
Стилизация чекбоксов, радиокнопок и прочих элементов с помощью jQuery Form Styler
Здравствуйте, дорогие подписчики и читатели. Как много раз вам приходилось неудовольствоваться стандартными стилями браузера чекбоксов, радиокнопок, селектов и других html элементов? Думаю, это случалось часто. А как часто вы пытались изменить стили этих элементов? Думаю, не так часто, потому что довольно трудно поддаются стилизиции. Да и иногда просто время на них жалко тратить. Так можно сказать про какой-нибудь сайт-визитку, где эти элементы проявляются только в форме заявки обратного звонка. А вот если у Вас сложный сервис с кучей таких элементов, то придать значение их стилизации под дизайн сайта думаю будет очень и очень важно.
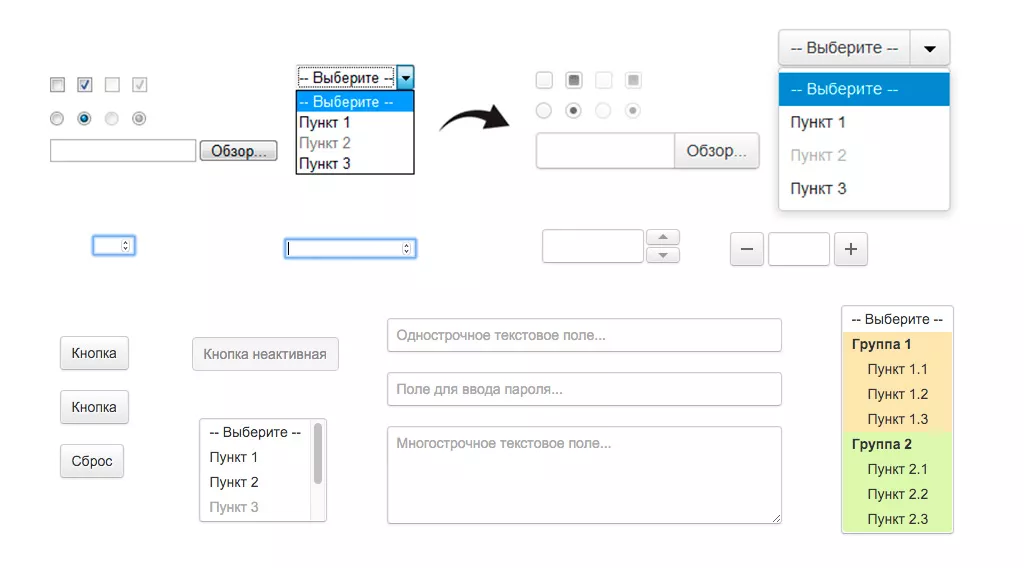
Вот я и решил выложить интересный плагин стилизации чекбоксов, радиокнопок, селектов, формы закачки файла и других полей. Как-что выглядит вы можете посмотреть в «Демо». Все стили работают на плагине jQuery Form Styler, состоящий из пары js-скриптов и одного css файла. Давайте разберем как подключить эти стили к вашему сайту.
Скачиваем архив
Для начала нужно скачать архив и разархивировать его
Подключаем стили и js скрипты
Чтобы подключить данную стилизацию нужно подключить css и js файлы
<link href="css/jquery.formstyler.css" rel="stylesheet" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery.formstyler.min.js"></script>
Файлы demo.css и demo.js не нужны. Они применяются для стилизации демонстрационной версии. А в готовом дизайне они вам только будут мешать.
Активируем плагин
Теперь нужно активировать плагин. Здесь мы пишем к каким элементам применять данный скрипт (в нашем случае input и select)
<script>
(function($) {
$(function() {
$('input, select').styler({
selectSearch: true
});
});
})(jQuery);
</script>
Спасибо за плагин Дмитрию. Вот ссылка на официальную страницу http://dimox.name/jquery-form-styler/. Здесь вы найдете и опции плагина и дополнительную информацию в комментариях.





Комментарии ()