
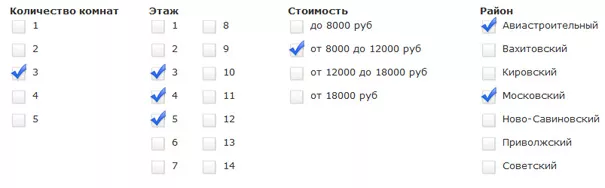
Красивые флажки или галочки checkbox и radio для вашего сайта
Стильное оформление html форм чекбоксов и радио с применение jQuery. В данном скрипте происходит скрытие стандартных форм и постановка на их место своих картинок с применением jQuery. Не Везде checkbox и radio хорошо смотрятся и если вас неудовлетворяют или не подходят к дизайну интерфейса обычные формы, то прошу качать этот плагин.
Код очень легкий и к тому же вы всегда можете поменять дизайн флажков, так как это просто навсего картинки. На место них можете крепить, что угодно. Html код:
<div> <input checked="checked" id="CheckBox1" class="CheckBoxClass" type="checkbox"> <label id="Label1" for="CheckBox1" class="CheckBoxLabelClass LabelSelected">Checkbox 1</label> <input checked="checked" id="CheckBox2" class="CheckBoxClass" type="checkbox"> <label id="Label2" for="CheckBox2" class="CheckBoxLabelClass LabelSelected">Checkbox 2</label> </div> <div> <input checked="checked" id="Radio1" class="RadioClass" name="group1" type="radio"> <label id="Label1" for="Radio1" class="RadioLabelClass RadioSelected">Radio 1</label> <input id="Radio2" class="RadioClass" name="group1" type="radio"> <label id="Label2" for="Radio2" class="RadioLabelClass">Radio 2</label> <input id="Radio3" class="RadioClass" name="group1" type="radio"> <label id="Label3" for="Radio3" class="RadioLabelClass">Radio 3</label> </div>
Простой Css без излишеств:
.CheckBoxClass,.RadioClass{ display: none; }
.CheckBoxLabelClass{ background: url("UnCheck.png") no-repeat; padding-left: 30px; padding-top: 3px; margin: 5px; height: 28px; width: 150px; display: block; }
.CheckBoxLabelClass:hover,
.RadioLabelClass:hover{ text-decoration: underline; }
.LabelSelected{ background: url("Check.png") no-repeat; }
.RadioLabelClass{ background: url("UnCheck.png") no-repeat; padding-left: 30px; padding-top: 3px; margin: 5px; height: 28px; width: 70px; display: block; float: left; }
.RadioSelected{ background: url("Check.png") no-repeat; }
И подключаем js, который есть в архиве. Приятного использования.




Комментарии ()