
JQuery cлайдер изображений под названием "Camera" c четырьмя вариациями работы
Доброе время суток, уважаемые подписчики. Выкладываю на этот раз отличный слайдер с четырьмя варианциями отображения и работы. Слайдер очень продуманнный, даже в первую очередь в организации работы js-кода. Слайдер называется "Camera".
Установить данный слайдер к себе на сайт не составит никакого труда. Вам нужно:
- Скачать архив и разархивировать его к себе на сайт.
- Выбрать одну из 4-х вариаций слайдера (basic (там 2 варианта), features или fullscreen)
- Теперь разберем каждую вариацию этого jQuery слайдера и поймем какой код вставлять для того или иного варианта
Слайдер "Camera", вариант "Basic"
Чтобы подключить данный слайдер, Вам надо будет вставить в тег <head> следующий код:
<link rel='stylesheet' id='camera-css' href='../css/camera.css' type='text/css' media='all'>
<style>
body {
margin: 0;
padding: 0;
}
a {
color: #09f;
}
a:hover {
text-decoration: none;
}
#back_to_camera {
clear: both;
display: block;
height: 80px;
line-height: 40px;
padding: 20px;
}
.fluid_container {
margin: 0 auto;
max-width: 1000px;
width: 90%;
}
</style>
<script type='text/javascript' src='../scripts/jquery.min.js'></script>
<script type='text/javascript' src='../scripts/jquery.mobile.customized.min.js'></script>
<script type='text/javascript' src='../scripts/jquery.easing.1.3.js'></script>
<script type='text/javascript' src='../scripts/camera.min.js'></script>
<script>
jQuery(function(){
jQuery('#camera_wrap_1').camera({
thumbnails: true
});
jQuery('#camera_wrap_2').camera({
height: '400px',
loader: 'bar',
pagination: false,
thumbnails: true
});
});
</script>
Здесь есть два варианта. Слайдер просто со стрелочками, индикатором прокрутки и буллитами.

Вот html код этого варианта (вставьте его туда, где хотите видеть слайдер):
<div class="fluid_container">
<p>Pagination circles with the height relative to the width</p>
<div class="camera_wrap camera_azure_skin" id="camera_wrap_1">
<div data-thumb="../images/slides/thumbs/bridge.jpg" data-src="../images/slides/bridge.jpg">
<div class="camera_caption fadeFromBottom">
Camera is a responsive/adaptive slideshow. <em>Try to resize the browser window</em>
</div>
</div>
<div data-thumb="../images/slides/thumbs/leaf.jpg" data-src="../images/slides/leaf.jpg">
<div class="camera_caption fadeFromBottom">
It uses a light version of jQuery mobile, <em>navigate the slides by swiping with your fingers</em>
</div>
</div>
<div data-thumb="../images/slides/thumbs/road.jpg" data-src="../images/slides/road.jpg">
<div class="camera_caption fadeFromBottom">
<em>It's completely free</em> (even if a donation is appreciated)
</div>
</div>
<div data-thumb="../images/slides/thumbs/sea.jpg" data-src="../images/slides/sea.jpg">
<div class="camera_caption fadeFromBottom">
Camera slideshow provides many options <em>to customize your project</em> as more as possible
</div>
</div>
<div data-thumb="../images/slides/thumbs/shelter.jpg" data-src="../images/slides/shelter.jpg">
<div class="camera_caption fadeFromBottom">
It supports captions, HTML elements and videos and <em>it's validated in HTML5</em>
</div>
</div>
<div data-thumb="../images/slides/thumbs/tree.jpg" data-src="../images/slides/tree.jpg">
<div class="camera_caption fadeFromBottom">
Different color skins and layouts available, <em>fullscreen ready too</em>
</div>
</div>
</div><!-- #camera_wrap_1 -->
</div><!-- .fluid_container -->
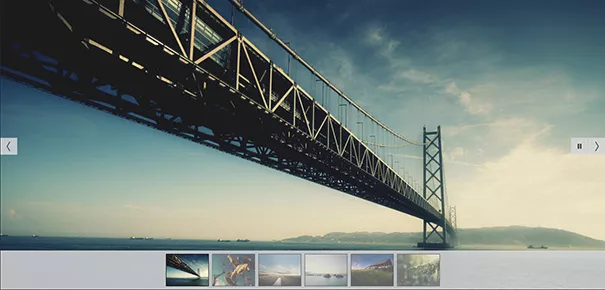
А есть тот же самый слайдер, только с минипревью изображений внизу слайдера

