
Создание поиска на сайте с помощью mSearch2 на Modx Revolution
Всем привет, в этой статье я расскажу вам как создать поиск на сайте Modx Revolution с помощью дополнения mSearch2. Естественно, для начала нам нужно его установить. Это дополнение платное, но оно того стоит. Купить его можно на modstore.pro.
Далее идём в Пакеты/Установщик, подключаемся к репозиторию modstore.pro, скачиваем и устанавливаем дополнение mSearch2 со всеми чанками, которые будут предложены.

А теперь по шагам разберем как создать простой поиск на сайте под управлением Modx Revolution с помощью mSearch2
1. Cоздаём страницу "Результаты поиска"
Ставим галочку с "Показывать в меню" и убираем галочку с "Использовать HTML-редактор" (во вкладке Настройки). Псевдоним указываем search.

в "Содержимое ресурса" вставляем
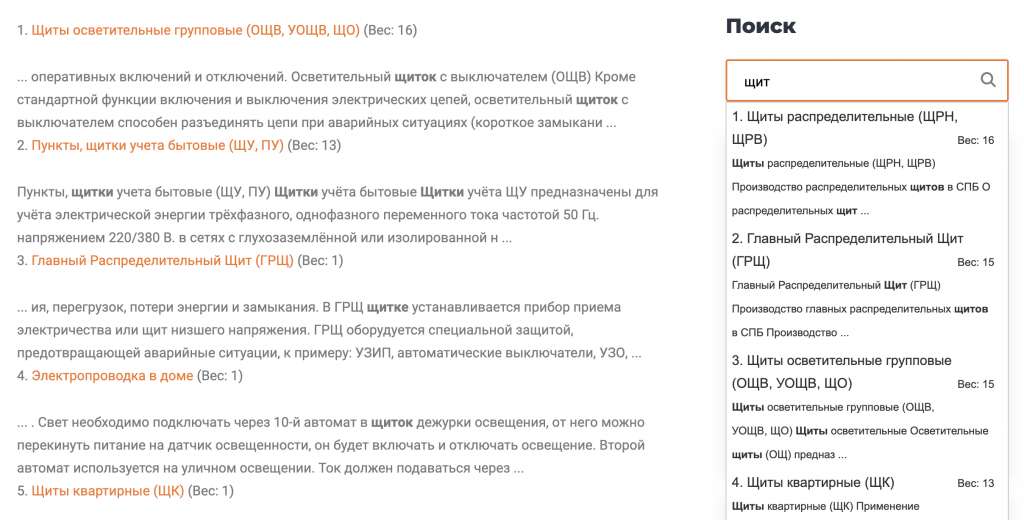
[[!mSearch2? &tpl=`mSearch2_tpl` ]]
где tpl - Чанк оформления для каждого результата
Сохраняем ресурс. Узнаём его id.
2. Создаём чанк mSearch2_tpl
И копируем туда код из tpl.mSearch2.row
<div class="mse2-row">
[[+idx]]. <a href="[[+uri]]" class="search-link">[[+pagetitle]]</a>[[+weight]]
[[+intro]]
</div>
<!--msearch2_weight ([[%mse2_weight]]: [[+weight]])-->
<!--msearch2_intro <p>[[+intro]]</p>-->
Это мы делаем для того, чтобы форму можно было менять, и эти изменения не затирались при обновлении дополнения
3. Создаём форму поиска
Далее идём в место, где хотим поставить форму поиска. Вставляем туда
[[mSearchForm? &pageId=`30` &tplForm=`mSearch2_form` &tpl=`mSearch2_result` ]]
где pageId - id ресурса "Результаты поиска",
tplForm - чанк формы,
tpl - чанк вывода мгновенного результата
4. Создаём чанк mSearch2_form
И копируем туда код из tpl.mSearch2.form
<form action="[[~[[+pageId]]]]" method="get" class="well msearch2" id="mse2_form">
<div class="row">
<div class="form-group col-md-10">
<input type="text" class="form-control" name="[[+queryVar]]" placeholder="[[%mse2_search]]" value="[[+mse2_query]]" />
</div>
<button type="submit" class="btn btn-default">
<i class="glyphicon glyphicon-search"></i> [[%search]]
</button>
</div>
</form>
5. Создаём чанк mSearch2_result
Код копируем из tpl.mSearch2.ac
<div class="mse2-ac-item">
[[+idx]]. [[+pagetitle]] [[+weight]]
[[+intro]]
</div>
<!--msearch2_weight <span class="mse2-ac-weight"><small>[[%mse2_weight]]: [[+weight]]</small></span>-->
<!--msearch2_intro <br/><small>[[+intro]]</small>-->
6. Обновляем индекс
Чтобы поиск заработал вам нужно обновить индекс, чтобы все страницы вошли в поисковую базу. Заходите Компоненты/mSearch

Чтобы индексирование прошло быстрее, вводите нужное число в "Индексировать по n страниц". Для сайта с 1000 старинцами я ввёл 100. Нажимаете "Обновить индекс"
Поиск готов. Вы можете изменять дизайн формы, выпадающий список и оформление каждого отдельного результата, только аккуратно с плесхолдерами, не наршьте работу поиска. Официальная документация здесь. Всем пока.




Комментарии ()