
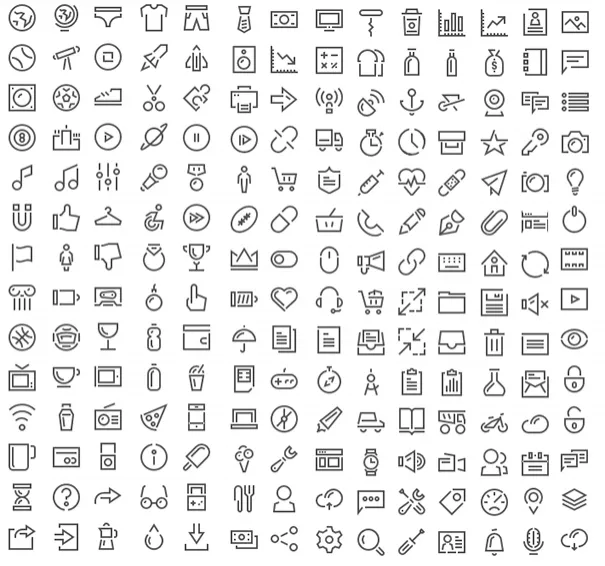
200 монохромных иконок для сайта, заключенных в шрифт Stroke-Gap-Icons
Добро! Последнее время для интерфейсов сайтов, которые я делаю, стал применять иконки, которые заключены в шрифт. Есть очень известный и популярный Font Awesome, но и есть его аналоги и некоторые из них с более качественным исполнением иконок или просто сделанных в другом стиле. Хочу поделиться с Вами менее известной сборкой иконок, заключенных в шрифте под названием Stroke-Gap-Icons.
Плюсы иконок-шрифта
Чем же так хороши иконки, заключенные в шрифт. А я Вам скажу чем:
- Вы не зависите от размера иконок в пикселях, вы просто выставляете размер шрифта и все. Качество иконки не будет зависесть от ее размера.
- Шрифт, это тот же спрайт, только весит меньше и подгружается быстрее.
- Вам не нужно постоянно писать код под каждую иконку, чтобы она появилась на сайте. Вам нужно всего лишь вставить название класса в любой блок и иконка появитсья там, где нужно! Вы также можете использовать параметр content: и вставлять код иконки куда угодно (код вы можете взять в основном css файле)
Плюсов много, но и минусы есть! Скажем если Вам нужно немного видоизменить иконку, то это без проффессиональных навыков работы со шрифтами, почти невозможно сделать, да и уж очень сложно и нудно - легче взять другие иконки. Но думаю из 200-от представленных иконок вы найдете чем заменить ту или инуб не понравившуюся иконку.
Как подключить эти иконки
Подключить данный шрифт-иконки не составит никакого труда:
1. Скачиваем архив, разархивируем его на рабочий стол, закачиваем файл fonts.css и папку fonts в корень вашего сайта.
2. Вам нужно лишь вставить подкючить css файл fonts.css, отвечающий за подключение шрифта и отображение иконок на сайте. Делаем это посредством вставки следующего кода между <head> и </head>:
<link rel="stylesheet" href="fonts.css">
3. Теперь открываем демо, находим нужную иконку и вставляем например вот такой html код:
<span class="icon icon-WorldWide"></span>
Это самая первая иконка в сборке, а допустим чтобы вставить иконку пиццы нужно вместо
icon-WorldWide
поставить
icon-Pizza
и мы получим такой код:
<span class="icon icon-Pizza"></span>
и иконку пиццы на сайте.
Надеюсь иконки Вам пригодились, всем всего хорошего и до новых постов.


Комментарии ()