
Крутые CSS3 эффекты с текстом в виде неонового свечения
Всем привет. О CSS3 можно говорить много и предела возможностей пока не видно (конечно же они есть, но мы пока еще не все освоили и не все придумали). Тени, уголки, градиенты, изменение цвета изображений — и это только поверхностный уровень возможностей CSS3. Его нужно изучать. Ну а пока я выкладываю очередную сборку CSS3 эффектов с текстом при наведении (конечно можно сделать и не при наведении).
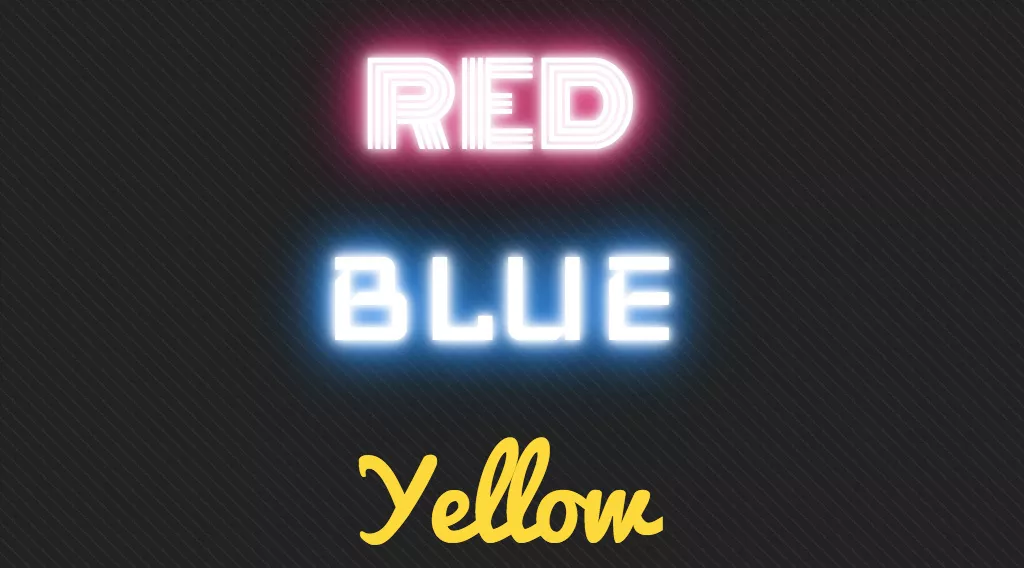
6 CSS3 эффекта неонового свечения: красный, голубой, желтый, зеленый, оранжевый и фиолетовый. Эффект применяется к тексту и свечение происходит при наведении. Свечение анимированное, создает эффект затухания и вспыхивания.
Долой слова, вот скрин того, что вы можете увидеть в демо и скачать себе на компьютер, поставив затем один из эффектов себе на сайт

В основе эффекта лежат атрибуты:
-webkit-animation: -moz-animation: animation:
К каждому примеры применен определенный шрифт (Monoton, Iceland, Pacifico, PressStart, Audiowide и Vampiro One в той последовательности как они показаны на скрине). Скорее всего эти шрифты не поддерживают кириллицу, поэтому советую сразу подумать о своем шрифте.
Чтобы подключить эффекты, нужно
1. Скачать архив
2. Разархивировать его
3. Закачать на сервер файл neon.css
4. Придумать свои стили
И вместо нумерации псевдоклассом nth-child (nth-child1, nth-child2 и т.д.) можно поставить class red, blue и так далее
5. Присвоить class стилизуемому элементу
например:
<h1 class="text-effect">Добро пожаловать</h1>
где атрибут text-effect имеет css:
.text-effect { color: #fff; font-family: Monoton; -webkit-animation: neon1 1.5s ease-in-out infinite alternate; -moz-animation: neon1 1.5s ease-in-out infinite alternate; animation: neon1 1.5s ease-in-out infinite alternate; } .text-effect:hover { color: #FF1177; -webkit-animation: none; -moz-animation: none; animation: none; }
Это пример самого первого эффекта (RED)
Вам нужно просто повнимательнее изучить css файл и все станет понятно. Спасибо за внимания, надеюсь помог. Пока




Комментарии ()