
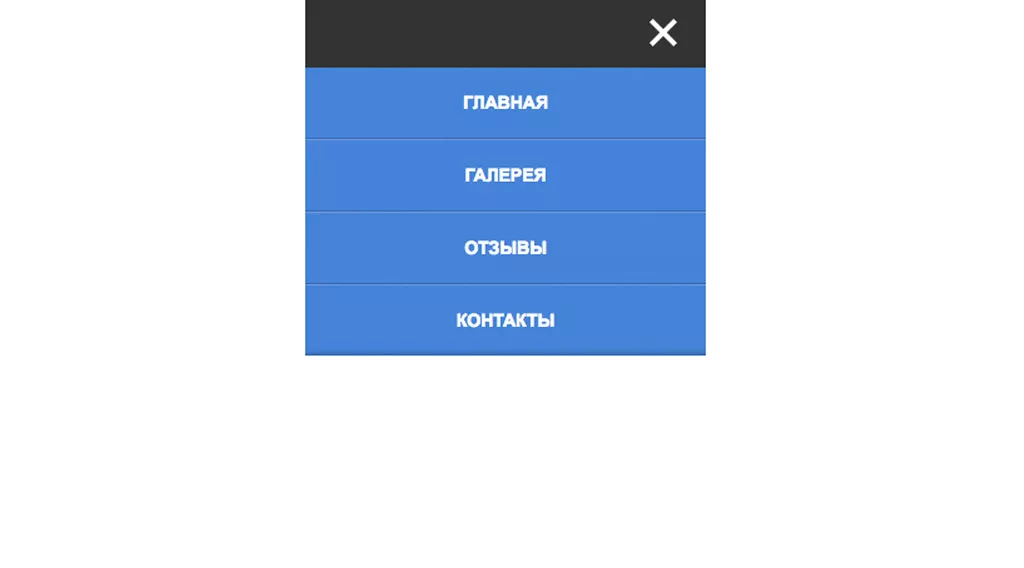
Простое мобильное меню для сайта
Здравствуйте, дорогие друзья. Представим себе ситуацию — у вас есть довольно старый сайт, который даже не имеет адаптивной верстки под мобильные устройства. Ну для начало надо сказать, что лучше сделать эту самую адаптивную верстку. Но если нет времени или возможности, а привести сайт в божеский вид на мобильном устройстве надо, то в первую очередь нужно привести в порядок навигацию. Как раз для такого случая я для вас приготовил очень простое и легкое мобильное меню.
Согласен, сейчас уже практически никто не ставит просто отдельно меню. Легче поставить какой-нибудь framework типа Twitter Bootstrap, подогнать под него верстку, а там уже и меню будет. Но опять же в исключительных случаях может понадобиться вот такое меню.
Чтобы прикрутить меню к сайту нужно выполнить 3 шага:
Скачать файлы
Скачать архив, распаковать его и залить в корень сайта. Но не все, а только два изображения icon-cross.svg и icon-menu.svg из папки img (желательно вместе с папкой, чтобы в css пути не переписывать)
Подключить стили
Так как это мобильное меню, поэтому стили нужно засунуть в media для мобильных устройств, например для разрешения менее 480 пикселей. выглядеть это будет так: добавляется в низ вашего css файла строку
@media screen and (max-width: 480px) {…..}
И внутрь помещаете все содержимое файла mobile_menu.css. В итоге должно получиться так:
@media screen and (max-width: 480px) {
.container {
max-width: 320px;
margin: 0 auto;
}
.header {
height: 55px;
background-color: #333;
position: relative;
}
.nav {
width: 100%;
box-shadow: inset 0 5px rgba(0, 0, 0, 0.5);
position: absolute;
top: 100%;
left: 0;
z-index: 100;
display: none;
}
.nav__item {
display: block;
height: 56px;
font-weight: bold;
color: #fff;
font-size: 14px;
line-height: 56px;
text-align: center;
text-transform: uppercase;
text-decoration: none;
background-color: #4583d8;
transition: background-color 0.1s linear, color 0.1s linear;
}
.nav__item:not(:first-of-type) {
border-top: 1px solid rgba(255, 255, 255, 0.2);
}
.nav__item:not(:last-of-type) {
border-bottom: 1px solid rgba(0, 0, 0, 0.2);
}
.nav__item:last-of-type {
box-shadow: inset 0 -5px 10px -5px rgba(0, 0, 0, 0.4);
}
.nav__item:hover {
background-color: #2768c1;
}
.nav__item:active {
background-color: #2768c1;
color: #fff;
}
.nav-burger {
display: block;
width: 25px;
height: 23px;
cursor: pointer;
color: transparent;
font-size: 0;
background: url("../img/icon-menu.svg") no-repeat;
position: absolute;
top: 16px;
right: 20px;
z-index: 1;
}
.nav-burger__checkbox {
display: none;
}
.nav-burger__checkbox:checked + .nav-burger {
background-image: url("../img/icon-cross.svg");
}
.nav-burger__checkbox:checked ~ .nav {
display: block;
}
}
@media screen and (min-width: 480px) {
.header {
display:none
}
}
Последняя вставка
@media screen and (min-width: 480px) {
.header {
display:none
}
}
означает, что меню не будет показываться на разрешениях более 750 пикселей.
Ну вот меню и подключено. Всего хорошего. Пока





А вот загрузка, действительно долгая, буду что-то менять