
Замечательное меню на css3 без изображений и скриптов
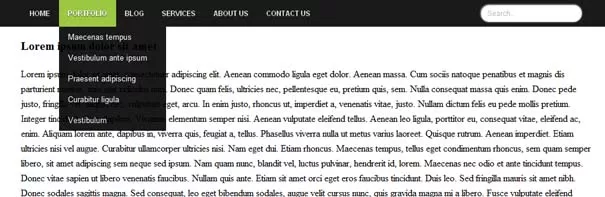
Это замечательное меню для сайта сделано только на css3, хотя если вы взгляните на "demo", то можно подумать что это какой то js-ник. Легкое по весу, красивое, плавное, выпадающее меню подойдет для сайта любой тематики. К тому же это меню при прокрутке страницы остается на своем месте, это очень удобно.
Если вы откроете "demo" попрошу заметить очень хорошую черту этого меню - в самом первом разделе "Home" - последним пунктом идет "Item - Level 4", если мы на него наведем, то увидим изящное плавное раскрытие 2го, 3го и 4го уровня, это прекрасно подойдет для реализации хорошей навигации, если она у вас на сайте предполагает быть сложной и многоуровневой.
Хочу также отметить форму поиска, которая силами css3 растягивается при набираниии нужного поискогого слова.
Установка на сайт:
1. Для начала качаем архив с меню
2. У нас скачаются 11 папок с абсолютно одинаковыми меню, которые есть в "демо", отличающиеся только цветовой гаммой. Выбираем понравившуюся цветуовую гамму (легче всего это сделать так: заходить в каждую папку и открывать файл index.html через любой браузер)
3. Определившись с цветовой гаммой меню, закачиваем папку css в корень своего сайта
4. Вставляем данный код между <head> и </head>:
<link rel="stylesheet" type="text/css" href="css/reset.css" media="screen" />
<!-- Main CSS File --><link rel="stylesheet" type="text/css" href="css/style.css" media="screen" />
<!-- These styles are only for demo-->
<style type="text/css">
#container {width:960px;margin-left: auto;margin-right: auto;padding: 0;}
.clear {clear: both;margin: 0;padding: 0;}
p {margin: 1.6em 0;line-height: 1.6em;}
h2 {font-size: 20px;line-height: 20px;margin: 22px 0 18px 0;}
</style>
5. Вставляем html код меню в то место, где мы хотим видеть это меню:
<div id="menu_div"> <div id="navigation"> <div id="menu"> <ul id="nav"> <li><a href="#">Home</a> <ul> <li><a href="#">Lorem ipsum</a></li> <li><a href="#">Aenean massa</a></li> <li><a href="#">Nullam dictum felis</a></li> <li><a href="#">Aenean leo ligula</a></li> <li><a href="#">Curabitur ullamcorper</a></li> <li><a href="#">Item - Level 2</a> <ul> <li><a href="#">Sub item 1</a></li> <li><a href="#">Sub item 2</a></li> <li><a href="#">Item - Level 3</a> <ul> <li><a href="#">Sub sub item 1</a></li> <li><a href="#">Sub sub item 2</a></li> <li><a href="#">Item - Level 4</a> <ul> <li><a href="#">Sub sub sub item 1</a></li> <li><a href="#">Sub sub sub item 2</a></li> <li><a href="#">Sub sub sub item 3</a></li> </ul> </li> <!-- Level 4 END --> </ul> </li> <!-- Level 3 END --> </ul> </li> <!-- Level 2 END --> </ul> </li> <!-- Level 1 END --> <!-- END Home Item --> <li><a href="#">Portfolio</a> <ul> <li><a href="#">Maecenas tempus</a></li> <li><a href="#">Vestibulum ante ipsum</a></li> <li><a href="#">Praesent adipiscing</a></li> <li><a href="#">Curabitur ligula</a></li> <li><a href="#">Vestibulum</a> </li> </ul> </li> <!-- END Portfolio Item --> <li><a href="#">Blog</a> <ul> <li><a href="#">Fusce id purus</a></li> <li><a href="#">Aenean viverra</a></li> <li><a href="#">Phasellus magna</a></li> <li><a href="#">Morbi ac felis</a></li> </ul> </li> <!-- END Blog Item --> <li><a href="#">Services</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Contact Us</a></li> </ul><!-- #nav END--> <!-- Search Form --> <form class="searchform" action="#"> <input class="searchfield" type="text" value="Search..." onfocus="if (this.value == 'Search...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search...';}" /> </form> <!-- / Search Form --> </div><!-- #menu END--> </div><!-- #navigation END--> </div><!-- #menu_div END-->




Комментарии ()