
Адаптивный шаблон блога, рассчитанный на аудиторию мобильных девайсов
Доброе время суток. Хочу начать с того, что мобильные приложения, мобильные сайты и и вообще все, что связанно с мобильными устройствами, типа смартфонов и планшетов набирают бешеную популярность. Создание мобильных приложений и разработка мобильных сайтов уже входят в тройку чемпионов по заказам у веб-студий и частных веб-разработчиков. По своей ститистике в google analytics я вижу что с каждым месяцем растут заходы с мобильных устройств. Сейчас адаптивной версткой под мобильные устрйоства уже никого не удивишь, но еще многие делаю сайты без мобильной версии. Сейчас я стараюсь выкладывать шаблоны сайтов только с адаптированной версткой. И это шаблон не исключение, а скорее наоборот - показательный пример.
Этот простенький стильный html шаблон скорее сделан как показательная версия сайта, здесь есть несколько страниц, которые друг от друга многим не отличаются. На них лишь разное расположение блоков. Вы можете использовать верстку и css этого шаблона и создать что то свое, так как здесь достаточно простая, понятная и адаптированная под мобильные устройства верстка.
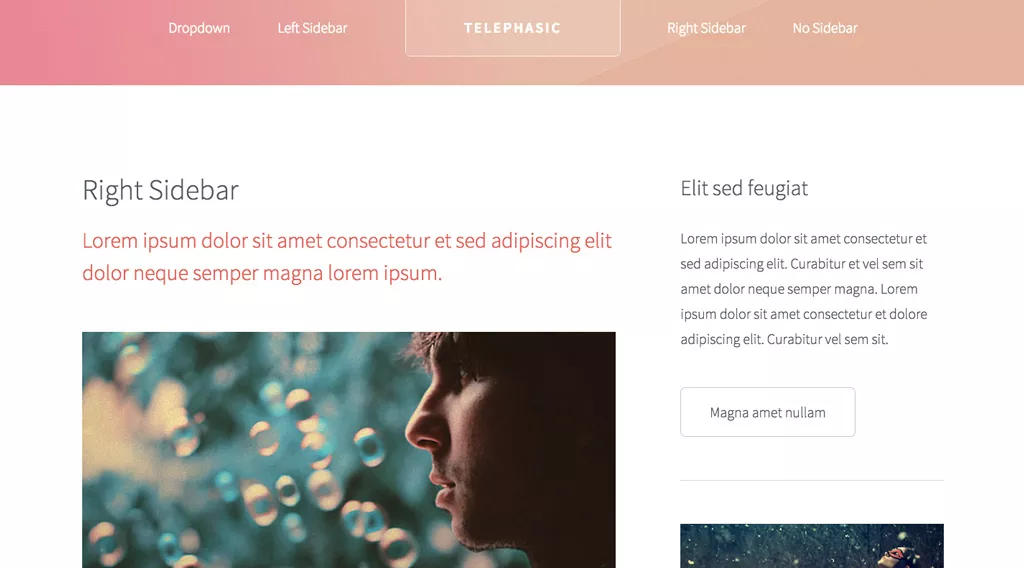
Если вы внимательно изучите параметры css файлов, то сможете вникнуть в систему, и верстать что то свое, пользуясь "библиотекой" этого шаблона, будут гораздо легче. В архиве 4 страницы: Главная страница, Страница с правым сайдбаром, левом сайдбаром и страница без сайдбара. На этом адаптивном шаблоне можно учиться верстке под мобильные устройства. Обратите внимание при медленном сужение хрома (или другого браузера), как изменяется кегль (размер) шрифтов, размер и пропорциональность изображений, как меняется расположение блоков и так далее.

Заточен данный шаблон имеенно под блог. Расположение статей, изображения, заголовки, все свидетельствует о тематике шаблона. Я советую все блоггерам, у которых есть свой сайт делать адаптивную верстку, так как мы же сами читаем 15-20% статей с мобильных девайсов, а в основном в телефонов. А блоггерам, которые только начинают и хотят создать сайт я хочу дать совет: изначально делайте помимо основного сайта - мобильную версию и следите за тем, как выглидит Ваш сайт на телефонах и планшетах.
Как посмотреть свой сайт на разных устройствах:
Если Вы пользуетесь браузером Chrome, то так:
Щелкните правой кнопкой мышки по сайту, откроется такое окно:

Далее нажимаем "Проверить элемент", откроется такое окно:

нажимаем на иконку мобильного телефона (указана стрелочкой)
Если мы нажмем на кнопку "Device", то увидим список различных девайсов. Выбираем нужный и смотрим как в нем смотрится наш сайт 
также можно варьировать ширину и длину скроллами. Очень удобный инструмент. Ну на этом все. Надеюсь шаблон пригодится, а небольшой урок по просмотру сайта на различных устройствах будет полезен. До новых постов!




Комментарии ()