
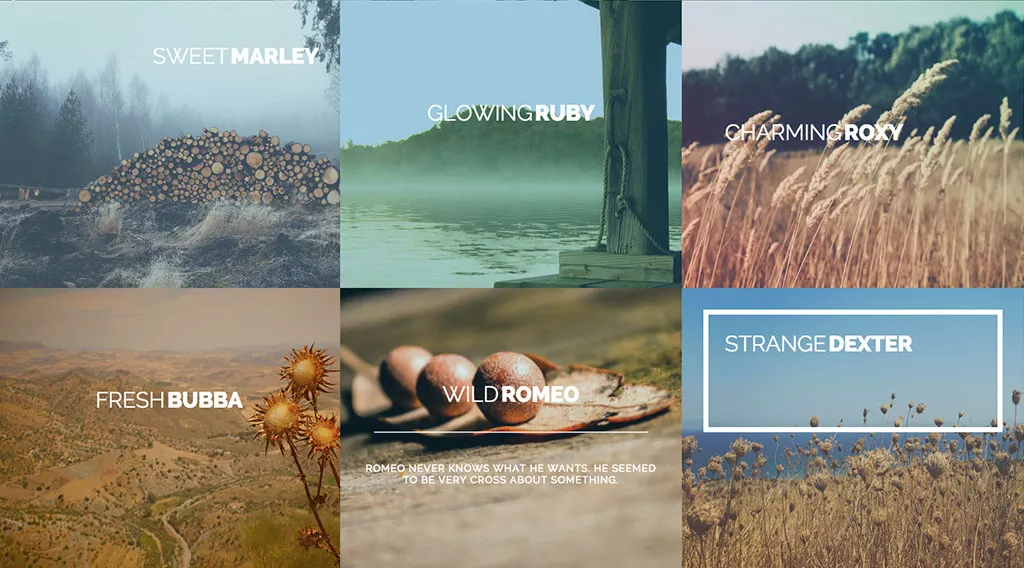
15 различных hover эффектов для сайта с css анимацией текста
Привет)) Опять пропал на месяц! Был в Крыму, а там с интернетом проблемы, да и просто некогда было. И вот добрался до цивилизации, душа и хорошего интернета и решил запостить интересные фишки для сайта. А именно - 15 вариантов hover эффектов для сайта. Под hover эффектом я подразумеваю анимацию при наведении.
Здесь изменяется цвет текста, его размер, место положения, появляются дополнительные блоки, затемняется или увеличивается фоновое изображение, появляется дополнительный текст и так далее. Каждый эффект выглядит круто.
Пригодится могут эти эффекты где угодно, на любом сайте. Допустим, Вам нужно сделать блоговую или новостную ленту, где у вас будут новости в формате: изображение, заголовок, превью. С любым из этих эффектов новостная лента будет выглядеть стильно (смотря как расположить конечно :) ). Также и на любом другом сайте, например, в разделе услуг у вас 6 превъюшек услуг. Эти эффекты при наведении сделают большое дело в оформлении.
Очень большой плюс в том, что вся структура верстки этих hover эффектов имеет адаптивную верстку. Вы это можете проверить, уменьшив ширину вашего браузера.
Подключаются все эти эффекты одними css файлами. И чтобы эффекты заработали нужно:
Для включения адаптивной верстки в <head> нужно вставить:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
Следом подключить css файлы
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
В самый низ сайта нужно вставить следующий javascript:
<script>
// For Demo purposes only
[].slice.call( document.querySelectorAll('a[href="#"') ).forEach( function(el) {
el.addEventListener( 'click', function(ev) { ev.preventDefault(); } );
} );
</script>
Ну а туда, где вы хотите видеть любой из hover эффектов вставляете html код (я вставил первый эффект):
<div class="container">
<div class="grid">
<figure class="effect-lily">
<img src="img/1.jpg" alt="img01"/>
<figcaption>
<h2>Nice <span>Lily</span></h2>
<p>Lily likes to play with crayons and pencils</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
</div><!-- /container →
Вот и все, css эффекты подключены, теперь вы можете менять эффекты и смотреть какой подойдет лучше. На этом у меня все. Пока




Комментарии ()