
Стильное модальное окно для сайта на jQuery
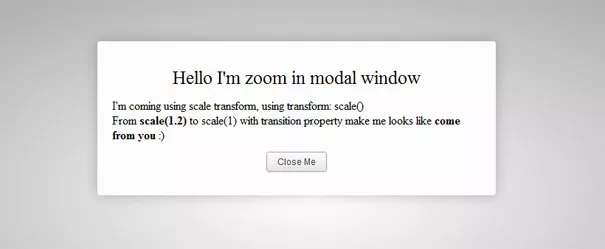
Стильное простое модальное окно на сайта. Работает данное выплывающее окно на jQuery и имеет приятный плавный эффект раскрытия. Имеется у данного плагина и кнопка закрытия. Советую посмотреть демонстрацию скрипта. При нажатии на кнопку, фон сайта затемняется и перед нами предстает модальное окно с информацией. При нажатии кнопки "Close Me" окно закрывается.
Модальные окна могут пригодиться на любом сайте. Хорошим подспорьем будет данный плагин, если вы делаете свою собственную админку (там такой инструмент сплошь и рядом). Удобны модальные окна для подтверждения чего либо, допустим модальное окно может выводитсья при регистрации пользователя, типа "Вы успешно зарегистрировались, письмо с подтверждением отправлено вам на электронный адрес, который вы указали". Такой всплывающий информационный блок можно использовать в интернет магазине при подтверждении добавления в корзину или заявке на покупку.
Установка этого модального окна на сайт очень проста
1. Скачиваем архив и распаковываем его в корень своего сайта
2. Подключаем скрипты и стили:
<link rel="stylesheet" href="demo.css?v=2"> <script>!window.jQuery && document.write(unescape('%3Cscript src="jquery-1.7.1.min.js"%3E%3C/script%3E'))</script> <script type="text/javascript" src="demo.js"></script>
3. Вставляем html код к сеье на страницу, где вы хотите разместить модальное окно:
<input type="button" value="Zoom In Modal Window" class="button" data-type="zoomin" /> <div class="overlay-container"> <div class="window-container zoomin"> <h3>Hello I'm zoom in modal window</h3> I'm coming using scale transform, using transform: scale() <br/> From <strong>scale(1.2)</strong> to scale(1) with transition property make me looks like <strong>come from you</strong> :) <br/> <span class="close">Close Me</span> </div> </div>




Комментарии ()