
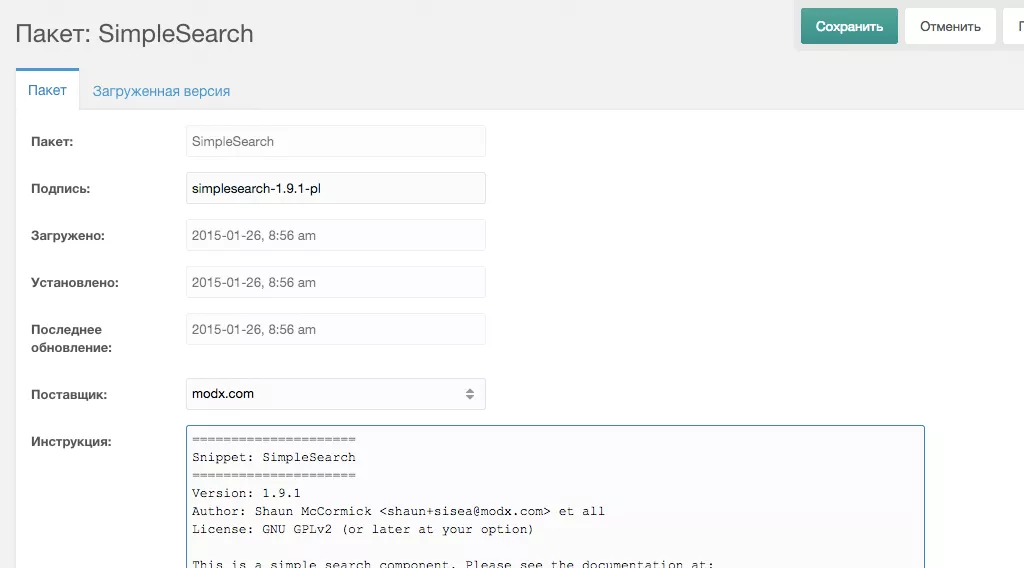
Поиск по сайту на Modx Revolution с помощью сниппета SimpleSearch
Здравствуйте, дорогие друзья и коллеги! Хочу познакомить вас с отличным пакетом для организации поиска на сайте под системой Modx Revolution - SimpleSearch. Я пошагово объясню вам, как установить этот пакет на сайт и организовать поиск на сайте. Итак, приступим:
Внимание! Поиск на SimpleSearch считается устаревшим. Есть более новое решение - Поиск на сайте Modx Revo с помощью mSearch2
1. Для начала заходим в "Система" - "Управление пакетами"

2. Жмем кнопку "Загрузить дополнения"

3. Вбиваем в строку поиска - SimpleSearch, нажимаем "Enter" и нажимаем на кнопку "Загрузить"

4. Пойдет загрузка пакета

5. Нажимаем "Управление пакетами"

