
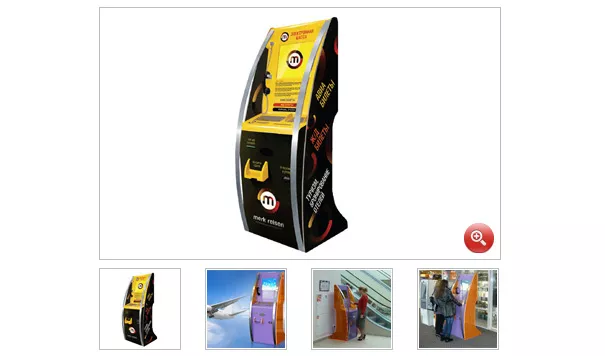
Супер решение для интернет магазина. Галерея с миниатюрами и зуммером
Изумительное и идеальное решение создания галереи изображений товара в интернет магазине. В этом плагине есть все, что нужно для функционального слайдера отображения вашего товара. Если коротко описать этот скрипт, то он представляет из себя главное изображение с миниатюрами побочных картинок товара с зуммером и дальнейшим просмотром изображений в слайдере с удобной "листовкой" слайдов.

В самом слайд-шоу также имеются миниатюры изображений, которые появляются при наведении на слайдер и исчезают, если убрать курсор мыши от изображения слайдера в сторону.

Эту галерею я собирал сам. Я давно искал такой функциональный слайдер со всеми функциями, которые есть в данном зумере. Думаю он пригодиться и для ваших проектов. Сейчас я расскажу как вставить этот прекрасный слайдер изображений в интернет магазине на сайт. Для начала нам нужно подключить скрипты и css-стили:
<link href="./css/prettyPhoto.css" imghref="css/prettyPhoto.css" media="screen" rel="stylesheet" type="text/css"> <mce:script type="text/javascript" imgsrc="js/scripts.js"></mce:script> <mce:script type="text/javascript" imgsrc="js/jquery.prettyPhoto.js"></mce:script>
Вставляем этот код <head>
Далее в html файл вставляем данный код, там где нужно отобразить слайдер:
<div class="img_middle_big" id="product_image_big_photos"><div><div> <a rel="prettyPhoto[pp_gal]" href="img/111.jpg" imghref="img/111.jpg" target="_blank" style="" imgstyle=""> <img src="img/1.jpg" imgsrc="img/1.jpg" alt=""> <b class="zoom"></b> </a> <a rel="prettyPhoto[pp_gal]" href="img/222.jpg" imghref="img/222.jpg" target="_blank" style="display: none" imgstyle="display: none;"> <img src="img/2.jpg" imgsrc="img/2.jpg" alt=""> <b class="zoom"></b> </a> <a rel="prettyPhoto[pp_gal]" href="img/333.jpg" imghref="img/333.jpg" target="_blank" style="display: none" imgstyle="display: none;"> <img src="img/3.jpg" imgsrc="img/3.jpg" alt=""> <b class="zoom"></b> </a> <a rel="prettyPhoto[pp_gal]" href="img/444.jpg" imghref="img/444.jpg" target="_blank" style="display: none" imgstyle="display: none;"> <img src="img/4.jpg" imgsrc="img/4.jpg" alt=""> <b class="zoom"></b> </a> </div></div></div> <div class="photos" id="product_images_small_photos"> <div class="img_middle_small"><div> <a href="./img/1.jpg" imghref="img/1.jpg" target="_blank"><img class="game_img_selected" src="./img/11.jpg" imgsrc="img/11.jpg" alt=""></a> </div></div> <div class="img_middle_small"><div> <a href="./img/2.jpg" imghref="img/2.jpg" target="_blank"><img class="" src="./img/22.jpg" imgsrc="img/22.jpg" alt=""></a> </div></div> <div class="img_middle_small"><div> <a href="./img/3.jpg" imghref="img/3.jpg" target="_blank"><img class="" src="./img/33.jpg" imgsrc="img/33.jpg" alt=""></a> </div></div> <div class="img_middle_small"><div> <a href="./img/4.jpg" imghref="img/4.jpg" target="_blank"><img class="" src="./img/44.jpg" imgsrc="img/44.jpg" alt=""></a> </div></div> <div class="cl"></div> </div>
В самом низу сайта до </body> вставляем js код:
