
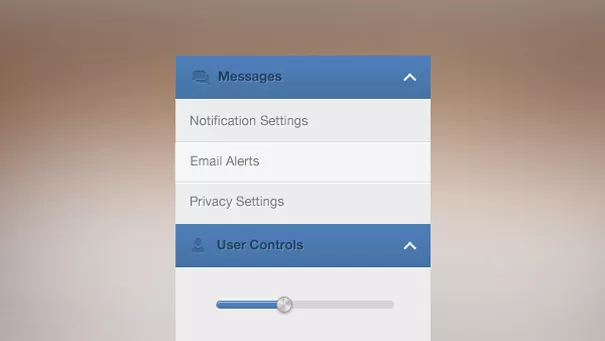
Стильное меню аккордеон для сайта на jQuery с плавным раскрытием
Стильное, с современным "мобайл" дизайном, меню аккордеон на jQuery. Меню стилистически полностью готово к использовании на сайте. Я бы даже сказал по другому: от дизайна этого меню аккордеона можно отталкиваться в создании дизайна сайта. Меню похоже на навигацию мобильного приложения. Со вкусом подобраны и иконки к разделам меню, а точнее их вставка в дизайн, как бы выгравирование.
Установка этого меню на сайт:
1. Качаем архив
2. Заливаем в корень сайта папки js, images, css, fonts
3. Подключаем стили и js: вставляем в <head> следующий код:
<link rel="stylesheet" href="css/styles.css" type="text/css" /> <link rel="stylesheet" href="css/jquery-tool.css" type="text/css" /> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/jquery.tools.min.js"></script> <script type="text/javascript" src="js/main.js"></script>
4. Вставляем html код в то место, где хотите видеть это меню аккордеон:
<!-- Start Freebie --> <ul class="expmenu"> <li> <div class="header"> <span class="label" style="background-image: url(images/messages.png);">Messages</span> <span class="arrow up"></span> </div> <ul class="menu"> <li>Notification Settings</li> <li class="selected">Email Alerts</li> <li>Privacy Settings</li> </ul> </li> <li> <div class="header"> <span class="label" style="background-image: url(images/user.png);">User Controls</span> <span class="arrow up"></span> </div> <ul class="menu"> <li><input type="range" name="range" min="0" max="100" value="35" style="width: 100%;" /></li> </ul> </li> <li> <div class="header"> <span class="label" style="background-image: url(images/pc.png);">Screen Settings</span> <span class="arrow down"></span> </div> <ul class="menu" style="display:none"> <li>Your settings</li> </ul> </li> <li> <div class="header"> <span class="label" style="background-image: url(images/search.png);">Search</span> </div> </li> </ul>
Меню готово! Кстати в сборке есть бонус: стили и изображения к вертикальному ползунку range! Ползунок получился в стиле apple. Да и вообще весь дизайн меню напоминает интерфейс iOS.
Незабываем подписываться на группу в контакте - там очень удобно следить за обновлениями на этом сайте. Так сказать в счет благодарности :))) Всего доброго!!!




Комментарии ()