
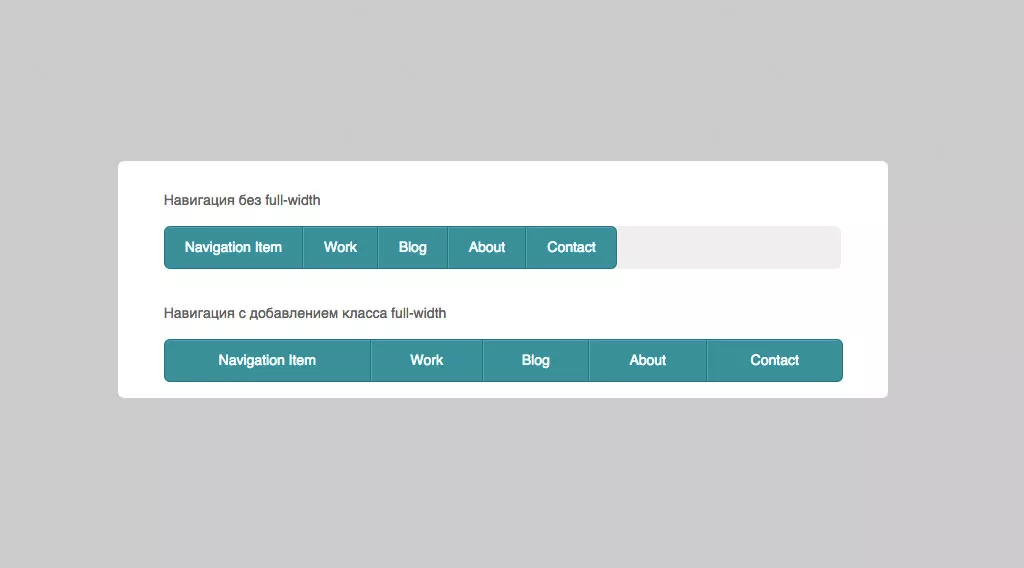
Меню для сайта, автоматически растягивающееся на всю ширину экрана или блока
Всем доброе утро и хорошего настроения. Сегодня пятница, а это значит, что вечер будет незабываемым :) А что может быть лучше самого вечера? Конечно же утро, предвещающее пятничный вечер :) Не пойму, с чего меня на лирику поятнуло, возможно просто хорошее настроение.
Ну да ладно, перейду к делу. Уже очень давно я не выкладывал меню для сайта. Ну собственно сейчас я это и сделаю :) Сразу попрошу перейти к демо версии и посмотреть о чем идет речь. А речь идет о меню для сайта, которое автоматически растягивается по ширине экрана или блока, равномерно распределяя расстояния между пунктами. С помощью этого плагина вы также сможете сделать и меню для мобильных девайсов.
Также обратите внимание на дизайн меню. По мне очень аппетитное, правильное и лаконичное горизонтальное меню для сайта. Работа скриптов этого меню не никак не повлияет на загрузку вашего сайта: они очень мало весят и не делают чего то громоздкого, что способствовало бы торможению сайта.
Как прилепить это чудо меню к сайту
Шаг 1. Скачайте архив и разархивируйте его
Шаг 2. Залейте файл jquery.horizontalNav.js и jquery.horizontalNav.min.js в папку js в корень вашего сайта
Шаг 3. На html странице, на которой будет это меню в раздел <head> вставьте следующий код:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js" type="text/javascript"></script> <script src="http://sebnitu.com/BaseDemo/bootstrap.js"></script> <script src="js/jquery.horizontalNav.js"></script>
Это мы подключаем библиотеку jQuery, файл создателя плагина (Sebastian Nitu) и файл jquery.horizontalNav.js, который у нас уже лежит в папке js.
Шаг 4. Туда же (в head) вставим следующий javascript код:
<!-- JavaScript Test Zone -->
<script>
$(document).ready(function() {
$('.full-width').horizontalNav();
});
</script>
Это мы говорим, к какому классу применять плагин. В данном случаем этот класс full-width
Шаг 5. В свой css файл (обычно это style.css) вставьте следующие строки css:
.horizontal-nav {
background: #efefef;
border-radius: 6px;
}
.horizontal-nav ul {
background: #128F9A;
float: left;
text-align: center;
border-radius: 6px;
border: 1px solid #0e7079;
}
.horizontal-nav ul li {
float: left;
border-left: 1px solid #0e7079;
}
.horizontal-nav ul li:first-child {
border-left: 0 none;
}
.horizontal-nav ul li a {
display: block;
padding: 10px 20px;
color: #fff;
border-top: 1px solid rgba(255,255,255, 0.25);
border-left: 1px solid rgba(255,255,255, 0.25);
}
.horizontal-nav ul li:first-child a {
border-left: 0 none;
}
.horizontal-nav ul li a:hover {
background: #12808a;
}
.horizontal-nav ul li:first-child a {
border-top-left-radius: 6px;
border-bottom-left-radius: 6px;
}
.horizontal-nav ul li:last-child a {
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
}
Шаг 6. Осталось только вставить html код самого меню:
<nav class="horizontal-nav full-width">
<ul>
<li><a href="#">Navigation Item</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
Ну вот мы и подключили это меню к сайту. Если что то не получилось, просто посмотрите как это сделано в демо версии. На этом все. Спасибо за внимание, до новых постов!




Комментарии ()