6. И жмем кнопку "установить" возле скаченного нами SimpleSearch

Жмем "Продолжить", а потом "ОК"
7. Создаем новый ресурс в корне дерева
Заголовок: Результаты поиска, ставим галочку "Не показывать в меню". Нажимаем на вкладку "Настройки" и убираем галочки с "Доступен для поиска", "Использовать HTML-редактор". Незабываем сохранить ресурс.
8. Далее заходим в новосозданный ресурс и в поле "Содержимое ресурса" вписываем
[[!SimpleSearch]]
9. Запоминаем id этого ресурса, это страница вывода результатов поиска
В шаблон где находится сама форма поиска вставляем следующий код:
[[!SimpleSearchForm? &landing=`1` &tpl=`search`]]
где landing — это ID страницы вывода результатов поиска, а чанк search отвечает за саму форму поиска, который мы сейчас создадим
10. Затем копируем следующий код
это содержимое файла core/components/simplesearch/elements/chunks/searchform.chunk.tpl:
<form class="sisea-search-form" action="[[~[[+landing]]]]" method="[[+method]]">
<fieldset>
<label for="[[+searchIndex]]">[[%sisea.search? &namespace=`sisea` &topic=`default`]]</label>
<input type="text" name="[[+searchIndex]]" id="[[+searchIndex]]" value="[[+searchValue]]" />
<input type="hidden" name="id" value="[[+landing]]" />
<input type="submit" value="[[%sisea.search? &namespace=`sisea` &topic=`default`]]" />
</fieldset>
</form>
в новый чанк с названием search и создаем тот шаблон отображения окна поиска, который нам необходим.
11. Далее решаем проблемы с кодировкой
Находим файл core/components/simplesearch/model/simplesearch/simplesearch.class.php в нем заменяем строку
$text = trim(preg_replace('/\s+/', ' ', $this->sanitize($text)));
на
$text = trim(preg_replace('/\s+/u', ' ', $this->sanitize($text)));
12. Затем заменяем строку
$string = preg_replace('/' . $quoteValue . '/i', '<'.$tag.' class=".$cls.">$0</'.$tag.'>', $string);
на
$string = preg_replace('/' . $quoteValue . '/iu', '<'.$tag.' class=".$cls.">$0</'.$tag.'>', $string);
13. А так же заменяем строку
$text = preg_replace('/(\[\[\+.*?\]\])/i', '', $text);
на
$text = preg_replace('/(\[\[\+.*?\]\])/iu', '', $text);
14. И последнее, надо закомментировать строчку
if (!empty($str)) $this->searchString = strip_tags($this->modx->sanitizeString($str));
Основные чанки SimpleSearch
Поиск на сайте под управлением Modx Revolution готов. Он работает, можете убедиться в этом сами, но есть еще несколько моментов, которые пригодятся в работе с этим сниппетом. А именно редактирование чанков результатов поиска, его обертки, пагинации и так далее. Для начала Вам нужно понимать, что все чанки в формате .tpl находятся вот по этому пути: core/components/simplesearch/elements/chunks/. Ну а для того, чтобы с ними было легче работать выведем основные чанки в админку Modx. Вот их параметры
- tpl
- containerTpl
- pageTpl
- currentPageTpl
Ну а называть сами чанки мы уже будем как хотим.
Параметр tpl — чанк SimpleSearchResult
Параметр tpl отвечает за вывод каждого отдельного пункта результата поиска. Давайте создадим чанк и назовем его SimpleSearchResult. Скопируем в него код из файла core/components/simplesearch/elements/chunks/searchresult.chunk.tpl:
<div class="sisea-result">
<h3>[[+idx]]. <a href="[[+link:is=``:then=`[[~[[+id]]]]`:else=`[[+link]]`]]" title="[[+longtitle]]">[[+pagetitle]]</a></h3>
<div class="extract"><p>[[+extract]]</p></div>
</div>
Где:
- — номер результата поиска в списке
- — ссылка на ресурс
- — расширенный заголовок ресурса
- — заголовок ресурса
- — текст, который содержится на странице и по которому был найден этот ресурс
Параметр containerTpl — чанк SimpleSearchOuter
Параметр containerTpl отвечает за обертку всех результатов поиска. Также создаем чанк и называем его SimpleSearchOuter. Вставляем код из файла core/components/simplesearch/elements/chunks/searchresults.chunk.tpl:
<p class="sisea-results">[[+resultInfo]]</p>
<div class="sisea-paging"><span class="sisea-result-pages">[[%sisea.result_pages? &namespace=`sisea` &topic=`default`]]</span>[[+paging]]</div>
<div class="sisea-results-list">
[[+results]]
</div>
<div class="sisea-paging"><span class="sisea-result-pages">[[%sisea.result_pages? &namespace=`sisea` &topic=`default`]]</span>[[+paging]]</div>
Где:
- — информация о количестве найденных ресурсов и по какому словосочетанию. По умолчанию это фраза «{кол-во найденных ресурсов} результатов найдено для "{искомое словосочение}"»
- — вывод фразы «Страницы с результатами поиска:»
- — постраничное разбиение или пагинация
- — сами результаты поиска
Параметр pageTpl — чанк SimpleSearchPageTpl
Параметр pageTpl отвечает за вывод отдельной кнопки страницы пагинации. Создаем третий чанк и называем его SimpleSearchPageTpl. Вставляем в него код из файла core/components/simplesearch/elements/chunks/pagelink.chunk.tpl:
<span class="sisea-page"><a href="[[+link]]">[[+text]]</a>[[+separator]]</span>
Где:
- — ссылка на страницу
- — номер страницы
- — разделитель между кнопками пагинации
Параметр currentPageTpl — чанк SimpleSearchPageTplActive
Параметр currentPageTpl нам нужен для управления кнопкой в пагинации активной страницы. Создаем последний чанк SimpleSearchPageTplActive (название длинное, зато понятно к чему оно относится) и вставляем html код из файла core/components/simplesearch/elements/chunks/currentpagelink.chunk.tpl:
<span class="sisea-page sisea-current-page">[[+text]]</span>
Теперь на странице вывода результатов поиска можно вывести вот такую конструкцию:
[[!SimpleSearch? &tpl=`SimpleSearchResult` &containerTpl=`SimpleSearchOuter` &pageTpl=`SimpleSearchPageTpl` ¤tPageTpl=`SimpleSearchPageTplActive` &includeTVs=`1` &processTVs=`1`]]
