
3 варианта css3/jQuery текстовых баннеров без использования изображений
Потрясные эффекты или анимация с текстом, реализованные с помощью css3 и jQuery. В самой анимации не задействованы ни картинки, ни flash. Причем анимация очень качественная и достойна вашего внимания. Я выложил в демо эти 3 варианта, но первым поставил демо2. А рассказывать об этих потрясающих эффектах текста начну с демо1.
Первый вариант выглядит следующим образом: плавно появляются туфельки и текст в центре, потом туфельки исчезают, а текст перемещается немного влево и под ним оказывается картинка круга, а с права появляется форма ввода своего емэйла.
Второй вариант интересен тем, что текст появляется с эффектом удаления. Текст сначала находитсья в расплывчатом состоянии и постепенно приобретает все большую и большую контрастность. вообще так всего не объяснишь - смотрите "демо".
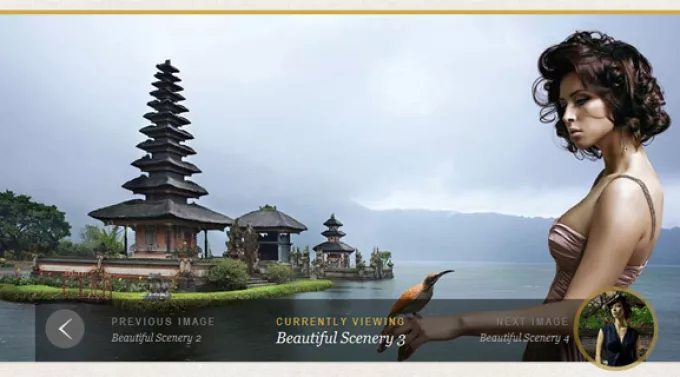
А третий вариант - это движение текста по сайту с эффектом плавного появления. Эти эффекты можно использовать как для одностраничных промо-сайтов и сатов-баннеров, так и для отображения важной информации на обычных сайтах. Думаю и с русскими шрифтами эти эффекты будут смотреться неплохо. Вот вам для этого кириллические шрифты.




Комментарии ()