
Фильтрация блоков с использованием технологий jQuery и HTML5
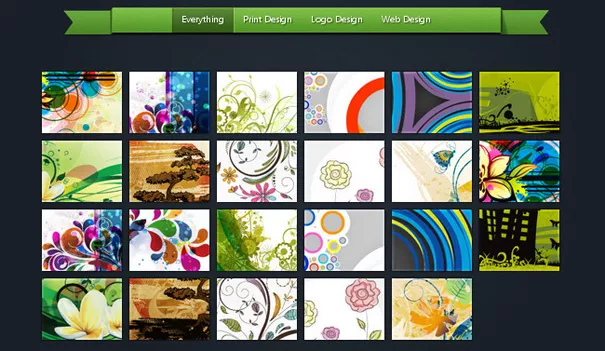
Прекрасная реализация фильтрации блоков на jQuery и HTML5. Плавное появление и исчезновение изображений (блоков) придают аккуратность этому плагину, а сама фильтрация по темам изображений или блоков - функционал. Весь скрипт, так сказать, этого портфолио с фильтром работает на версии jquery 1.6.1. А плавность и динамичность придается с помощью технологий HTML5. Принцип работы фильтрации блоков проста: в стили data-tags параметра <li> вставляется тег со словом, которое будет отображатся в виде темы фильтра и повторятся у других изображений и блоков. Если блок относится сразу к двум тегам (фильтрам), то слова (теги) пишутся через запятую
пример:
<li data-tags="Web Design,Logo Design"><img src="assets/img/shots/3.jpg" alt="Illustration" /></li>
Посмотрите обязательно демонстрацию плагина, думаю вы в нем разберетесь.




Комментарии ()