
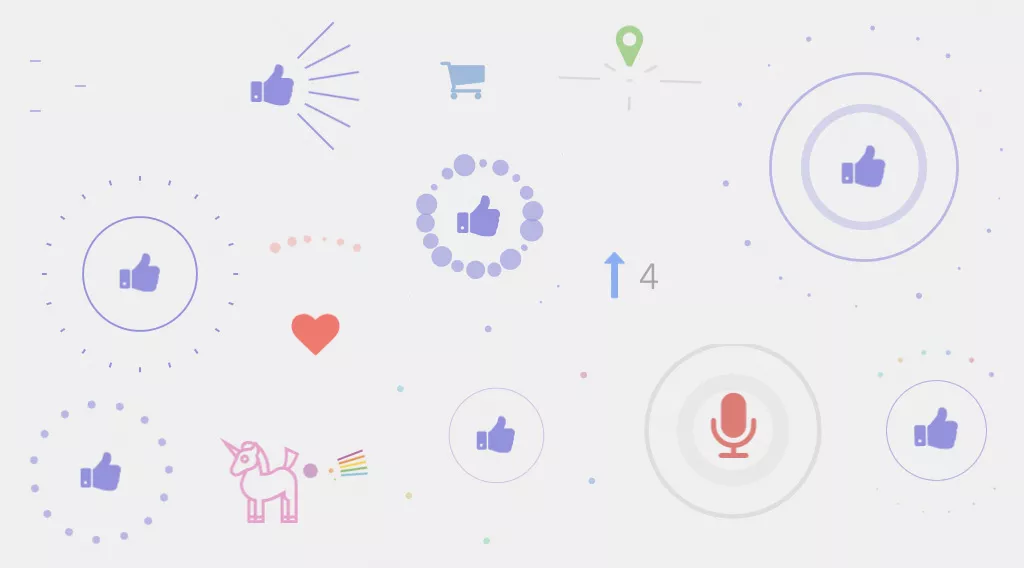
Анимированные иконки/кнопки для сайта
Хе Хей. Всем привет. Сразу извиняюсь за такое длинное исчезновение. Но это не означает, что я забросил блог. Блог живет и развивается. В контакте становится все больше подписчиков. Так что мне нужно подсобраться и выкладывать почаще всяких разных вкусностей. Давненько я не выкладывал таких вещей, как анимированные иконки для сайта. Эти иконки при нажатии очень круто отыгрывают какую-то анимацию. В сборке 17 видов кнопок с разной анимацией.
Иконки взяты font-awesome. Также в демо подключен шрифт Patrick Hand SC. Скорее всего, он вам не понадобится, поэтому вы можете его не подключать. И вообще я сейчас пошагово объясню как подключить эти супер иконки к себе на сайт.
Инструкция по подключению анимированных иконок
Шаг 1. Подключаем css
В <head> вставляем следующий код. Пути к css можете поменять, если папка со стилями лежит у вас в какой-то другой папке.
<link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.5.0/css/font-awesome.min.css" />
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/icons.css" />
<!--[if IE]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]→
В demo.css, Вам нужно будет убрать некоторые строчки. Например, цифры, которые присутствую в демо можно убираются удалением вот этого атрибута:
.grid__item::before {
content: counter(gridcounter);
font-size: 5.5em;
font-weight: bold;
line-height: 1;
position: absolute;
bottom: 0;
left: 0;
counter-increment: gridcounter;
text-align: center;
color: #2b2929;
font-family: 'Patrick Hand SC', cursive;
-webkit-transform: translate3d(0.2em,50%,0);
transform: translate3d(0.2em,50%,0);
}
И вам нужно будет изменить атрибут
.grid__item {
position: relative;
text-align: center;
background: #f0f0f0;
margin: 0 0 5em;
width: 100%;
min-height: 36em;
display: -ms-flexbox;
-ms-flex-pack: center;
-ms-flex-align: center;
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
-webkit-align-items: center;
align-items: center;
-webkit-align-content: center;
align-content: center;
}
Изменив длину, ширину и позиционирование иконки
Также вам скорее всего помешает
body {
font-family: 'Avenir Next', Avenir, 'Helvetica Neue', Helvetica, Arial, sans-serif;
counter-reset: gridcounter;
color: #000;
background: #f9f9f9;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
так как изменит цвет фона и подключен не нужный шрифт. Вообщем, тут надо будет поработать над css. Правда не так много.
Шаг 2. Подключаем скрипты
Вниз сайта до </body> вставляем
<script src="js/mo.min.js"></script>
<script src="js/demo.js"></script>
Шаг 3. Распаковываем архив и закачиваем файлы
Из архива Вам нужно закачать в корень вашего сайта 4 папки: css, js, img и fonts
Шаг 4. Вставляем иконку на сайт
Для того, чтобы вставить любую из иконок, нужно выбрать ее код с помощью инспектора или просто методом тыка в исходниках. Но каждую иконку нужно обернуть в
<ol class="grid">
<li class="grid__item">
Иконка
</li>
</ol>
То есть одна иконка будет выглядеть так:
<ol class="grid">
<li class="grid__item">
<button class="icobutton icobutton--microphone"><span class="fa fa-microphone"></span></button>
</li>
</ol>
А две иконки вот так:
<ol class="grid">
<li class="grid__item">
<button class="icobutton icobutton--microphone"><span class="fa fa-microphone"></span></button>
</li>
<li class="grid__item">
<button class="icobutton icobutton--map-marker"><span class="fa fa-map-marker"></span></button>
</li>
</ol>
Ну вот и все, иконки подключены. Найти применение этим иконкам довольно легко: это может быть кнопка лайка или подтверждения какого-то действия. Эти анимированные иконки для сайта взяты с Codrops и работают на скрипте mo.js. На этом все. Надеюсь, до скорых постов. Пока




Комментарии ()