А вот его код:
<div class="fluid_container">
<p>Thumbnails with fixed height</p>
<div class="camera_wrap camera_magenta_skin" id="camera_wrap_2">
<div data-thumb="../images/slides/thumbs/bridge.jpg" data-src="../images/slides/bridge.jpg">
<div class="camera_caption fadeFromBottom">
Camera is a responsive/adaptive slideshow. <em>Try to resize the browser window</em>
</div>
</div>
<div data-thumb="../images/slides/thumbs/leaf.jpg" data-src="../images/slides/leaf.jpg">
<div class="camera_caption fadeFromBottom">
It uses a light version of jQuery mobile, <em>navigate the slides by swiping with your fingers</em>
</div>
</div>
<div data-thumb="../images/slides/thumbs/road.jpg" data-src="../images/slides/road.jpg">
<div class="camera_caption fadeFromBottom">
<em>It's completely free</em> (even if a donation is appreciated)
</div>
</div>
<div data-thumb="../images/slides/thumbs/sea.jpg" data-src="../images/slides/sea.jpg">
<div class="camera_caption fadeFromBottom">
Camera slideshow provides many options <em>to customize your project</em> as more as possible
</div>
</div>
<div data-thumb="../images/slides/thumbs/shelter.jpg" data-src="../images/slides/shelter.jpg">
<div class="camera_caption fadeFromBottom">
It supports captions, HTML elements and videos and <em>it's validated in HTML5</em>
</div>
</div>
<div data-thumb="../images/slides/thumbs/tree.jpg" data-src="../images/slides/tree.jpg">
<div class="camera_caption fadeFromBottom">
Different color skins and layouts available, <em>fullscreen ready too</em>
</div>
</div>
</div><!-- #camera_wrap_2 -->
</div><!-- .fluid_container -->
Анимация перелистывания всегда разная, но в настройках js ей можно управлять. Для каждого слайда есть текстовое превью.
Скачать DemoСлайдер изображений и видео. Вариант "Features"

Эта вариация jQuery слайдера "Camera", где можно вставить и изображения и video и текст. Это полнофункциональный слайдер со стрелками, кнопкой паузы, индикатором прокрутки для управления просмотром слайдера. Слайд-шоу автоматическое, время перелисстывания вы можете менять в настройках.
Вот его код между тегами <head> и </head>:
<link rel='stylesheet' id='camera-css' href='../css/camera.css' type='text/css' media='all'>
<style>
body {
margin: 0;
padding: 0;
}
a {
color: #09f;
}
a:hover {
text-decoration: none;
}
#back_to_camera {
clear: both;
display: block;
height: 80px;
line-height: 40px;
padding: 20px;
}
.fluid_container {
margin: 0 auto;
max-width: 1000px;
width: 90%;
}
</style>
<script type='text/javascript' src='../scripts/jquery.min.js'></script>
<script type='text/javascript' src='../scripts/jquery.mobile.customized.min.js'></script>
<script type='text/javascript' src='../scripts/jquery.easing.1.3.js'></script>
<script type='text/javascript' src='../scripts/camera.js'></script>
<script>
jQuery(function(){
jQuery('#camera_wrap_3').camera({
height: '56%',
pagination: false,
thumbnails: true,
imagePath: '../images/'
});
});
</script>
А вот html код:
<div class="fluid_container">
<p>Videos, HTML elements and data- attributes</p>
<div class="camera_wrap camera_emboss" id="camera_wrap_3">
<div data-thumb="../images/slides/thumbs/big_bunny_fake.jpg" data-src="../images/slides/big_bunny_fake.jpg">
<iframe src="http://player.vimeo.com/video/2203727" width="100%" height="100%" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
</div>
<div data-thumb="../images/slides/thumbs/leaf.jpg" data-src="../images/slides/leaf.jpg">
<div style="position:absolute; top:5%; left:5%; background:#000; color:#fff; padding:5px; width:25%" class="fadeIn camera_effected">This is an HTML element included in the transition effect</div>
</div>
<div data-thumb="../images/slides/thumbs/road.jpg" data-src="../images/slides/road.jpg" data-time="1500" data-trasPeriod="4000" data-link="http://www.google.com/" data-target="_blank">
<div class="camera_caption fadeFromBottom">
Changed the time and the transition time of this slide
</div>
</div>
</div><!-- #camera_wrap_3 -->
</div><!-- .fluid_container -->
Скачать Demo
Полноэкранный вариант "Fullscreen"

