
Полноценный шаблон сайта студии архитектуры и дизайна
Приветствую! Обнаружив такой потрясающий шаблон доступным для скачивания, я не мог не разделить свою радость. В конечном итоге я даже обнаружил этот шаблон, хотя он не был доступен для свободного скачивания. Однако я решил изменить эту ситуацию и сделать его доступным для всех. Позвольте мне представить вам HTML-шаблон сайта под названием Rayleigh, который включает в себя 16 внутренних страниц и создан на базе Twitter Bootstrap.
Этот универсальный макет сайта может быть использован для представления студии или бюро, предоставляющих архитектурные или дизайнерские услуги, а также для создания сервиса бронирования жилья, наподобие "Едем-в-Гости.ру". Он включает отличную страницу блога, что делает его идеальным для блога, предлагающего актуальные курсы архитектуры в Киеве от Perspectiva или другую полезную информацию для архитекторов и дизайнеров.
Этот великолепный шаблон не ограничивается областью дизайна и архитектуры. Разбираясь в его структуре и содержании, вы увидите, что его можно использовать как для создания блога, так и для создания портфолио, а также для разработки одностраничных сайтов. Давайте сразу же рассмотрим, какие страницы включены в этот шаблон:
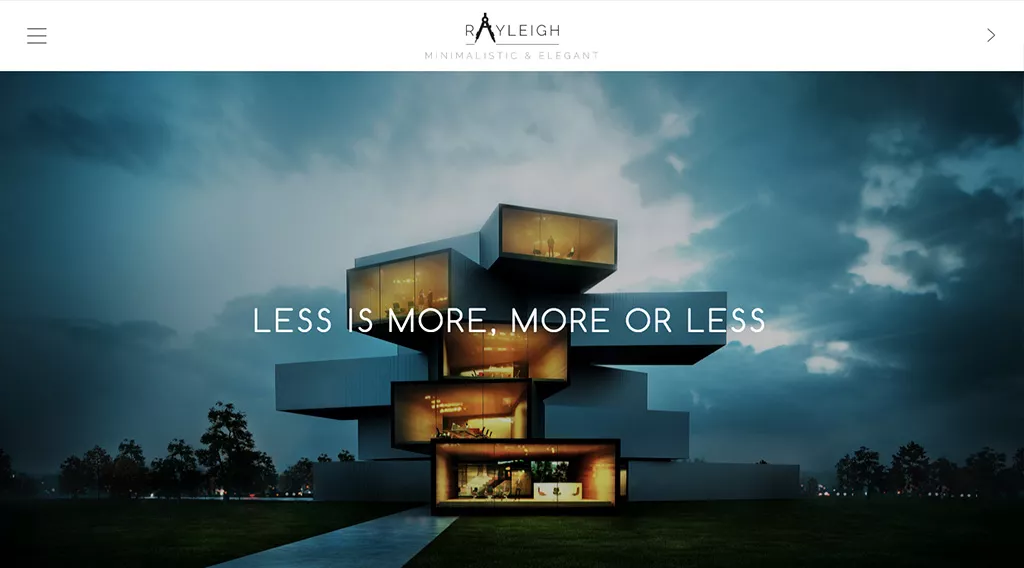
Главная страница

Не торопитесь покидать эту страницу. Возможно, вы даже не заметили небольшую стрелку в правом верхнем углу, расположенную в шапке сайта. Эта стрелка отвечает за перелистывание слайдера, который содержит не только изображения, но и видеоматериалы. Слайдер действительно впечатляет, и главная страница выглядит настоящим шедевром.
Кроме того, следует обратить внимание на боковое меню, которое раскрывается при нажатии на иконку в левом верхнем углу. Это вертикальное меню с выпадающим списком, которое, на мой взгляд, очень удобно в использовании. Внизу страницы располагается копирайт, который обычно содержит год, название компании и ссылку на полезный ресурс. Вот как он выглядит:

Страница «Услуги»

В разделе меню под названием "Портфолио" доступны целых четыре вида представления. Они различаются только по числу колонок, которые используются для отображения информации.
Портфолио в одну колонку

В разделе портфолио имеется возможность фильтровать контент по категориям. Вы можете оценить анимацию этого процесса, просмотрев демонстрационную версию.
Портфолио в две колонки

Портфолио в три колонки

ну и наконец…
Портфолио в четыре колонки

По моему мнению, нельзя считать этот вариант удачным, будь то объединение всех заголовков в одну строку или разделение их на две строки.
Переходим к следующему разделу - "Блог". Здесь также доступно четыре варианта отображения ленты новостей, и я покажу два из них.
Блог в одну колонку

Кстати, обратите внимание, что верхняя часть сайта с логотипом и кнопкой меню зафиксирована вверху экрана. Мне действительно нравится этот логотип. Если у вас есть навыки работы в Photoshop, вы можете легко настроить его по своему вкусу.
Блог в две колонки

Я не буду приводить остальные примеры здесь, но вы можете ознакомиться с ними в демонстрационной версии. Однако, на мой взгляд, они не очень удачные. Поэтому я перейду к следующему пункту.
Страница «Команда»

Когда вы наводите курсор на фотографию члена команды, появляются иконки его профилей в социальных сетях.
Далее следует раздел "Страницы", доступный через меню. Здесь вы найдете технические страницы, такие как...
404 ошибка

Сетка блоков

Вот те варианты отображения блоков, которые вы найдете в разделах "Блог" и "Портфолио".
Типографика и формы

Элементы дизайна

На данной странице вы обнаружите различные элементы верстки текста, такие как заголовки (h1, h2, h3, h4 и т.д.), слайдеры, кнопки, уведомления, вкладки и другие элементы, используемые для оформления контента на сайте.
Страница «Контакты»

Это заключительная страница данного шаблона. Здесь вы найдете карту, форму обратной связи, а также адреса и контактные телефоны.
О, какая длинная статья получилась! Это все из-за скриншотов. Но это было того стоимость, так как результат потрясающий и идеально подходит для сайта, посвященного архитектуре. Обязательно посмотрите "Демо", чтобы увидеть этот сайт "в деле", так сказать.




Комментарии ()