
Пошаговая форма регистрации или заполнения другой информации на Jquery
Доброе время суток, друзья. В этом посте хочу рассказать, а точнее показать удобную и очень красивую форму пошаговой регистрации на Jquery. Именно пошаговой, так как не всегда вся информация для заполнения может уместиться на одной странице или в одном модальном окне. Приходится разбивать поля на отдельные страницы или разделы. Но чтобы данные передавались, из окна в окно, лучше делать такую форму без перезагрузки страницы. Вот я и выкладываю такой плагин, который имеет пошаговую регистрацию, разделенную на 3 этапа:
- Настройки аккаунта (email, пароль и подтверждение пароля)
- Аккаунты в социальных сетях (twitter, facebook, google plus)
- Персональные данные (имя, фамилия, номер телефона, адрес)
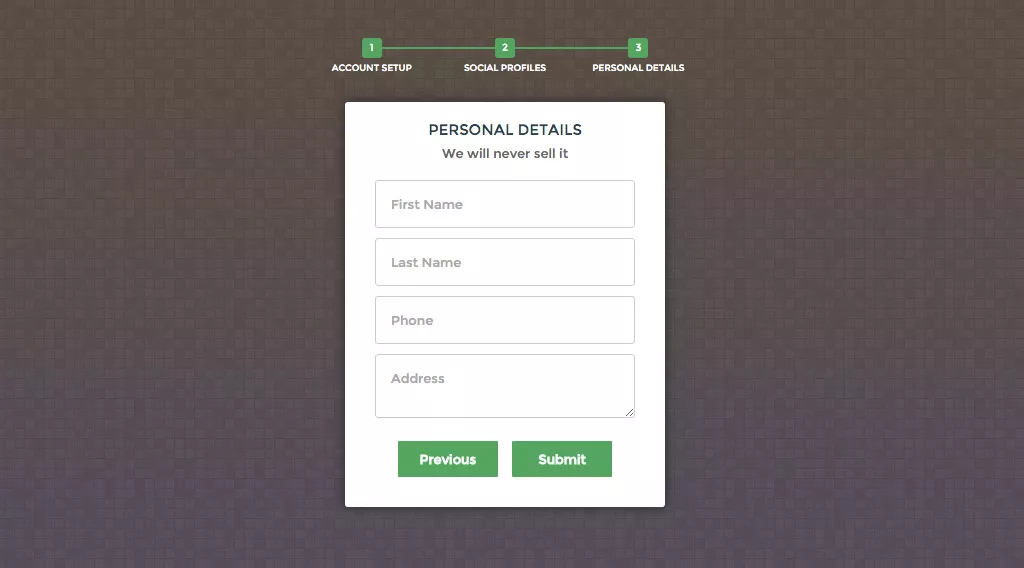
Впрочем вы сами можете посмотреть на эту форму. Сделал скрин:

Конечно, данную форму можно применить и не в регистрации, а скажем в каком-нибудь опроснике или заполнении информации при оформлении заказа в интернет-магазине. Здесь нет никаких проверок, все проверки и работу php вы будете уже делать непосредственно на своей CMS или писать рукописно. Во всяком случае полноценная пошаговая форма на jQuery у Вас уже есть. Да и посмотрите насколько она красивая. Чуваки постарались над дизайном. Форма сделана в минималистичном стиле с зелеными элементами в виде кнопок.
Что еще хочется отметить, вверху формы есть числовые индикаторы окон, которые показывают где вы сейчас находитесь. Нельзя перескочить с 1-ого на 2-ий или с 1-ого на 3-ий, не нажав кнопку «Next». Также во втором и третьем окошках есть кнопка «назад» для случая если вы вспомнили, что ввели неправильную информацию или Вам просто хочется ее проверить.
Думаю, многим можете пригодится данная форма, тем более установить ее на любую CMS не составит труда, а для опытного программиста написать php обработчик для отправки этой формы. Всем пока.




Комментарии ()