<script type="text/javascript"><!-- $(function(){ $('#product_images_small_photos a').click(function(){ var $a = $(this); var $sImg = $a.find('img'); $('#product_images_small_photos img.game_img_selected').removeClass('game_img_selected'); $sImg.addClass('game_img_selected'); var index = $(this).index('#product_images_small_photos a') $('#product_image_big_photos a').hide(); $('#product_image_big_photos a').eq(index).show(); return false; }); $('#product_image_big_photos a').hover( function(){$(this).children('b').addClass('hover');}, function(){$(this).children('b').removeClass('hover');} ); }); // --></script> <script type="text/javascript"><!-- $(function() { $("#product_image_big_photos a[rel^='prettyPhoto']").prettyPhoto({ animation_speed: 0, slideshow: false, social_tools: '', deeplinking: false, default_width: 1500, default_height: 938, allow_imgize: true }); }); // --></script>
Поключаем css стили:
.photos {padding:5px 0 20px; margin:0 -25px 0 0;} .photos .img_middle_small {margin: 0 24px 9px 0;} .game_img_selected {border:1px solid #fff;} .img_middle {display:table; width:110px; height:110px; margin:0 0 0px;} .img_middle div {display:table-cell; width:110px; height:110px; text-align:center; vertical-align:middle;} .img_middle_big { width:400px; height:251px; position:relative; margin:0 0 5px; } .img_middle_big b.zoom{ display:block; position:absolute; width:30px; height:30px; bottom:5px; right:5px; background: url(../img/icon.png) 0 -691px no-repeat;} .img_middle_big b.zoom.hover, .img_middle_big b.zoom:hover{background: url(../img/icon.png) 0 -737px no-repeat;} .img_middle_big div {display:table; width:400px; height:251px; border: 1px solid #bcbec0; background: #fff;} .img_middle_big div div {display:table-cell; width:398px; height:248px; text-align:center; vertical-align:middle; border:0;} .img_middle_small {display:table; width:80px; height:80px; margin:0; float:left; border: 1px solid #bcbec0; margin: 0 8px 9px 0; background: #fff;} .img_middle_small div {display:table-cell; width:80px; height:80px; text-align:center; vertical-align:middle;} .img_middle img, .img_middle_big img, .img_middle_small img {vertical-align:middle;} div.pp_default .pp_top,div.pp_default .pp_top .pp_middle,div.pp_default .pp_top .pp_left,div.pp_default .pp_top .pp_right,div.pp_default .pp_bottom,div.pp_default .pp_bottom .pp_left,div.pp_default .pp_bottom .pp_middle,div.pp_default .pp_bottom .pp_right{height:13px} div.pp_default .pp_top .pp_left{background:url(../img/sprite.png) -78px -93px no-repeat} div.pp_default .pp_top .pp_middle{background:url(../img/sprite_x.png) top left repeat-x} div.pp_default .pp_top .pp_right{background:url(../img/sprite.png) -112px -93px no-repeat} div.pp_default .pp_content .ppt{color:#f8f8f8} div.pp_default .pp_content_container .pp_left{background:url(../img/sprite_y.png) -7px 0 repeat-y;padding-left:13px} div.pp_default .pp_content_container .pp_right{background:url(../img/sprite_y.png) top right repeat-y;padding-right:13px} div.pp_default .pp_next:hover{background:url(../img/sprite_next.png) center right no-repeat;cursor:pointer} div.pp_default .pp_previous:hover{background:url(../img/sprite_prev.png) center left no-repeat;cursor:pointer} div.pp_default .pp_expand{background:url(../img/sprite.png) 0 -29px no-repeat;cursor:pointer;height:28px;width:28px} div.pp_default .pp_expand:hover{background:url(../img/sprite.png) 0 -56px no-repeat;cursor:pointer} div.pp_default .pp_contract{background:url(../img/sprite.png) 0 -84px no-repeat;cursor:pointer;height:28px;width:28px} div.pp_default .pp_contract:hover{background:url(../img/sprite.png) 0 -113px no-repeat;cursor:pointer} div.pp_default .pp_close{background:url(../img/sprite.png) 2px 1px no-repeat;cursor:pointer;height:30px;width:30px} div.pp_default .pp_gallery ul li a{background:url(../img/default_thumb.png) center center #f8f8f8;border:1px solid #aaa} div.pp_default .pp_social{margin-top:7px} div.pp_default .pp_gallery a.pp_arrow_previous,div.pp_default .pp_gallery a.pp_arrow_next{left:auto;position:static} div.pp_default .pp_nav .pp_play,div.pp_default .pp_nav .pp_pause{background:url(../img/sprite.png) -51px 1px no-repeat;height:30px;width:30px} div.pp_default .pp_nav .pp_pause{background-position:-51px -29px} div.pp_default a.pp_arrow_previous,div.pp_default a.pp_arrow_next{background:url(../img/sprite.png) -31px -3px no-repeat;height:20px;margin:4px 0 0;width:20px} div.pp_default a.pp_arrow_next{background-position:-82px -3px;left:52px} div.pp_default .pp_content_container .pp_details{margin-top:5px} div.pp_default .pp_nav{clear:none;height:30px;position:relative;width:110px} div.pp_default .pp_nav .currentTextHolder{color:#999;font-family:Georgia;font-size:11px;font-style:italic;left:75px;line-height:25px;margin:0;padding:0 0 0 10px;position:absolute;top:2px} div.pp_default .pp_close:hover,div.pp_default .pp_nav .pp_play:hover,div.pp_default .pp_nav .pp_pause:hover,div.pp_default .pp_arrow_next:hover,div.pp_default .pp_arrow_previous:hover{opacity:0.7} div.pp_default .pp_description{font-size:11px;font-weight:700;line-height:14px;margin:5px 50px 5px 0} div.pp_default .pp_bottom .pp_left{background:url(../img/sprite.png) -78px -127px no-repeat} div.pp_default .pp_bottom .pp_middle{background:url(../img/sprite_x.png) bottom left repeat-x} div.pp_default .pp_bottom .pp_right{background:url(../img/sprite.png) -112px -127px no-repeat} div.pp_default .pp_loaderIcon{background:url(../img/loader.gif) center center no-repeat} div.light_rounded .pp_top .pp_left{background:url(../img/sprite.png) -88px -53px no-repeat} div.light_rounded .pp_top .pp_right{background:url(../img/sprite.png) -110px -53px no-repeat} div.light_rounded .pp_next:hover{background:url(../img/btnNext.png) center right no-repeat;cursor:pointer} div.light_rounded .pp_previous:hover{background:url(../img/btnPrevious.png) center left no-repeat;cursor:pointer} div.light_rounded .pp_expand{background:url(../img/sprite.png) -31px -26px no-repeat;cursor:pointer} div.light_rounded .pp_expand:hover{background:url(../img/sprite.png) -31px -47px no-repeat;cursor:pointer} div.light_rounded .pp_contract{background:url(../img/sprite.png) 0 -26px no-repeat;cursor:pointer} div.light_rounded .pp_contract:hover{background:url(../img/sprite.png) 0 -47px no-repeat;cursor:pointer} div.light_rounded .pp_close{background:url(../img/sprite.png) -1px -1px no-repeat;cursor:pointer;height:22px;width:75px} div.light_rounded .pp_nav .pp_play{background:url(../img/sprite.png) -1px -100px no-repeat;height:15px;width:14px} div.light_rounded .pp_nav .pp_pause{background:url(../img/sprite.png) -24px -100px no-repeat;height:15px;width:14px} div.light_rounded .pp_arrow_previous{background:url(../img/sprite.png) 0 -71px