
Временная шкала для сайта с помощью jQuery и CSS3
Добрый день, мои подписчики и читатели. Похоже прошло рекордное время после последнего моего поста — почти два месяца. Возможно, иссяк запал в написании статей, а можете еще какая причина кроется за тем, что я все реже и реже пишу статьи. Хотя есть материал, да и время, вроде, тоже есть, но как то не пишется и все. А может просто время такое было. Ну да ладно. Сегодня же я, написал :)) Кто знаем, можете я теперь буду писать довольно часто. В общем, надеюсь, что этой осенью вы получите от меня интересный и полезный материал (а также новый проект по мокапам).
В этом посте я выкладываю отличный плагин временной шкалы для сайта. Порой на сайте в разделе «о нас» или «история» нужно сделать функциональный и местоемкий блок с историей, зачастую не ограничивающуюся несколькими месяцами, а состоящими изи нескольких лет. И такую историю очень сложно написать текстом. Точнее, эта история займет очень много места. Как раз для экономии места и удобного просмотра истории и придуманы плагины, вроде этого.
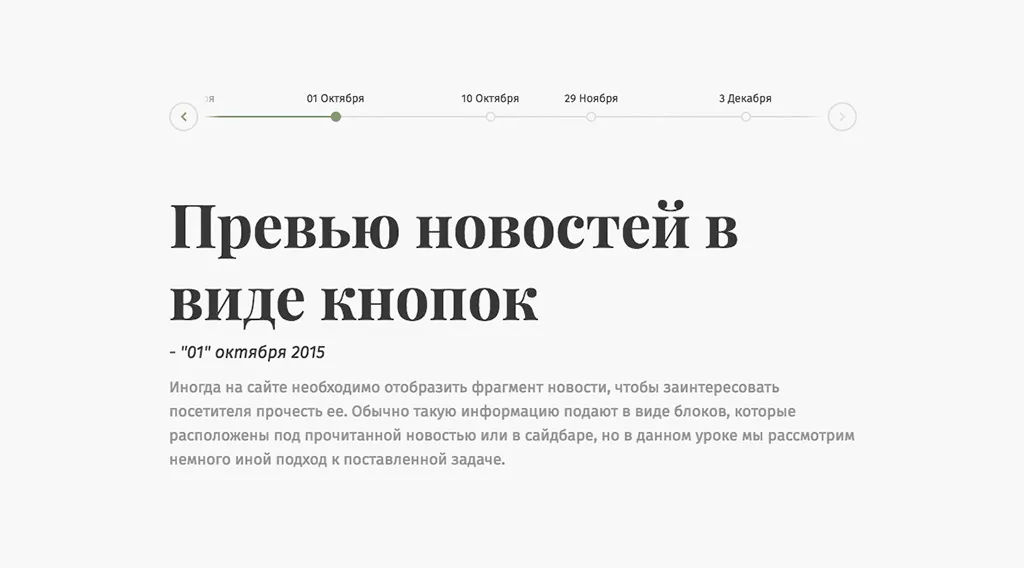
Данный скрипт работает на CSS3 и jQuery версии 2.1.4. Принцип работы довольно простой: история разделена на блоки по 4 события. Между этими событиями можно переключаться. Здесь есть индикатор зеленого цвета, который показывает продвижение по истории. Также можно переключаться между этими блоками. Вся анимация сделана на css3, все листается довольно плавно. Плагин отличается высокой кроссбраузерностью и адаптивной версткой. Советую перейти к «ДЕМО» и самим оценить качество и функционал данной временной шкалы для сайта.




Комментарии ()