
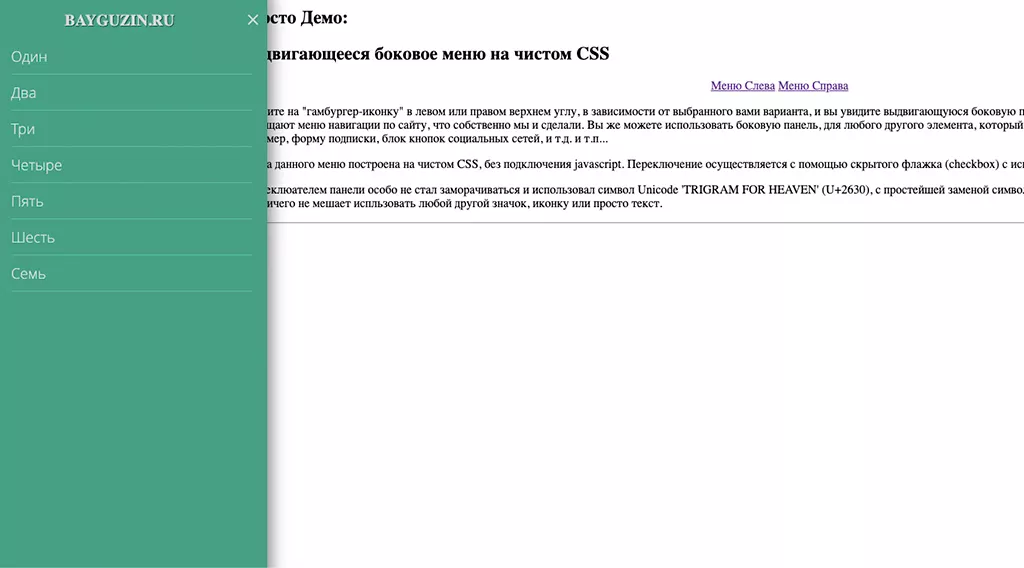
Адаптивное боковое меню на чистом CSS
День добрый. В этом посте я выкладывают отличный скрипт бокового адаптивного выдвигающегося меню на голом CSS. Меню анимированное, с плавным раскрытием и в двух вариациях: слева и справа. Отличный вариант для тех, кто хочет сделать мобильное адаптивное меню для своего сайта.
В архиве отдельный файл CSS для правого меню и для левого. Подключить данный скрипт довольно легко. Нужно лишь выполнить несколько шагов:
Скачать zip-архив
Скачать его можно по ссылке внизу «Скачать». Также необходимо разархивировать zip-архив
Закачать css файл
Закачиваем в папку css в корне сайта нужный файл css. Если вам нужно меню слева, то left-nav-style.css, если справа, то right-nav-style.css
Подключить css файл
Незабываем подключить нужный css файл, вставив между <head> и </head>
<link rel="stylesheet" href="css/left-nav-style.css">
если нужно подключить левое боковое меню и
<link rel="stylesheet" href="css/right-nav-style.css">
если правое
Прописать HTML код
Ну и самое главное, в самое начало сайта после открытия тега <body> вставляем следующий HTML код:
<!-- Скрытый checkbox, отвечающий за переключение панели, должен быть в верхней части документа, лучше сразу после тега `<body>` `id` атрибут предназначен для связки с атрибутом `for` тега <label> Атрибут `hidden` указывает состояние «скрытый» у текущего элемента --> <input type="checkbox" id="nav-toggle" hidden> <!-- Выдвижную панель размещаете ниже флажка (checkbox), но не обязательно непосредственно после него, например можно и в конце страницы --> <nav class="nav"> <!-- Метка с именем `id` чекбокса в `for` атрибуте Символ Unicode 'TRIGRAM FOR HEAVEN' (U+2630) Пустой атрибут `onclick` используем для исправления бага в iOS < 6.0 См: http://timpietrusky.com/advanced-checkbox-hack --> <label for="nav-toggle" class="nav-toggle" onclick></label> <!-- Здесь размещаете любую разметку, если это меню, то скорее всего неупорядоченный список <ul> --> <h2 class="logo"> <a href="https://bayguzin.ru/">Bayguzin.ru</a> </h2> <ul> <li><a href="#1">Один</a> <li><a href="#2">Два</a> <li><a href="#3">Три</a> <li><a href="#4">Четыре</a> <li><a href="#5">Пять</a> <li><a href="#6">Шесть</a> <li><a href="#7">Семь</a> </ul> </nav> <!-- Маска (затемнение) основного контента при включенной панели по-умолчанию данная фишка не используется, если оно вам надо, просто расккоментируйте div-контейнер ниже <div class="mask-content"></div> --> <!-- Далее размещаем любую разметку, много слов, картинки и т.д... -->
На размещение меню влияет только css файл, html код абсолютно одинаковый.
Если вы всё сделали правильно, то скрипт заработает. Скачать его вы можете по ссылке внизу абсолютно бесплатно и по прямой ссылке. Для более детального ознакомления с меню можете пройти по ссылке «Демо» и увидеть скрипт в работе. Пока





Комментарии ()