no-repeat} div.light_rounded .pp_arrow_next{background:url(../img/sprite.png) -22px -71px no-repeat} div.light_rounded .pp_bottom .pp_left{background:url(../img/sprite.png) -88px -80px no-repeat} div.light_rounded .pp_bottom .pp_right{background:url(../img/sprite.png) -110px -80px no-repeat} div.dark_rounded .pp_top .pp_left{background:url(../img/sprite.png) -88px -53px no-repeat} div.dark_rounded .pp_top .pp_right{background:url(../img/sprite.png) -110px -53px no-repeat} div.dark_rounded .pp_content_container .pp_left{background:url(../img/contentPattern.png) top left repeat-y} div.dark_rounded .pp_content_container .pp_right{background:url(../img/contentPattern.png) top right repeat-y} div.dark_rounded .pp_next:hover{background:url(../img/btnNext.png) center right no-repeat;cursor:pointer} div.dark_rounded .pp_previous:hover{background:url(../img/btnPrevious.png) center left no-repeat;cursor:pointer} div.dark_rounded .pp_expand{background:url(../img/sprite.png) -31px -26px no-repeat;cursor:pointer} div.dark_rounded .pp_expand:hover{background:url(../img/sprite.png) -31px -47px no-repeat;cursor:pointer} div.dark_rounded .pp_contract{background:url(../img/sprite.png) 0 -26px no-repeat;cursor:pointer} div.dark_rounded .pp_contract:hover{background:url(../img/sprite.png) 0 -47px no-repeat;cursor:pointer} div.dark_rounded .pp_close{background:url(../img/sprite.png) -1px -1px no-repeat;cursor:pointer;height:22px;width:75px} div.dark_rounded .pp_description{color:#fff;margin-right:85px} div.dark_rounded .pp_nav .pp_play{background:url(../img/sprite.png) -1px -100px no-repeat;height:15px;width:14px} div.dark_rounded .pp_nav .pp_pause{background:url(../img/sprite.png) -24px -100px no-repeat;height:15px;width:14px} div.dark_rounded .pp_arrow_previous{background:url(../img/sprite.png) 0 -71px no-repeat} div.dark_rounded .pp_arrow_next{background:url(../img/sprite.png) -22px -71px no-repeat} div.dark_rounded .pp_bottom .pp_left{background:url(../img/sprite.png) -88px -80px no-repeat} div.dark_rounded .pp_bottom .pp_right{background:url(../img/sprite.png) -110px -80px no-repeat} div.dark_rounded .pp_loaderIcon{background:url(../img/loader.gif) center center no-repeat} div.dark_square .pp_left,div.dark_square .pp_middle,div.dark_square .pp_right,div.dark_square .pp_content{background:#000} div.dark_square .pp_description{color:#fff;margin:0 85px 0 0} div.dark_square .pp_loaderIcon{background:url(../img/loader.gif) center center no-repeat} div.dark_square .pp_expand{background:url(../img/sprite.png) -31px -26px no-repeat;cursor:pointer} div.dark_square .pp_expand:hover{background:url(../img/sprite.png) -31px -47px no-repeat;cursor:pointer} div.dark_square .pp_contract{background:url(../img/sprite.png) 0 -26px no-repeat;cursor:pointer} div.dark_square .pp_contract:hover{background:url(../img/sprite.png) 0 -47px no-repeat;cursor:pointer} div.dark_square .pp_close{background:url(../img/sprite.png) -1px -1px no-repeat;cursor:pointer;height:22px;width:75px} div.dark_square .pp_nav{clear:none} div.dark_square .pp_nav .pp_play{background:url(../img/sprite.png) -1px -100px no-repeat;height:15px;width:14px} div.dark_square .pp_nav .pp_pause{background:url(../img/sprite.png) -24px -100px no-repeat;height:15px;width:14px} div.dark_square .pp_arrow_previous{background:url(../img/sprite.png) 0 -71px no-repeat} div.dark_square .pp_arrow_next{background:url(../img/sprite.png) -22px -71px no-repeat} div.dark_square .pp_next:hover{background:url(../img/btnNext.png) center right no-repeat;cursor:pointer} div.dark_square .pp_previous:hover{background:url(../img/btnPrevious.png) center left no-repeat;cursor:pointer} div.light_square .pp_expand{background:url(../img/sprite.png) -31px -26px no-repeat;cursor:pointer} div.light_square .pp_expand:hover{background:url(../img/sprite.png) -31px -47px no-repeat;cursor:pointer} div.light_square .pp_contract{background:url(../img/sprite.png) 0 -26px no-repeat;cursor:pointer} div.light_square .pp_contract:hover{background:url(../img/sprite.png) 0 -47px no-repeat;cursor:pointer} div.light_square .pp_close{background:url(../img/sprite.png) -1px -1px no-repeat;cursor:pointer;height:22px;width:75px} div.light_square .pp_nav .pp_play{background:url(../img/sprite.png) -1px -100px no-repeat;height:15px;width:14px} div.light_square .pp_nav .pp_pause{background:url(../img/sprite.png) -24px -100px no-repeat;height:15px;width:14px} div.light_square .pp_arrow_previous{background:url(../img/sprite.png) 0 -71px no-repeat} div.light_square .pp_arrow_next{background:url(../img/sprite.png) -22px -71px no-repeat} div.light_square .pp_next:hover{background:url(../img/btnNext.png) center right no-repeat;cursor:pointer} div.light_square .pp_previous:hover{background:url(../img/btnPrevious.png) center left no-repeat;cursor:pointer} div.facebook .pp_top .pp_left{background:url(../img/sprite.png) -88px -53px no-repeat} div.facebook .pp_top .pp_middle{background:url(../img/contentPatternTop.png) top left repeat-x} div.facebook .pp_top .pp_right{background:url(../img/sprite.png) -110px -53px no-repeat} div.facebook .pp_content_container .pp_left{background:url(../img/contentPatternLeft.png) top left repeat-y} div.facebook .pp_content_container .pp_right{background:url(../img/contentPatternRight.png) top right repeat-y} div.facebook .pp_expand{background:url(../img/sprite.png) -31px -26px no-repeat;cursor:pointer} div.facebook .pp_expand:hover{background:url(../img/sprite.png) -31px -47px no-repeat;cursor:pointer} div.facebook .pp_contract{background:url(../img/sprite.png) 0 -26px no-repeat;cursor:pointer} div.facebook .pp_contract:hover{background:url(../img/sprite.png) 0 -47px no-repeat;cursor:pointer} div.facebook .pp_close{background:url(../img/sprite.png) -1px -1px no-repeat;cursor:pointer;height:22px;width:22px} div.facebook .pp_description{margin:0 37px 0 0} div.facebook .pp_loaderIcon{background:url(../img/loader.gif) center center no-repeat} div.facebook .pp_arrow_previous{background:url(../img/sprite.png) 0 -71px no-repeat;height:22px;margin-top:0;width:22px} div.facebook .pp_arrow_previous.disabled{background-position:0 -96px;cursor:default} div.facebook .pp_arrow_next{background:url(../img/sprite.png) -32px -71px no-repeat;height:22px;margin-top:0;width:22px} div.facebook .pp_arrow_next.disabled{background-position:-32px -96px;cursor:default} div.facebook .pp_nav{margin-top:0} div.facebook .pp_nav p{font-size:15px;padding:0 3px 0 4px} div.facebook .pp_nav .pp_play{background:url(../img/sprite.png) -1px -123px no-repeat;height:22px;width:22px} div.facebook .pp_nav .pp_pause{background:url(../img/sprite.png) -32px -123px no-repeat;height:22px;width:22px} div.facebook .pp_next:hover{background:url(../img/btnNext.png) center right no-repeat;cursor:pointer} div.facebook .pp_previous:hover{background:url(../img/btnPrevious.png) center left no-repeat;cursor:pointer} div.facebook .pp_bottom .pp_left{background:url(../img/sprite.png) -88px -80px no-repeat} div.facebook .pp_bottom .pp_middle{background:url(../img/contentPatternBottom.png) top left repeat-x} div.facebook .pp_bottom .pp_right{background:url(../img/sprite.png) -110px -80px no-repeat} div.pp_pic_holder a:focus{outline:none} div.pp_overlay{background:#000;display:none;left:0;position:absolute;top:0;width:100%;z-index:9500} div.pp_pic_holder{display:none;position:absolute;width:100px;z-index:10000} .pp_content{height:40px;min-width:40px} * html .pp_content{width:40px} .pp_content_container{position:relative;text-align:left;width:100%} .pp_content_container .pp_left{padding-left:20px} .pp_content_container .pp_right{padding-right:20px} .pp_content_container .pp_details{float:left;margin:10px 0 2px} .pp_description{display:none;margin:0} .pp_social{float:left;margin:0} .pp_social .facebook{float:left;margin-left:5px;overflow:hidden;width:55px} .pp_social .twitter{float:left} .pp_nav{clear:right;float:left;margin:3px 10px 0 0} .pp_nav p{float:left;margin:2px 4px;white-space:nowrap} .pp_nav .pp_play,.pp_nav .pp_pause{float:left;margin-right:4px;text-indent:-10000px} a.pp_arrow_previous,a.pp_arrow_next{display:block;float:left;height:15px;margin-top:3px;overflow:hidden;text-indent:-10000px;width:14px} .pp_hoverContainer{position:absolute;top:0;width:100%;z-index:2000} .pp_gallery{display:none;left:50%;margin-top:-50px;position:absolute;z-index:10000} .pp_gallery div{float:left;overflow:hidden;position:relative} .pp_gallery ul{float:left;height:35px;margin:0 0 0 5px;padding:0;position:relative;white-space:nowrap} .pp_gallery ul a{border:1px rgba(0,0,0,0.5) solid;display:block;float:left;height:33px;overflow:hidden} .pp_gallery ul a img{border:0} .pp_gallery li{display:block;float:left;margin:0 5px 0 0;padding:0} .pp_gallery li.default a{background:url(../img/default_thumbnail.gif) 0 0 no-repeat;display:block;height:33px;width:50px} .pp_gallery .pp_arrow_previous,.pp_gallery .pp_arrow_next{margin-top:7px!important} a.pp_next{background:url(../img/btnNext.png) 10000px 10000px no-repeat;display:block;float:right;height:100%;text-indent:-10000px;width:49%} a.pp_previous{background:url(../img/btnNext.png) 10000px 10000px no-repeat;display:block;float:left;height:100%;text-indent:-10000px;width:49%} a.pp_expand,a.pp_contract{cursor:pointer;display:none;height:20px;position:absolute;right:30px;text-indent:-10000px;top:10px;width:20px;z-index:20000} a.pp_close{display:block;line-height:22px;position:absolute;right:0;text-indent:-10000px;top:0} .pp_loaderIcon{display:block;height:24px;left:50%;margin:-12px 0 0 -12px;position:absolute;top:50%;width:24px} #pp_full_img{line-height:1!important} #pp_full_img .pp_inline{text-align:left} #pp_full_img .pp_inline p{margin:0 0 15px} div.ppt{color:#fff;display:none;font-size:17px;margin:0 0 5px 15px;z-index:9999} div.pp_default .pp_content,div.light_rounded .pp_content{background-color:#fff} div.pp_default #pp_full_img .pp_inline,div.light_rounded .pp_content .ppt,div.light_rounded #pp_full_img .pp_inline,div.light_square .pp_content .ppt,div.light_square #pp_full_img .pp_inline,div.facebook .pp_content .ppt,div.facebook #pp_full_img .pp_inline{color:#000} div.pp_default .pp_gallery ul li a:hover,div.pp_default .pp_gallery ul li.selected a,.pp_gallery ul a:hover,.pp_gallery li.selected a{border-color:#fff} div.pp_default .pp_details,div.light_rounded .pp_details,div.dark_rounded .pp_details,div.dark_square .pp_details,div.light_square .pp_details,div.facebook .pp_details{position:relative} div.light_rounded .pp_top .pp_middle,div.light_rounded .pp_content_container .pp_left,div.light_rounded .pp_content_container .pp_right,div.light_rounded .pp_bottom .pp_middle,div.light_square .pp_left,div.light_square .pp_middle,div.light_square .pp_right,div.light_square .pp_content,div.facebook .pp_content{background:#fff} div.light_rounded .pp_description,div.light_square .pp_description{margin-right:85px} div.light_rounded .pp_gallery a.pp_arrow_previous,div.light_rounded .pp_gallery a.pp_arrow_next,div.dark_rounded .pp_gallery a.pp_arrow_previous,div.dark_rounded .pp_gallery a.pp_arrow_next,div.dark_square .pp_gallery a.pp_arrow_previous,div.dark_square .pp_gallery a.pp_arrow_next,div.light_square .pp_gallery a.pp_arrow_previous,div.light_square .pp_gallery a.pp_arrow_next{margin-top:12px!important} div.light_rounded .pp_arrow_previous.disabled,div.dark_rounded .pp_arrow_previous.disabled,div.dark_square .pp_arrow_previous.disabled,div.light_square .pp_arrow_previous.disabled{background-position:0 -87px;cursor:default} div.light_rounded .pp_arrow_next.disabled,div.dark_rounded .pp_arrow_next.disabled,div.dark_square .pp_arrow_next.disabled,div.light_square .pp_arrow_next.disabled{background-position:-22px -87px;cursor:default} div.light_rounded .pp_loaderIcon,div.light_square .pp_loaderIcon{background:url(../img/loader.gif) center center no-repeat} div.dark_rounded .pp_top .pp_middle,div.dark_rounded .pp_content,div.dark_rounded .pp_bottom .pp_middle{background:url(../img/contentPattern.png) top left repeat} div.dark_rounded .currentTextHolder,div.dark_square .currentTextHolder{color:#c4c4c4} div.dark_rounded #pp_full_img .pp_inline,div.dark_square #pp_full_img .pp_inline{color:#fff} .pp_top,.pp_bottom{height:20px;position:relative} * html .pp_top,* html .pp_bottom{padding:0 20px} .pp_top .pp_left,.pp_bottom .pp_left{height:20px;left:0;position:absolute;width:20px} .pp_top .pp_middle,.pp_bottom .pp_middle{height:20px;left:20px;position:absolute;right:20px} * html .pp_top .pp_middle,* html .pp_bottom .pp_middle{left:0;position:static} .pp_top .pp_right,.pp_bottom .pp_right{height:20px;left:auto;position:absolute;right:0;top:0;width:20px} .pp_fade,.pp_gallery li.default a img{display:none}
Закачиваем скрипт prettyPhoto.js, scripts.js и изображения из архива в директории, которые указаны у нас теге <head> и ВУА-ЛЯ - галерея для интернет магазина готова. Естественно этот слайдер можно использовать и не для интернет магазина, а совершенно в любых проектах. Но идеально он подходит именно для отображения товаров на сайте. Приятной работы, надеюсь галерея вам пригодится.

_680x377_ce7.webp)



Комментарии ()