
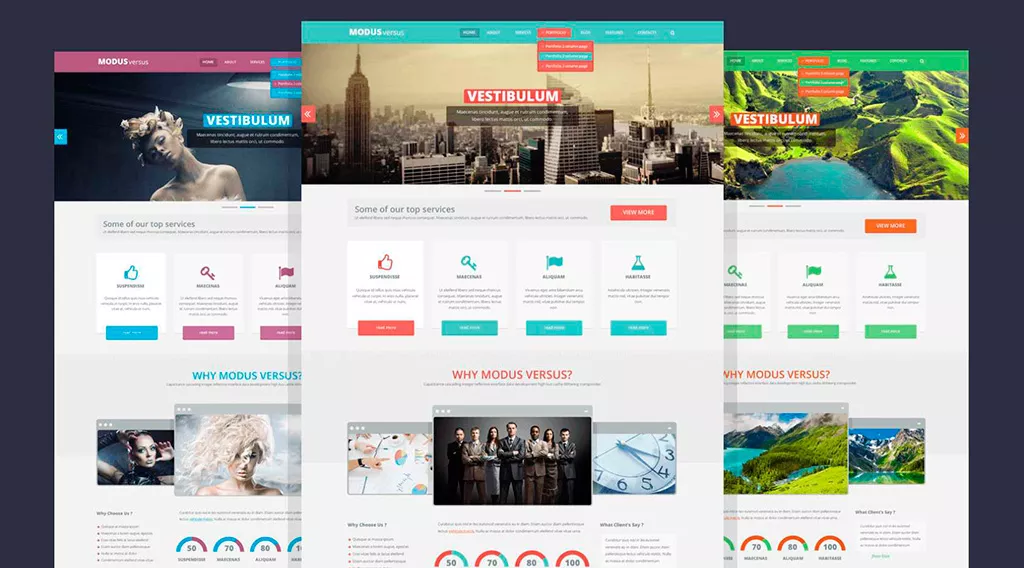
Шаблоны сайтов psd
Одним из первых шагов работы над сайтом является выбор и установка на сайт шаблона сайта. После некоторого анализа информации, которая есть в рунете на эту тему видно, что очень часто мелькает такое понятие, как шаблоны сайтов psd. Чем же отличаются эти шаблоны от шаблонов, которые заточены под определенный движок (wordpress, joomla и тому подобное). Суть в том, что Вам предоставляется голый каркас, в котором нет верстки, скриптов, функций PHP, яваскриптов, флэша и других элементов интерактивности. Здесь лишь чистый дизайн.
Главное преимущество шаблонов сайтов в формате psd в том, что выполнить очень быстрое редактирование любых элементов не составляет труда, поскольку формат psd является родным форматом известного графического редактора фотошоп.
Если Вы решили использовать для своего вебдетища шаблоны сайтов psd, то их нужно обязательно покупать, причем брать нужно те, которые делали опытные люди, разбирающиеся в своем деле. Почему? К примеру, начинающие веб-дизайнеры во время создания шаблонов в Photoshop не следят за тем, чтобы создать логическую структуру слоев. Профессионалы же слои всегда соединяют в логические группы (колонки, основной контент, футер, заголовок и так далее). Именно такой подход очень сильно упрощает дальнейшую работу по установке шаблона на сайт.
Если Вы еще не сделали свой выбор в пользу шаблонов сайтов psd, то мы вкратце расскажем, как выполняется верстка из psd в html в ручном режиме (хотя есть и автоматические методы).
Для начала нужно правильно порезать PSD-макет на куски
Вначале нарезки это делается мысленно, после чего уже переходить к технической части. Запомните главный принцип нарезки – основной элемент нужно всегда отделять от фона, а элементы на переднем плане от элементов на заднем фоне. Главным инструментом, который используется для разрезания макета, является инструмент Rectangular Marquee Tool. Во время нарезки внимательно следите, чтобы не осталось лишних слоев и пикселей на выбранном участке. Для удаления лишних пикселей удобно использовать команду Image > Trim.
После очистки кусочка от лишнего, его требуется сохранить в формате графики для веб (лучший выбор, который подходит, практически всегда это PNG-24). После получения всех необходимых кусочков остается только залить их на хостинг, где находится сайт и прописать в нужных местах загрузку нарезанных элементов. Чтобы перегнать шаблоны сайтов psd в html лучше всего использовать Adobe Dreamweaver.




Комментарии ()