
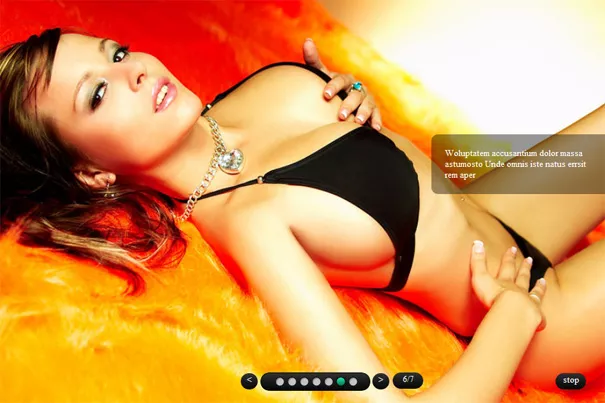
Великолепный jQuery слайдер с плавным увеличением и уменьшением изображения
Отличный слайдер для сайта с автоматической прокруткой изображений и потрясным эффектом плавующий картинки. Изображения в слайдере двигаются снизу вверх, увеличиваются и уменьшаются. Все эффекты анимации идут в произвольном порядке. Я нашел этот слайдер на одном из шаблоне сайта, решил вытащить от туда (кстати вытащить у меня почему то не получилось)))), нарыл документацию по этой версии слайдера и вот готовый и свежий архив лежит перед вами.
Я разложил все по папочкам, убрал ненужный код, ссылки и так далее. Имея столь богатый функционал и несколько анимационных jQuery фишек, при всем при этом слайдер замечательно отображается во всех современных браузерах. управлять слайдером можно с помощью файла demo (советую его вынести в html файл):
$(document).ready(function(){
$('.slider')._TMS({
show:0,
pauseOnHover:false,
prevBu:'.prev',
nextBu:'.next',
playBu:'.play',
duration:10000,
preset:'zoomer',
pagination:true,//'.pagination',true,''
pagNums:false,
slideshow:7000,
numStatus:true,
banners:'fromRight',// fromLeft, fromRight, fromTop, fromBottom
waitBannerAnimation:false,
progressBar:''
})
})
Очень крутой слайдер! Советую всем посмотреть "Демо", чтобы ознакомиться с ним. Он украсит любой сайт, любое портфолио, его можно поставить на главную страницу в качестве превью услуг или самых главных товаров. Слайдер прокручивает любой контент, а превью к тексту очень эффектно выезжает с боку (кстати есть 4 режима выезда этой текстовой панели. Также есть стрелочки для навигации по слайдеру, буллиты и табло с инфомрацией какой по счету сейчас показывается слайд. Не забываем кликать по яндекс-рекламке)) Всего хорошего!
Установка этого слайдера на сайт:
1. Качаем архив
2. Распаковываем его в корень вашего сайта через FTP менеджер
3. На странице вызова этого слайдера между тегами <head> и </head> прописываем следующий код:
<link rel="stylesheet" href="css/demo.css" type="text/css" media="all"> <script type="text/javascript" src="js/jquery-1.7.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/tms-0.4.1.js"></script> <!-- demo --> <script type="text/javascript" src="js/demo.js"></script> <!-- end demo --> <script src="js/highlight.js"></script> <script src="js/html5.js"></script> <script src="js/html-xml.js"></script> <script src="js/css.js"></script> <script src="js/javascript.js"></script> <script> hljs.tabReplace = ' '; hljs.initHighlightingOnLoad(); </script> <!--[if lt IE 7]> <link rel="stylesheet" href="css/ie/ie6.css" type="text/css" media="screen"> <![endif]--> <!--[if lt IE 9]> <script type="text/javascript" src="js/html5.js"></script> <link rel="stylesheet" href="css/ie.css" type="text/css" media="screen"> <![endif]-->
4. В тело сайта (там где мы хотим видеть слайдер) записываем следующий html код:
<div id="main"> <div id="slide"> <!-- slider --> <div class="slider"> <ul class="items"> <li><img src="images/slide-3.jpg" alt="" /><div class="banner"><span>Unde omnis iste natus errsit rem aperiam, eaque ipsa quae. Woluptatem accusantium </span></div></li> <li><img src="images/slide-4.jpg" alt="" /><div class="banner"><span>Nearuasi architecto beatae faserse vitaerspiciat kerusler miase lerosnr lertyseras</span></div></li> <li><img src="images/slide-1.jpg" alt="" /><div class="banner"><span>Unde omnis iste natus errsit rem aperiam, eaque ipsa quae. Woluptatem accusantium </span></div></li> <li><img src="images/slide-2.jpg" alt="" /><div class="banner"><span>Unde omnis iste natus errsit rem aperiam, eaque ipsa quae. Woluptatem accusantium </span></div></li> <li><img src="images/slide-5.jpg" alt="" /><div class="banner"><span>Nearuasi architecto beatae faserse vitaerspiciat kerusler miase lerosnr lertyseras.</span></div></li> <li><img src="images/slide-6.jpg" alt="" /><div class="banner"><span>Woluptatem accusantium dolor massa astumosto Unde omnis iste natus errsit rem aper</span></div></li> <li><img src="images/slide-7.jpg" alt="" /><div class="banner"><span>Unde omnis iste natus errsit rem aperiam, eaque ipsa quae. Woluptatem accusantium </span></div></li> </ul> </div> <a href="#" class="prev"><</a> <a href="#" class="play"><em>stop</em><span>play</span></a> <a href="#" class="next">></a> <!-- slider end --> </div> </div>





Комментарии ()