
Шаблон, а точнее скрипт оформления блоговой ленты и самой статьи
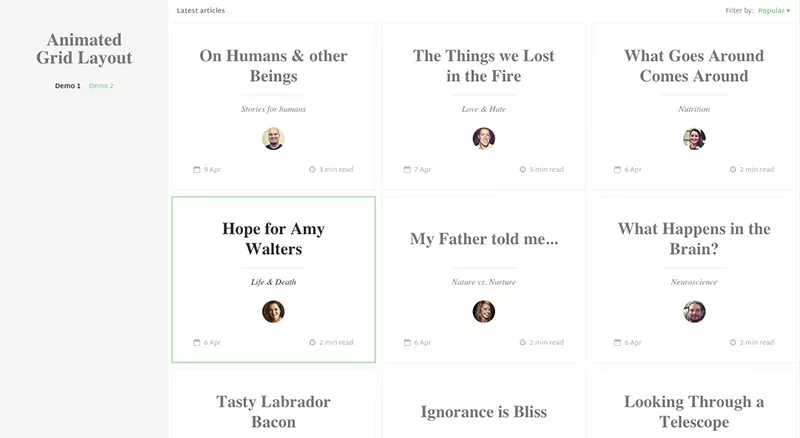
Всем привет. В прошлой статье я выкладывал скрипт-шаблон интернет магазина, а в этот раз выкладываю скрипт-шаблон сайта блога. Почему скрипт-шаблон? Да потому что, это не совсем полноценный шаблон со всеми страницами. Это скорее образец, как можно выстроить блоговую ленту и оформить анимацию открытия самой статьи. В плагине два варианта отображения статьи: с левым сайтбаром-меню и таким же сайтбаром, толко с информацией о статье.
Варианты ни как не отличаются друг от друга на главной странице.

Главная страница состоит из левового сайтбара, где можно разместить логотип, навигацию и другую информацию и блоговой ленты, состоящей из блоков. Верстка резиновая, полностью адаптивная к мобильным девайсам. Вы это можете спокойно посмотреть, уменьшив ширину вашего браузера. Более 1200 пикселей - лента состоит из трех блоков, от 900 до 1200 пикселей — два блока, а менее 900 пикселей — одни блок. Все растягивается и плавно перемещается. Очень качественная верстка.
Это скрипт можно назвать одностраничным шаблоном блога, так как все статьи располагаются на одной странице (если смотреть на исходный файл index.html), но с помощью CMS или самописного кода, можно выводить информацию с других страниц. А вот как отображение блога и статей для пользователей — это самое то. Тем более, что скрипт не тормозит и достаточно мало весит.
А на странице статьи изменения в этих двух вариантов будут заметны. В первом (Demo 1) левый сайтбар остается без изменений.

А вот во втором варианте при нажатии на превью статьи вместе со статьей откроется и новый сайтбар. В нем вы увидите информацию об авторе, дату, комментарии и так далее.

Отдельно стоит отметить анимацию на сайте: при подгрузке статьи, при перелистывании, при закрытии статьи. Собственно, что говорить. Посмотрите лучше сами демо. Всего доброго Вам и успехов.




Комментарии ()