
Бегущая новостная строка на Jquery эффектом остановки при наведении
Плавная бегущая строка на jquery представляет из себя блоки с анонсами новостей или статей, которые двигаются по сайту с права налево друг за другом в фиксированном блоке. При наведении на любой анонс - бегущая строка останавлявается, для того, чтобы вы могли нажать на ссылку.
Данный плагин шикарно подойдет для новостной ленты, если у вас на сайте не так много места, где можно разместить блок с новостной лентой. В тему будет смотреться бегущая строка на новостном сайте или на сайте с объявлениями. В содержимом блоков этой бегущей строки можно поместить информацию об акциях, скидках и так далее.
Бегущая строка из-за своей анимации всегда привлечет к себе внимание, так что ее использование может быть и в рекламных целях (я имею ввиду рекламные ссылки).
Устанавливается на сайт этот скрипт очень просто:
1. Скачиваем архив и его содержимое заливаем в корень сайта
2. Между <head> и </head> прописываем:
<script type="text/javascript" src="jquery-1.6.1.min.js"></script> <script type="text/javascript" src="jquery.li-scroller.1.0.js"></script> <link rel="stylesheet" href="li-scroller.css" type="text/css" media="screen" /> <script type="text/javascript"> $(function(){ $("ul#ticker01").liScroll(); $("ul#ticker02").liScroll({travelocity: 0.15}); //Syntax });</script> <style type="text/css"> #wrapp {width: 760px;text-align: left;font: normal 1em Arial;margin: 0 auto;padding: 0;color: black;} </style>
3. Вставляем html код на страницу, где вы хотите видеть эту бегущую строку:
<ul id="ticker01">
<li><span>10/10/2007</span><a href="#/ogt/content/news/News183.complete">The first thing that most Javascript programmers</a></li>
<li><span>10/10/2007</span><a href="#/ogt/content/news/News175.complete">End up doing is adding some code</a></li>
<li><span>10/10/2007</span><a href="#/ogt/content/news/News177.complete">The code that you want to run</a></li>
<li><span>08/10/2007</span><a href="#/ogt/content/news/News176.complete">Inside of which is the code that you want to run</a></li>
<li><span>08/10/2007</span><a href="#/ogt/content/news/News178.complete">Right when the page is loaded</a></li>
<li><span>05/10/2007</span><a href="#/ogt/content/news/News173.complete">Problematically, however, the Javascript code</a></li>
<li><span>04/10/2007</span><a href="#/ogt/content/news/News183.complete">The first thing that most Javascript programmers</a></li>
<li><span>04/10/2007</span><a href="#/ogt/content/news/News175.complete">End up doing is adding some code</a></li>
<li><span>04/10/2007</span><a href="#/ogt/content/news/News177.complete">The code that you want to run</a></li>
<li><span>03/10/2007</span><a href="#/ogt/content/news/News176.complete">Inside of which is the code that you want to run</a></li>
<li><span>03/10/2007</span><a href="#/ogt/content/news/News178.complete">Right when the page is loaded</a></li>
<li><span>01/10/2007</span><a href="#/ogt/content/news/News173.complete">Problematically, however, the Javascript code</a></li>
</ul>
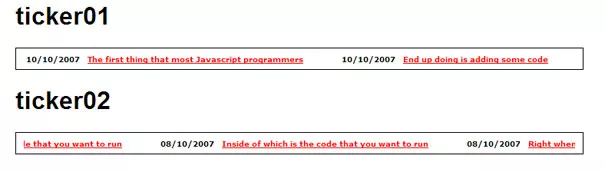
В демонстрационной версии показаны два варианта скорости бегущей строки. Изменять скорость вы можете с помощью вот этой строки в head-e "$("ul#ticker02").liScroll({travelocity: 0.15});" и естественно при этом нужно использовать id="ticker02". Успехов Вам!




Комментарии ()