
Легкий одностраничный HTML5 шаблон сайта
Добрый день (или вечер), дорогие подписчики. Думаю, каждому web-разработчику интересно получать в новостях информацию о новых выложенных шаблонах сайтов, тем более, что их можно скачать бесплатно. Правда увидел в группе ВК интересную тенденцию, что лайкают больше каки-нибудь иконки, мокапы и логотипы, нежели крутые шаблоны сайтов. Я то думал всегда, что на меня подписаны именно web-разработчики, которым интересны больше посты со скриптами, уроками по созданию сайта, плагинов и так далее, ну и также макеты сайтов. А оказалось напротив.
Почему так? Сказать не могу, тут два варианта. Либо web-разработчики не имеют привычки лайкать, либо в моей группе больше людей дизайнерской направленности, которым интересны шрифты, логотипы, визитки и к веб сфере они относятся только косвенно.
Тем не менее я все таки буду выкладывать и шаблоны сайтов и скрипты и уроки по Modx и в этой статье я поделюсь с Вами очередным одностраничным сайтом с кучей css и js элементов.
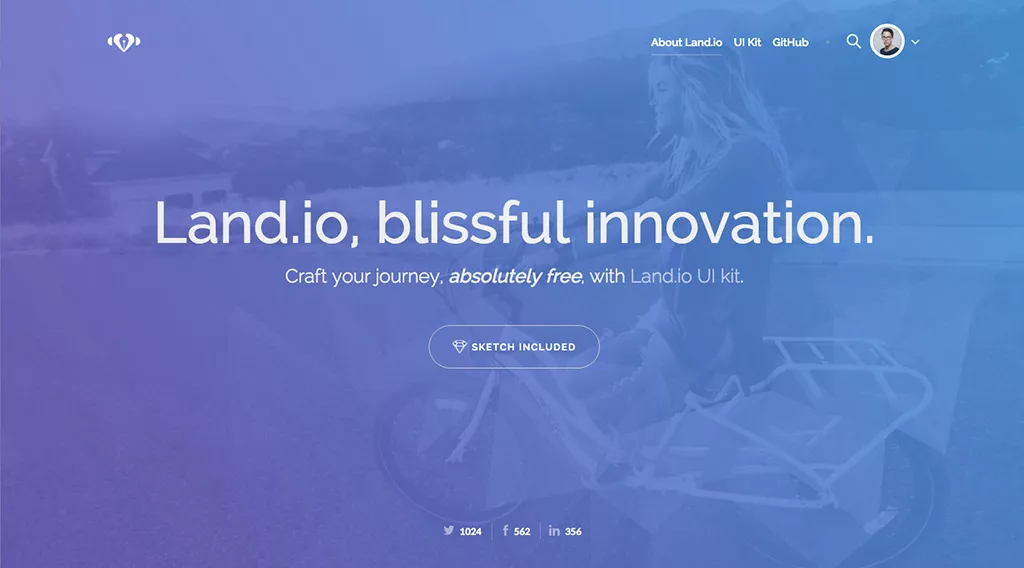
Это качественный проработанный HTML5 шаблон сайта на базе фреймфорка UIKIT с отличной адаптивной версткой и страницей с элементами типографики, кнопками, графиками и другими виджетами. Кстати, Uikit неплохой фреймворк для тех, кто хочет быстро и качественно верстать адаптивные быстрой работающие странички. В Uikit есть все для создания не только статичных HTML шаблонов, но и административной панели для администрирования и ведения сайта, сервисов и web-приложений.
Дизайн сайта сделан с уклоном на будущую многостраничность, наличие личных кабинетов пользователей и ведение блога. В этом вы можете убедиться взглянув на демонстрацию шаблона. А в прочем вот скриншот всего шаблона во всю высоту

Здесь есть и блок с видео-плеером и форма обратной связи, сетка тарифов и выгрузка постов из twitter. Другие элементы вы можете посмотреть на специальной страничке с UI Elements. А вот скриншот с частью содержимого той страницы

Все элементы и блоки работают на Jquery UI и скажу Вам по секрету, немного быстрее чем Twitter Bootstrap. Но все же последний оставляет за собой право лидерства и не без причин.
Данный шаблон достаточно легко переделать по себя имея начальные навыки html, а вот чтобы сделать из этого макета настоящий сайт с вкладками, функционалом, да еще и нацеленный на SEO нужно не хило изучить html, php и какую либо CMS. Либо можно обратиться в веб-студию, коих предостаточно в каждом городе. В Санкт-Петербурге и Казани можете обращаться ко мне (самореклама), а в Москве заказать сайт визитку недорого можно у ребят по ссылке.
Но так как это блог для дизайнеров и web-разработчиков, предлагаю все-таки самим изучать искусство сайто-строения и делать сайты своими руками. Благо сейчас интернет изобилует всеми возможными для этого средствами и информацией, начиная от уроков и заканчивая бесплатными шаблонами, такими как этот. Всего доброго.




Комментарии ()