
Совмещенная библиотека создания интерфейса на сайте jQuery-UI и Bootstrap
Такого количества плагинов и элементов интерфейса на одной странице вы еще не видели. Ползунки, табы, кнопки, иконки и многое многое другое в великолепной сборке - Элементы интерфейса от jQuery-UI и Twitter Bootstrap. Здесь есть почти все необходиоме для создания любых элементов интерфейса на вашем сайте.
Теперь по подробнее о плагинах в этом архиве. Итак..., для начала хочу сказать, что все эти js и css фишки представлены на одной странице и jQuery-UI и Twitter Bootstrap является скорее библиотекой. Поэтому первоначально нам нужно подключить эту библиотеку:
<!-- Styles -->
<link type="text/css" href="css/custom-theme/jquery-ui-1.8.16.custom.css" rel="stylesheet" />
<link href="bootstrap/bootstrap.css" rel="stylesheet">
<link href="css/demo.css" rel="stylesheet">
<style type="text/css">
/* Override some defaults */
html, body { background-color: #eee; }
body { padding-top: 40px; /* 40px to make the container go all the way to the bottom of the topbar */ }
.container > footer p { text-align: center; /* center align it with the container */ }
.container { width: 820px; /* downsize our container to make the content feel a bit tighter and more cohesive. NOTE: this removes two full columns from the grid, meaning you only go to 14 columns and not 16. */ }
/* The white background content wrapper */
.container > .content { background-color: #fff; padding: 20px; margin: 0 -20px; /* negative indent the amount of the padding to maintain the grid system */ -webkit-border-radius: 0 0 6px 6px; -moz-border-radius: 0 0 6px 6px; border-radius: 0 0 6px 6px; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.15); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.15); box-shadow: 0 1px 2px rgba(0,0,0,.15); }
/* Page header tweaks */
.page-header { background-color: #f5f5f5; padding: 20px 20px 10px; margin: -20px -20px 20px; }
/* Styles you shouldn't keep as they are for displaying this base example only */
.content .span10,
.content .span4 { min-height: 500px; } /* Give a quick and non-cross-browser friendly divider */
.content .span4 { margin-left: 0; padding-left: 19px; border-left: 1px solid #eee; }
.topbar .btn { border: 0; }
</style>
<!--scripts-->
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.16.custom.min.js"></script>
<!--daterangepicker-->
<script type="text/javascript" src="third-party/jQuery-UI-Date-Range-Picker/js/date.js"></script>
<script type="text/javascript" src="third-party/jQuery-UI-Date-Range-Picker/js/daterangepicker.jQuery.js"></script>
<!--wijmo-->
<script src="third-party/wijmo/jquery.mousewheel.min.js" type="text/javascript"></script>
<script src="third-party/wijmo/jquery.bgiframe-2.1.3-pre.js" type="text/javascript"></script>
<script src="third-party/wijmo/jquery.wijmo-open.1.5.0.min.js" type="text/javascript"></script>
<!-- FileInput -->
<script src="third-party/jQuery-UI-FileInput/js/enhance.min.js" type="text/javascript"></script>
<script src="third-party/jQuery-UI-FileInput/js/fileinput.jquery.js" type="text/javascript"></script>
<!--init for this page-->
<script type="text/javascript" src="js/demo.js"></script>
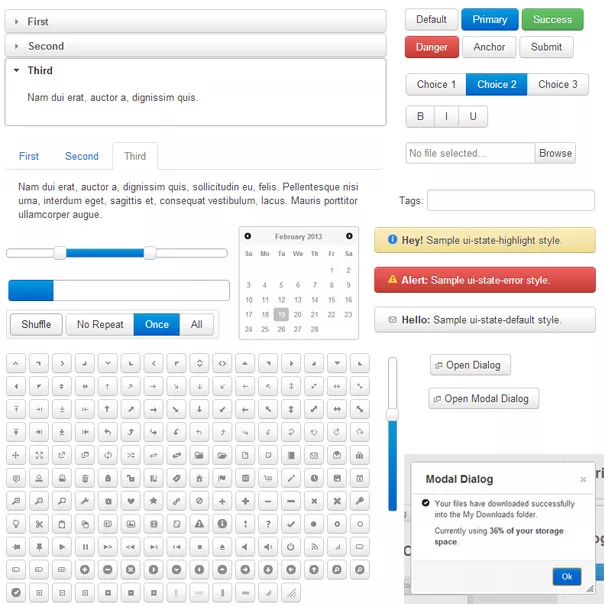
А теперь вы можете подключать хоть все плагины этой сборки разом, а можете использовать их по мере необходимости. Перечислю, какие интересные элементы интерфейса есть на этой странице:
Аккордеон, различные кнопки, табы, radio и checkbox, input закачки файла на сервер, диалоговые и модальные окна, скролл от и до, прогрессбар, таблица по верх текста, предупреждающие блоки, 173 здоровских интерфейсных иконок, меню, выбор даты и еще несколько интересных элементов.
Стилистика похожа на Bootstrap, а работа плагинов на jQuery-UI. Надеюсь данная сборка Вам пригодиться в работе! Успехов!




Комментарии ()