
Фиксация блока в сайтбаре при прокрутке
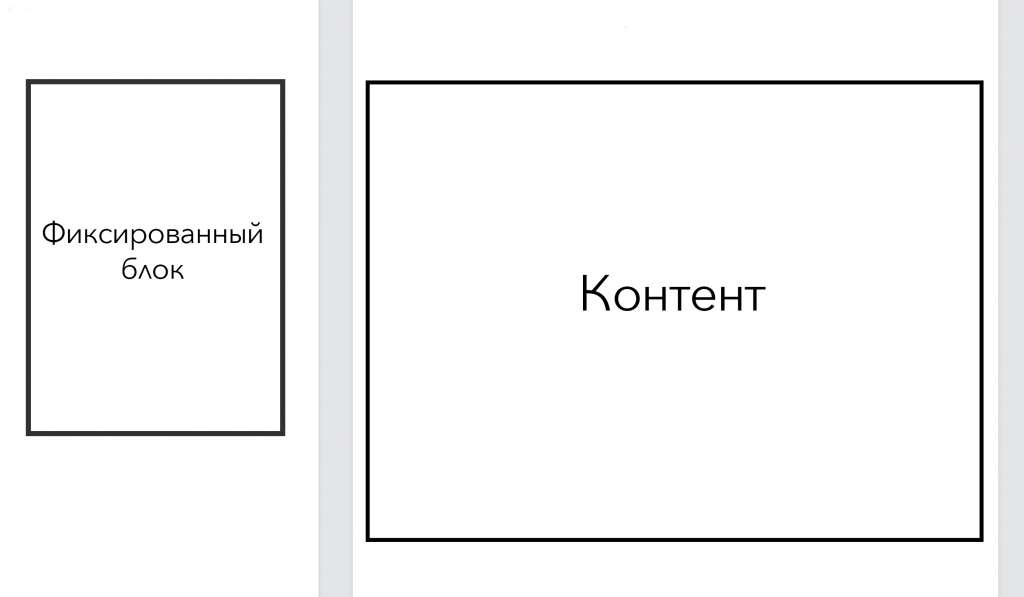
Всем привет. Для тех, кому нужно зафиксировать блок в сайтбаре я подготовил простенький скрипт. Допустим, у вас есть рекламный баннер, который должен оставаться видимым в сайтбре при прокрутке страницы.
<div id="fixblock">
Сюда помещаем наш реклмный блок
</div>
А в низ страницы до закрытия body помещаем вот этот скрипт
<script type="text/javascript">
function getTopOffset(e) {
var y = 0;
do { y += e.offsetTop; } while (e = e.offsetParent);
return y;
}
var block = document.getElementById('fixblock'); /* fixblock - значение атрибута id блока */
if ( null != block ) {
var topPos = getTopOffset( block );
window.onscroll = function() {
var newcss = (topPos < window.pageYOffset) ?
'top:20px; position: fixed;' : 'position:static;';
block.setAttribute( 'style', newcss );
}
}
</script>Готово. Теперь при прокрутке страницы, всё содержимое блока с id="fixblock" будет оставаться на месте.




Комментарии ()