
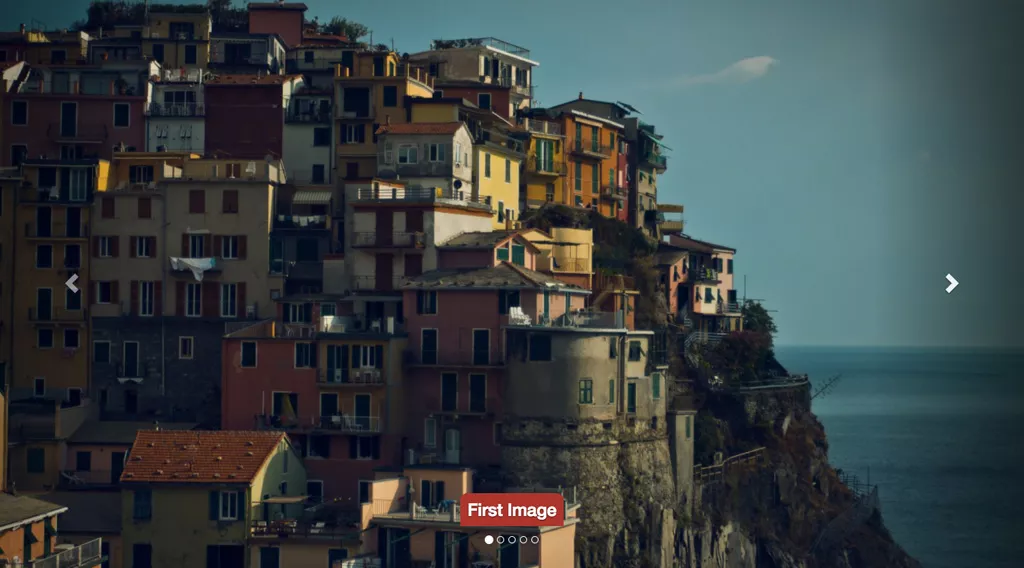
Полноэкранный слайдер на Twitter Bootstrap
Доброе утро, друзья. Ищите полноэкранный слайдер и создаете сайт на Twitter Bootstrap? Тогда это решение идеально подходит для Вас. В этой статье я выкладываю адаптивный слайдер на все разрешение монитора как по ширине так и по высоте. Слайдер предназначен только для верстки на Twitter Bootstrap. Это тот самый Jumbotron, только полноэкранный. В архиве файлы чисто для создания этого слайдера. Имеется ввиду, что bootstrap уже подключен. Итак, разберемся как установить этот слайдер к себе на сайт:
Шаг 1. Скачиваем архив
Скачайте архив и залейте в корень сайта папки css и js с файлами style.css и index.js соответственно. Наверняка у Вас уже будет файл style.css, так что вы можете просто скопировать код от туда и вставить в свой css файл, но об этом позже.
Шаг 2. Подключаем стили и скрипты
Имейте ввиду, что в этом слайдере bootstrap подключен через сторонний сервис. Предполагается, что у вас уже подключен bootstrap. Вам остается лишь подключить css и js. Я Вам советую вставить вот этот код:
h3 {
display: inline-block;
padding: 10px;
background: #B9121B;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.full-screen {
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
в свой css файл, а вот этот:
var $item = $('.carousel .item');
var $wHeight = $(window).height();
$item.eq(0).addClass('active');
$item.height($wHeight);
$item.addClass('full-screen');
$('.carousel img').each(function() {
var $src = $(this).attr('src');
var $color = $(this).attr('data-color');
$(this).parent().css({
'background-image' : 'url(' + $src + ')',
'background-color' : $color
});
$(this).remove();
});
$(window).on('resize', function (){
$wHeight = $(window).height();
$item.height($wHeight);
});
$('.carousel').carousel({
interval: 6000,
pause: "false"
});
либо в html код в head, поместив в <script></script>, либо вставив код js-скрипта, который у Вас уже имеется, либо подключить файл index.js (естественно этот файл должен быть залит в папку js вашего сайта), вставив вот этот код в самый низ сайта:
<script src="js/index.js"></script>
Если у вас не подлкючен Twitter Bootstrap, вы можете его скачать на официальном сайте
Шаг 3. Вставляем HTML-код слайдера
<div id="mycarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#mycarousel" data-slide-to="0" class="active"></li>
<li data-target="#mycarousel" data-slide-to="1"></li>
<li data-target="#mycarousel" data-slide-to="2"></li>
<li data-target="#mycarousel" data-slide-to="3"></li>
<li data-target="#mycarousel" data-slide-to="4"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item">
<img src="https://unsplash.it/2000/1250?image=397" alt="First Image">
<div class="carousel-caption">
<h3>First Image</h3>
</div>
</div>
<div class="item">
<img src="https://unsplash.it/2000/1250?image=689" alt="Second Image">
<div class="carousel-caption">
<h3>Second Image</h3>
</div>
</div>
<div class="item">
<img src="https://unsplash.it/2000/1250?image=675" alt="Third Image">
<div class="carousel-caption">
<h3>Third Image</h3>
</div>
</div>
<div class="item">
<img src="https://unsplash.it/2000/1250?image=658" alt="Fourth Image">
<div class="carousel-caption">
<h3>Fourth Image</h3>
</div>
</div>
<div class="item">
<img src="https://unsplash.it/2000/1250?image=638" alt="Fifth Image">
<div class="carousel-caption">
<h3>Fifth Image</h3>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#mycarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#mycarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
Естественно изменяем пути к картинкам и заголовки изображений. А так слайдер должен работать. Если что-то пошло не так, проверьте все ли вы подключили. Если уж совсем все непонятно — просто посмотрите demo. Всего наилучшего. Пока.




Комментарии ()