
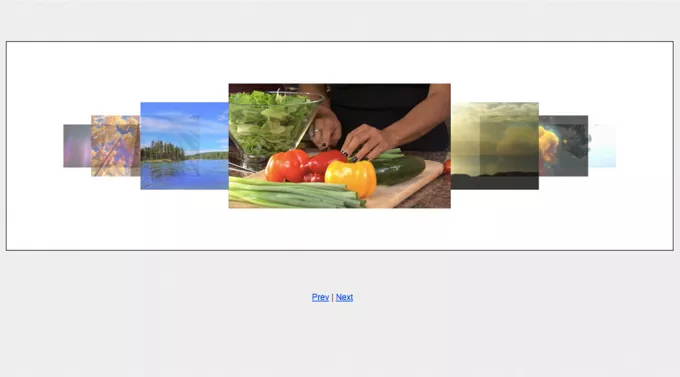
Фоновый слайдер с пропорциональным масштабированием изображения
Самый легкий и самый работоспособный фоновый слайдер, который я встречал. Ничего лишнего, только плавное перелистывание фоновых изображений. Плагин работает на jQuery с применение flash-файлика. Слайдер работатает без запинок в любом браузере (ну кроме этих злосчастных IE6 и IE7).
Минимальное разрешения изображения 1024 на 768. Этого хватает, чтобы нормально отобразить картинку на мониторе в 1000 пикселей. Сам html код вот такой:
<div id="page" style="display: none_;"> </div>
Забавно да?)) Все остальное делают скрипты и flash файл, хотя прямого отношение к обработке изображения этот flash файл не имеет.
Данный фоновый слайдер на jQuery может быть полезен для создания креативного сайта художника или фотографа, так же такой слайдер можно использовать на сайте интерьера (допустим пустить изображения выполненных работ на фоне) или дизайн-студии. Очень здорово смотрится фоновый слайдер на сайте элитного ресторана, когда на фоне сайта присутствует картинка самого ресторана - это очень красиво и функционально одновременно.




Комментарии ()