На мой взгяд самый красивый вариант данного слайдера - широкоформатный, на всё разрешение монитора. Отлично подойдет для потрфолио или слайдера на главную страницу резинового сайта. Здесь есть и миниатюры изображений и полоса прокрутки и стрелки для смены слайда и кнопка "Пауза".
Вот код, который нужно вставить между тегами <head> и </head>:
<link rel='stylesheet' id='camera-css' href='../css/camera.css' type='text/css' media='all'>
<style>
html,body {
height: 100%;
margin: 0;
padding: 0;
}
a {
color: #09f;
}
a:hover {
text-decoration: none;
}
#back_to_camera {
background: rgba(255,255,255,.9);
clear: both;
display: block;
height: 40px;
line-height: 40px;
padding: 20px;
position: relative;
z-index: 1;
}
.fluid_container {
bottom: 0;
height: 100%;
left: 0;
position: fixed;
right: 0;
top: 0;
z-index: 0;
}
#camera_wrap_4 {
bottom: 0;
height: 100%;
left: 0;
margin-bottom: 0!important;
position: fixed;
right: 0;
top: 0;
}
.camera_bar {
z-index: 2;
}
.camera_thumbs {
margin-top: -100px;
position: relative;
z-index: 1;
}
.camera_thumbs_cont {
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
}
.camera_overlayer {
opacity: .1;
}
</style>
<script type='text/javascript' src='../scripts/jquery.min.js'></script>
<script type='text/javascript' src='../scripts/jquery.mobile.customized.min.js'></script>
<script type='text/javascript' src='../scripts/jquery.easing.1.3.js'></script>
<script type='text/javascript' src='../scripts/camera.min.js'></script>
<script>
jQuery(function(){
jQuery('#camera_wrap_4').camera({
height: 'auto',
loader: 'bar',
pagination: false,
thumbnails: true,
hover: false,
opacityOnGrid: false,
imagePath: '../images/'
});
});
</script>
И его html код для вставки, туда где Вы хотите видеть этот слайдер:
<div class="fluid_container">
<div class="camera_wrap camera_emboss pattern_1" id="camera_wrap_4">
<div data-thumb="../images/slides/thumbs/bridge.jpg" data-src="../images/slides/bridge.jpg">
</div>
<div data-thumb="../images/slides/thumbs/leaf.jpg" data-src="../images/slides/leaf.jpg">
</div>
<div data-thumb="../images/slides/thumbs/road.jpg" data-src="../images/slides/road.jpg">
</div>
<div data-thumb="../images/slides/thumbs/sea.jpg" data-src="../images/slides/sea.jpg">
</div>
<div data-thumb="../images/slides/thumbs/shelter.jpg" data-src="../images/slides/shelter.jpg">
</div>
<div data-thumb="../images/slides/thumbs/tree.jpg" data-src="../images/slides/tree.jpg">
</div>
</div><!-- #camera_wrap_3 -->
</div><!-- .fluid_container -->
Скачать Demo
Ну вот пожалуй и все! Я разбил архивы на варианты, поэтому в самой статье вы можете скачать вариант, который описывается, а в основном архиве все 4 версии. Всем удачного и продуктивного дня. Ниже вы можете посмотреть демо и скачать архив всех вариантов этого замечательного слайдера ►




Комментарии ()