом» экране, как только вы «прискролили» к данному блоку.
Чтобы подключить скрипт нужно выполнить несколько шагов.
Шаг 1. Скачать файлы
Тут объяснять не нужно, просто нажимаем кнопку «Скачать»
Шаг 2. Заливаем скрипты на сервер и подключаем их
Разархивируем скаченный файл и заливаем файлы custom.js и jquery.spincrement.min.js в папку js (создать если ее нет). Также нужно не забыть подключить эти скрипты (заодно и библиотеку jQuery)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> <script src="./js/jquery.spincrement.min.js"></script> <script src="./js/custom.js"></script>
Шаг 3. Подключаем css-стили
Если у вас уже есть файл со скриптами, просто копируем содержимое файла style.css и вставляем в у же имеющийся
body {
font: 16px 'Roboto', 'Trebuchet', 'Arial', 'Verdana', sans-serif;
}
* {
margin: 0;
padding: 0;
}
.text-area {
width: 100%;
max-width: 1140px;
margin: 0 auto;
}
.text-area h1,
h2,
h3 {
text-align: center;
}
.benefits {
width: 100%;
background: #151d2d;
}
.benefits__inner {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 100%;
max-width: 1140px;
margin: 0 auto;
padding: 60px 0;
}
.benefits__header {
width: 100%;
text-align: center;
line-height: 1.3;
padding: 0 15px 60px;
color: #e2e2e2;
font-size: 2rem;
text-transform: uppercase;
}
.benefits__element {
width: 30%;
}
.benefits__icon {
display: block;
width: 60px;
height: 50px;
margin: 0 auto;
margin-bottom: 20px;
}
.benefits__element p {
color: #cdcdcd;
text-align: center;
line-height: 1.3;
}
.benefits__number {
font-size: 2.5rem;
font-weight: 700;
margin-bottom: 20px;
opacity: 0;
}
.benefits__title {
font-size: 1.125rem;
}
Если файлов css нет, то можно просто залить файл style.css в папку css и подключить в <head></head>
<link rel="stylesheet" href="./css/style.css">
Шаг 4. Вставляем HTML код
Ну и наконец вставляем сам блок с анимированными цифрами туда, куда нужно
<div class="benefits">
<div class="benefits__inner">
<h2 class="benefits__header">
О компании в цифрах
</h2>
<div class="benefits__element">
<img class="benefits__icon" src="./img/workers.svg" alt="Сотрудники">
<p class="benefits__number">10000</p>
<p class="benefits__title">сотрудников по всему миру</p>
</div>
<div class="benefits__element">
<img class="benefits__icon" src="./img/projects.svg" alt="Проекты">
<p class="benefits__number">500</p>
<p class="benefits__title">успешных проектов в год</p>
</div>
<div class="benefits__element">
<img class="benefits__icon" src="./img/calendar.svg" alt="Опыт">
<p class="benefits__number">15</p>
<p class="benefits__title">лет в сфере разработки сайтов</p>
</div>
</div>
</div>
Для красоты демонстрации можно залить три картинки из папки img (это иконки). Можете и не заливать, вам, наверняка, они не нужны в вашем проекте.
Ву а-ля! Установка скрипта должна была пройти успешно, если вы все сделали правильно. Ну а если нет, то проверяйте все шаги. До новых постов, пока!





Скрипты так