
Элементы пользовательского интерфейса Google+: иконки, кнопки, выпадающие меню
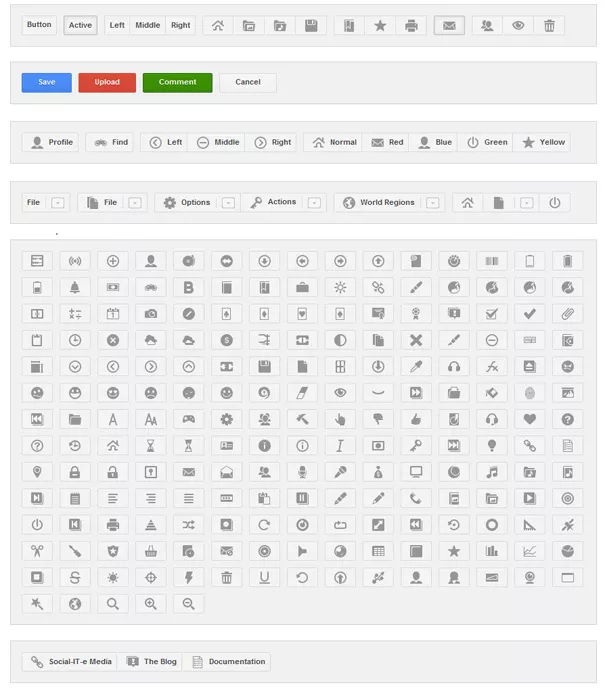
Замечательный набор элементов пользовательского интерфейса в стиле Google+. Здесь есть все что нужно для реализации приятного интерфейса у вас на сайте. Все элементы работаю на jQuery версии 1.6.2 и имеют очень маленький вес. Мало того что это очень красивые элементы интерфейса, так тут еще и здоровских иконок предостаточно. Иконки также не лишены динамики или анимации и она состоит в следующем: при наведении иконки из серой превращается в цветную и в низу появляется табличка с описанием или превью (tittle). За динамику интерфейса отвечает скрипт jquery.tiptip.js, за стили анимации и динамики отвечает tiptip.css, за каждый отдельный элемент иконки, кнопки или выпадающего меню отвечает файл css3-buttons.css. Очень прост html код одной единицы этого интерфейса, допустим код иконки с выпадающим описанием выглядит так:
<a href="#" class="button left" title="Home"> <span class="icon icon108"></span> </a>
а выпадающее меню выглядит так:
<div class="buttons"> <div class="dropdown"> <a href="#" class="button"> <span class="label">File</span> <span class="toggle"></span> </a> <div class="dropdown-slider"> <a href="#" class="ddm"><span class="label">New</span></a> <a href="#" class="ddm"><span class="label">Save</span></a> </div> </div>
Всё просто и понятно!
Что касается всех иконок, которые есть в этом наборе элементов интерфейса google+, так они все содержатся в одном изображении, цветные и серые соответственно:
![]()
![]()




Комментарии ()