
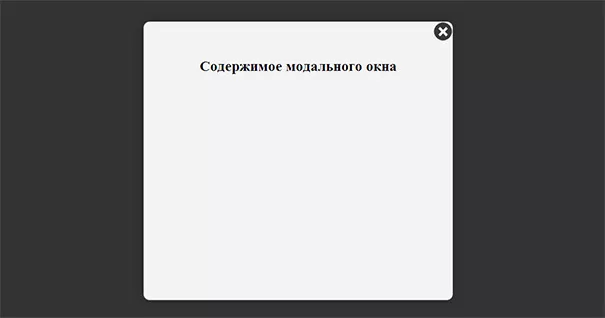
Легкое модальное окно с плавным появлением и затемнением экрана
Простое модальное окно с легким кодом и минимум javascript. Работает во всех современных браузерах. Принцип работы классический: нажимаем на кнопку - экран затемняется и появляется строго по центру модальное окно, куда вы можете вставить какую либо информацию или форму заявки на обратный звонок.
Инструкция по установке на сайт
1. Скачиваем архив
2. Заливаем файл modal.css и изображение close.png в корень сайта
3. В head вставляем вот этот код:
<link href="modal.css" rel="stylesheet" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script>$(document).ready(function() { $('a[name=modal]').click(function(e) { e.preventDefault(); var id = $(this).attr('href'); var maskHeight = $(document).height(); var maskWidth = $(window).width(); $('#mask').css({'width':maskWidth,'height':maskHeight}); $('#mask').fadeIn(1000); $('#mask').fadeTo("slow",0.8); var winH = $(window).height(); var winW = $(window).width(); $(id).css('top', winH/2-$(id).height()/2); $(id).css('left', winW/2-$(id).width()/2); $(id).fadeIn(2000); }); $('.window .close').click(function (e) { e.preventDefault(); $('#mask, .window').hide(); }); $('#mask').click(function () { $(this).hide(); $('.window').hide(); });});</script>
4. Там, где мы хотим видеть кнопку на вывод модального окна, вставляем следующий код:
<a href="#dialog" name="modal" class="button medium blue">Открыть модальное окно</a> <div id="boxes"> <div id="dialog" class="window"> <a class="close" href="#"/><img src="close.png"></a> <h3>Содержимое модального окна</h3> </div> <div id="mask"></div> </div>




Комментарии ()