
Видео с YouTube на background сайта во всю ширину и без звука
Доброе утро, дорогие друзья подписчики или будущие подписчики :)) Очень нужно было недавно сделать видео background на одном сайте, и проигрывать видео именно с YouTube. Нашел несколько плагинов, но остановился на решении, основанном на плеере jQuery YTPlayer. Работает во всех браузерах, не сильно тормозит, достаточно простой в установке.
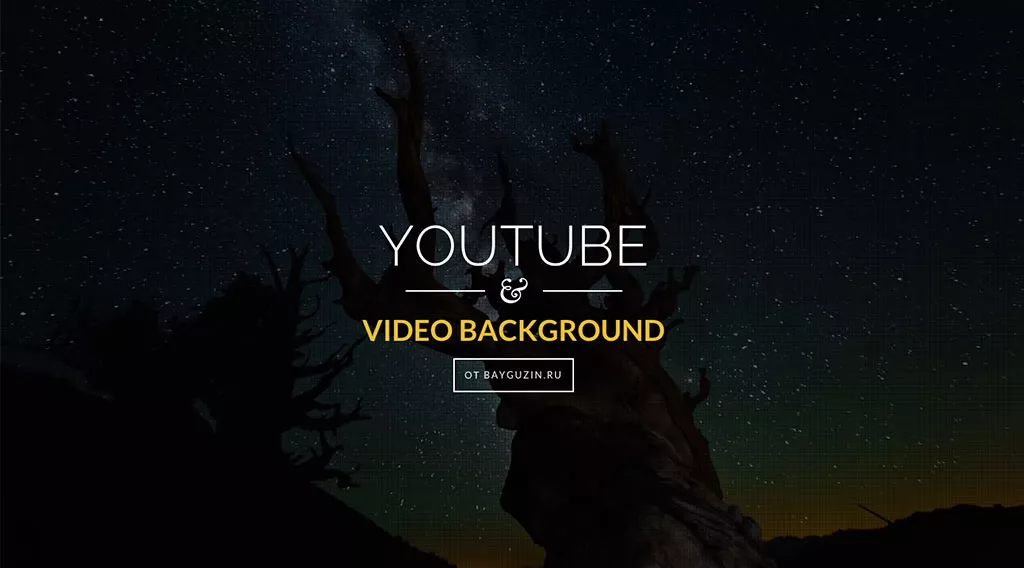
То, что вы можете увидеть в «Демо» и, соответственно, скачать можно назвать почти «Landing Page» с паралаксовым видео бэкграундом. Потому что данный скрипт имеет аж 3 блока:
- Видео на все разрешение экрана с красивой надписью и кнопкой по середине
- Текстовое приветствие опять же с кнопкой
- И низ сайта с какой-то фразой и тремя иконками социальных сетей.
Но это, конечно же, не одностраничный сайт. Это плагин, который наглядно показывает как работает скрипт YTPlayer. Видео всегда остается фиксированным, так что при прокрутке оно остается на месте. Также видео имеет чуть заметный эффект приближения. Видео действительно немного увеличивается с течением времени. Продолжительность видео никак не влияет на подгрузку.
Установка видео с YouTube на background сайта:
Все, что помечено «не обязательно» — не обязательно (Капитан Очевидность :) )
1. Скачиваем с моего сайта архив
2. Заливаем все файлы и папки из архива в корень сайта
3. Подключаем стили
<link rel="stylesheet" href="css/normalize.css" media="all"> <link rel="stylesheet" href="css/style.css" media="all">
4. Подключаем скрипты
<script src="js/jquery-1.11.1.min.js"></script> <script src="js/device.min.js"></script> <script src="js/jquery.mb.YTPlayer.js"></script> <script src="js/custom.js"></script>
4а. Подключаем красивый шрифт «Lato» (не обязательно)
Если вы хотите, чтобы у Вас был такой же шрифт, как в «демо», то подключаем красивый шрифт «Lato» от Google.
<link href='http://fonts.googleapis.com/css?family=Lato:300,400,700,900,300italic,400italic,700italic,900italic|Raleway:400,200,300,500,700,600,800,900' rel='stylesheet' type='text/css'>
Хотя там нет кириллической раскладки, так что по русски вы им все равно ничего не сможете написать.
4b. Подключаем иконки Font Awesome (не обязательно)
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
5. Вставляем html код
<section class="big-background">
<a id="bgndVideo" class="player" data-property="{videoURL:'http://www.youtube.com/watch?v=8WDccXyPxWk',containment:'body',autoPlay:true, mute:true, startAt:0, opacity:1}"></a>
<div class="pattern"></div>
</section>
5а. Если Вам нужно все то, что есть в «демо», то код будет такой: (не обязательно)
<section class="big-background">
<a id="bgndVideo" class="player" data-property="{videoURL:'http://www.youtube.com/watch?v=8WDccXyPxWk',containment:'body',autoPlay:true, mute:true, startAt:0, opacity:1}"></a>
<div class="pattern"></div>
<div class="big-background-container">
<h1 class="big-background-title">YOUTUBE</h1>
<div class="divider"></div>
<h1 id="colorize">VIDEO BACKGROUND</h1>
<a href="http://bayguzin.ru" class="big-background-btn">от bayguzin.ru</a>
</div>
</section>
<div class="wrapper">
<section class="about-section">
<div class="about-section-container">
<h2 class="about-section-title">USE A COOL YOUTUBE VIDEO BACKGROUND</h2>
<p>Wondering how you might add a video background on your site? <br/>It's so easy! Introducing jQuery MB.YTPlayer, a jQuery plugin that enables you to display Youtube videos on your webpages. <br/>It's so awesome that it can transform your Youtube video into an HTML background at ease! No slow server loading time!</p>
<a href="http://bayguzin.ru" target="_blank" class="about-section-btn">Check it here</a>
</div>
</section>
<section class="small-background-section">
<div class="pattern"></div>
<div class="small-background-container">
<h2 class="small-background-title"><span>Find us on social media</span></h2>
<ul class="socials">
<li><a href="" target="_blank"><i class="fa fa-facebook-square fa-3x"></i></a></li>
<li><a href="" target="_blank"><i class="fa fa-twitter-square fa-3x"></i></a></li>
<li><a href="" target="_blank"><i class="fa fa-google-plus-square fa-3x"></i></a></li>
</ul>
</div>
</section>
</div>
Скрипт подключен, теперь на фоне вашего сайта стоит видео с YouTube. Причем без звука, не пугая пользователя. Надеюсь, скрипт пригодится. Всего хорошего.


_680x377_ce7.webp)

Комментарии ()