
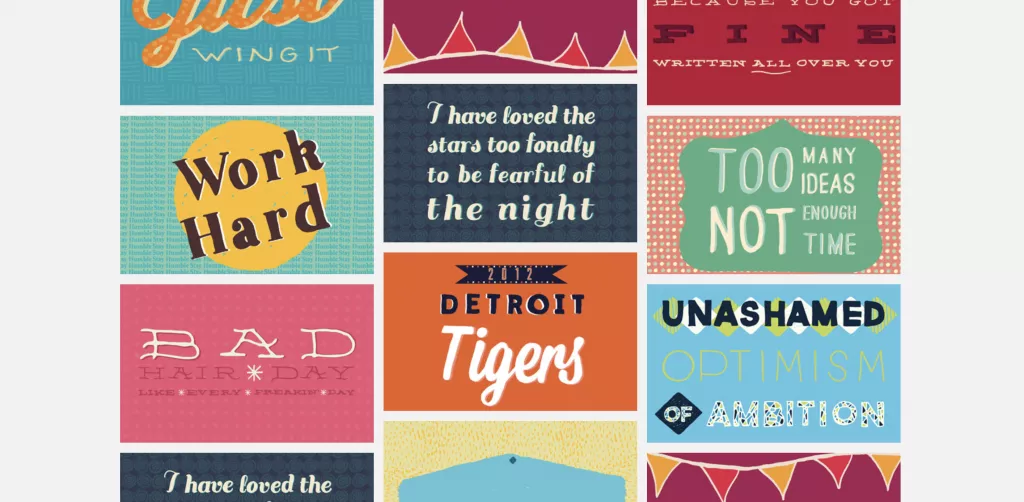
Сетка блоков Masonry с анимацией
Здравствуйте. Сегодня поговорим о создании сетки блоков в виде кирпичной кладки или Masonry. Такую сетку можно сделать с помощью скрипта masonry.pkgd.js. В этой сборке также представлены 8 анимационных эффектов подгрузки таких блоков.
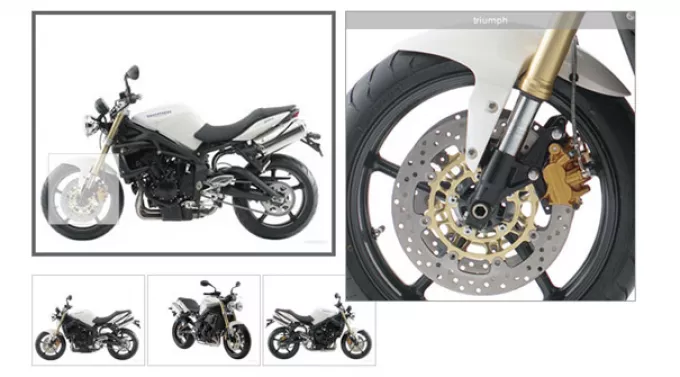
Masonry - это расположение блоков с разной высотой без разрывов между блоками. К примеру, у вас есть блоки с изображениями в галерее, у которых разная высота и вы не хотите обрезать картинки по высоте. Но также не хотите, чтобы были пустое пространство между этими блоками. Тогда этот скрипт для вас. Чтобы установить такую сетку у себя на сайте сначала скачиваем архив и заливаем папки css, js и images в корень вашего сайта. Если заливаете в другие папки меняете пути
Подключаем стили в <head>
<link rel="stylesheet" type="text/css" href="css/component.css" />
<script src="js/modernizr.custom.js"></script>
И скрипты перед закрытием </body>
<script src="js/masonry.pkgd.min.js"></script>
<script src="js/imagesloaded.js"></script>
<script src="js/classie.js"></script>
<script src="js/AnimOnScroll.js"></script>
<script>
new AnimOnScroll( document.getElementById( 'grid' ), {
minDuration : 0.4,
maxDuration : 0.7,
viewportFactor : 0.2
} );
</script>
И вставляете код самой сетки
<ul class="grid effect-1" id="grid">
<li><a href="#fQdt"><img src="images/12.png"></a></li>
<li><a href="#fHaa"><img src="images/13.png"></a></li>
<li><a href="#gXMo"><img src="images/10.png"></a></li>
<li><a href="#gXMn"><img src="images/11.png"></a></li>
<li><a href="#fzYo"><img src="images/2.jpg"></a></li>
<li><a href="#fARU"><img src="images/14.png"></a></li>
</ul>
За эффект анимации отвечает класс effect-1, пробуйте разные эффекты меняя нумерацию effect-2, effect-3 и так далее. Эти эффекты можете посмотреть в демо. Всего доброго.




Комментарии ()