
Вертикальное меню для сайта в виде аккордеона на jQuery
Простое и функциональное вертикальное меню на сайт для создания хорошей навигации. Это выезжающее меню в виде аккордеона сделано на jQuery. Оно очень легкое и не будет тормозить работу вашего сайта. Вертикальное меню с выезжающими подменю - это залог успешной навигации на многостраничном сайте типа интернет-магазина.
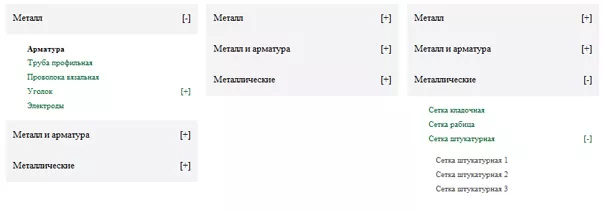
Работает это меню следующим образом: при нажатии на главный пункт меню, открывается его подменю. Наличие подпунктов можно обнаружить при наличии знака [+]. Если нажать знак [-], то меню закроется. Открывается и закрывается меню достаточно плавно. Скорость анимации можно регулировать при помощи вот этого скрипта, вставленного в тег <head>:
<script language="JavaScript">
<!-- $(document).ready(function()
{ $(".topnav").accordion({ accordion:false, speed: 500, closedSign: '[+]', openedSign: '[-]' }); });
// →
</script>
Меню достаточно простое в использовании и подключении, так что я не буду объяснять как его надо вставлять на сайт. Все исходники содержатся в архиве. Смотрим демо, качаем скрипт. Удачного дня!
Вот кстати инструкция по созданию меню аккордеон Wayfinder для Modx Evo.




Комментарии ()