
Горизонтальный резиновый jQuery слайдер изображений на сайт
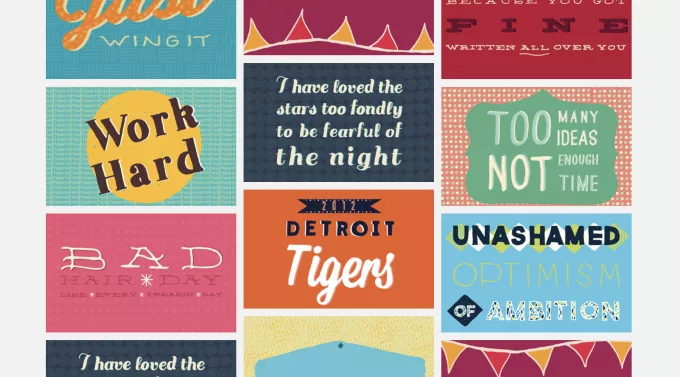
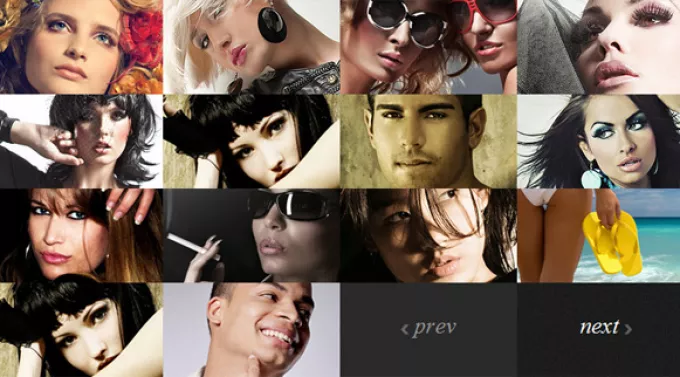
Превосходная простая реализация резинового слайдера изображений. Слайдер крутится справа на лево по всей ширине монитора. Если вы посмотрите html код слайдера - вы обрадуетесь. Он очень легкий и понятный. Слайды идут друг за другом с равномерной скоростью (небольшой, но это можно изменить в файле js). Вся анимация работает на jQuery версии 1.3.2. Сам скрипт резинового слайдера называется jquery flexislider. Для одного моего проекта нужен был как раз такой слайдер (резиновый и сплошной, без рамок и расстояний между изображениями), я сначала поискал в интернете что-то типа этого, но не нашел. Начал делать сам, но неожиданно наткнулся на это решение.
Слайдер действительно очень легкий, аккуратный и неброский. Его можно использовать на сайте, как превьюшку ваших товаров. можно даже не ставит ссылки на них - это просто будет визуальная презентация вашей продукции, как бы вскользь. Такой слайдер служит на сайте для придания сайту динамики, живости. Он не прокручивается ни скролом, ни кнопками и может выступать как фоновый слайдер с резиновой растяжкой по ширине экрана. Этот jQuery слайдер можно применить, конечно же, не только к резиновым сайтам, но и сайтам с фиксированной шириной. Я собираюсь ешще немного переделать эту карусель изображений и использовать ее, как портфолио с ссылками на работы и слайд-шоу. Зделаю - выложу. А пока смотрите этот слайдер в работе и скачивайте его бесплатно с моего сайта.
Установка на сайт:
1. Скачайте архив и поместите папки их этого архива в корень вашего сайта.
2. Поместите вот этот код к себе на сайт между <head> и </head>, тем самом вы подключите js и css файлы:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.flexislider.js" type="text/javascript"></script>
3. Там где вы хотите видеть свой слайдер разместите вот этот html код:
<div id="slider"><div id="imageloader"><img src="images/ajax-loader.gif" /></div><img src="images/sample1.jpg" /><img src="images/sample2.jpg" /><img src="images/sample3.jpg" /><img src="images/sample4.jpg" /><img src="images/sample5.jpg" /><img src="images/sample6.jpg" /><img src="images/sample7.jpg" /><img src="images/sample8.jpg" /><img src="images/sample9.jpg" /><img src="images/sample10.jpg" /><img src="images/sample11.jpg" /><img src="images/sample12.jpg" /></div>




Комментарии ()