
Сss стили скроллов или ползунков на jQuery
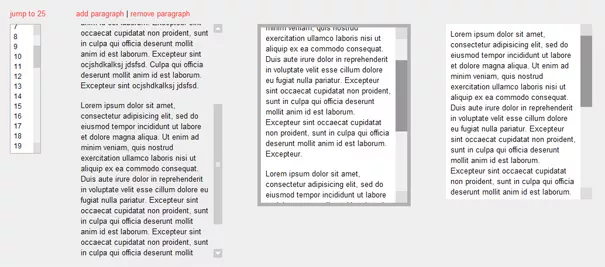
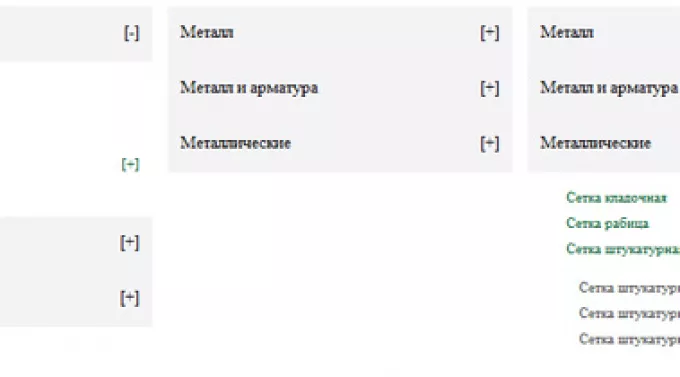
Простые лаконичные css стили скроллбаров на js. Иногда на сайте нужно оформить красиво какой то блок с контентом фиксированной ширины и высоты, а стандартные браузерные стили скролла не всегда подходят сайту или просто не вливаются в дизайн. Итогда на помощь приходят css стили scroll - ов на jQuery. Работает в любом браузере, каких то косяков в этом скрипте я не заметил. Долго искал достойное оформление блоков со скроллом и вроде нашел!
В данной сборке представлены 4 вида стилистики скроллов. Единственный минус этих ползунков - скролл мыши у них не работает, приходится зажимать ползунок и вести его вверх или вниз. Также исправно работают стрелки вверх и вниз, с помощью которых можно читать текст внутри этого фиксированного блока. Думаю любому web-разработчику приходилось сталкиваться с поиском своих стилей для скроллбаров. Если у кого есть интересные статьи, пожалуйста поделитесь с ней ссылкой в комментариях. Всего наилучшего!




Комментарии ()