includeTVs и processTVs отвечают за вывод изображения. В чанке SimpleSearchResult изображение нужно вызывать так:
И самый главный плюс, что теперь можно редактировать на свое усмотрение контейнер, результат поиска и элементы пагинации, не влезая в исходники.
Другие параметры сниппета реализации поиска на сайте SimpleSearch:
| Name | Description | Default |
|---|---|---|
| tpl | The chunk that will be used to display the contents of each search result. | SearchResult |
| containerTpl | The chunk that will be used to wrap all the search results, pagination and message. | SearchResults |
| useAllWords | If true, will only find results with all the specified search words. | 0 |
| maxWords | The maximum number of words to include in the search. Only applicable if useAllWords is off. | 7 |
| minChars | The minimum number of characters to trigger the search. | 3 |
| searchStyle | To search either with a 'partial' LIKE search, or a relevance-based 'match' search. | partial |
| andTerms | Whether or not to add a logical AND between words. | 1 |
| matchWildcard | Enable wildcard search. Set to false to do exact searching on a search term. | 1 |
| docFields | A comma-separated list of specific Resource fields to search. | pagetitle,longtitle,alias,description,introtext,content |
| fieldPotency | Score and sort the results | |
| perPage | The number of search results to show per page. | 10 |
| showExtract | Whether or not to show an extract of the content of each search result. | 1 |
| extractSource | (new in version 1.9) Allows the user to define where the extract comes from. If the value of this parameter is a resource field name (including TVs if &includeTVs is set) then that resource field is used for the extract. Otherwise the parameter is taken as the name of a Snippet to run. The Snippet is passed the resource array as parameters. If there is no Snippet by that name, then the extract will be empty. | content |
| extractLength | The number of characters for the content extraction of each search result. | 200 |
| extractEllipsis | The string used to wrap extract results with. Defaults to an ellipsis. | ... |
| includeTVs | Indicates if TemplateVar values should be included in the properties available to each resource template. Defaults to 0. Turning this on might make your search slower if you have lots of TVs. | 0 |
| processTVs | Indicates if TemplateVar values should be rendered as they would on the resource being summarized. Defaults to 0. Some notes: TVs can be accessed by their TV name By default SimpleSearch does not use a prefix, e.g. will NOT render. TVs are processed during indexing for Solr searching, so there is no need to do this here. |
0 |
| highlightResults | Whether or not to highlight the search term in results. | 1 |
| highlightClass | The CSS class name to add to highlighted terms in results. | sisea-highlight |
| highlightTag | The html tag to wrap the highlighted term with in search results. | span |
| pageTpl | The chunk to use for a pagination link. | PageLink |
| currentPageTpl | The chunk to use for the current pagination link. | CurrentPageLink |
| pagingSeparator | The separator to use between pagination links. | | |
| ids | A comma-separated list of IDs to restrict the search to. | |
| idType | The type of restriction for the ids parameter. If parents, will add all the children of the IDs in the ids parameter to the search. If documents, will only use the specified IDs in the search. | parents |
| exclude | A comma-separated list of resource IDs to exclude from search eg. "10,15,19". This will exclude the resources with the ID "10","15" or "19". | |
| depth | If idtype is set to parents, the depth down the Resource tree that will be searched with the specified IDs. | 10 |
| hideMenu | Whether or not to return Resources that have hidemenu on. 0 shows only visible Resources, 1 shows only hidden Resources, 2 shows both. | 2 |
| contexts | The contexts to search. Defaults to the current context if none are explicitly specified. | |
| searchIndex | The name of the REQUEST parameter that the search will use. | search |
| offsetIndex | The name of the REQUEST parameter to use for the pagination offset. | sisea_offset |
| placeholderPrefix | The prefix for global placeholders set by this snippet. | sisea. |
| toPlaceholder | Whether to set the output to directly return, or set to a placeholder with this propertys name. | |
| urlScheme | The URL scheme you want: http, https, full, abs, relative, etc. See the $modx->makeUrl() documentation. This is used when the pagination links are generated. | |
| customPackages | Set to search custom tables by loading their package. See below for more details. | |
| postHooks | A comma-separated list of hooks to run that can add faceted sets to the end results. | |
| activeFacet | The current active facet. Leave this alone unless you want a result to show from a non-standard facet derived through a postHook. | default |
| facetLimit | The number of non-active-facet results to show on the main results page. | 5 |
| sortBy | A comma-separated list of Resource fields to sort the results by. Leave blank to sort by relevance and score. | |
| sortDir | A comma-separated list of directions to sort the results by. Must match the number of items in the sortBy parameter. | DESC |
| noResultsTpl | The chunk to use when no search results are found. |
Чуть позже я переведу эту таблицу и станет намного понятнее как управляться с этим великолепным сниппетом. А сейчас у меня всё. Чем смог, тем поделился. Надеюсь помог. Всего доброго.




Комментарии ()