
5 видов реализации постраничной навигации или "пагинации" на jQuery
Красивую постраничную навигацию можно сделать конечно и не на jQuery, а просто с помощью css, но почему бы в этот очень важный атрибут статейного сайта не добавить динамики! Причем очень качественно выполненную, смотрим "демо". С первого взгляда можно подумать что тут никакого javascript нет, просто разные стили css, но если вы нажмете на "last" - вы увидите плавную прокрутку номеров страниц, сделанную на jQuery.
Кстати здесь так же есть пагинация с просмотром данной страницы без её перезагрузки. Если мы наведем на стрелочку прокрутки страниц дальше или назад мы увидим, что страницы начинают медленно прокручиваться в ту сторону, в которую нам надо, а если мы нажмем на стрелку, то скорость увеличится! Также при нажатии на определенную страницу, она автоматически встает на середину всей видимой ленты пагинации.
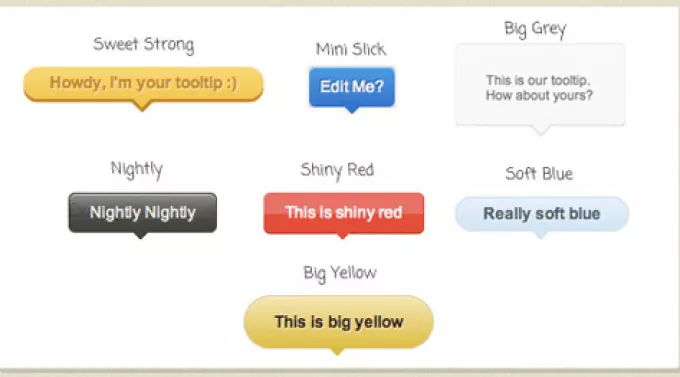
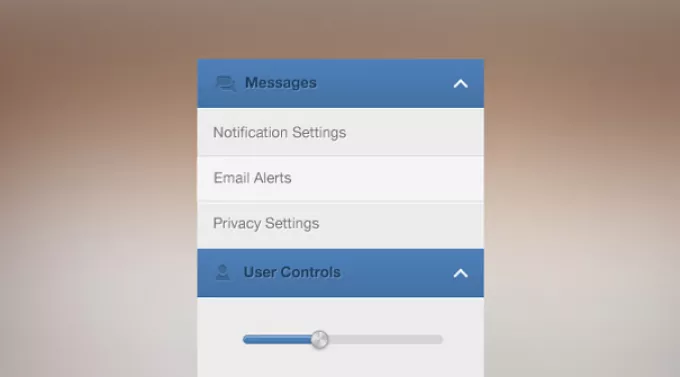
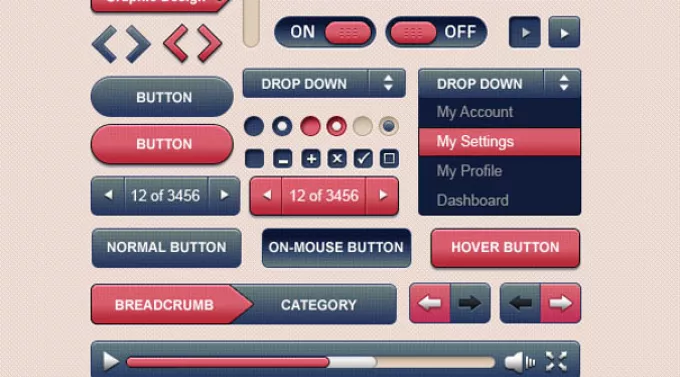
Скрипт реализован на jquery версии 1.3.2 и css. В архиве представлены 5 стилей навигации, но вы можете сделать стили по своему вкусу. Скрипт постраничной навигации будет очень полезен на сайте блога, журнала, газеты или другого сайта, где статьи нужно сортировать и их будет много, дабы разбить их по страницам.





Комментарии ()