
"Раздвижной" слайдер изображений и текста на jQuery в стиле аккордеон
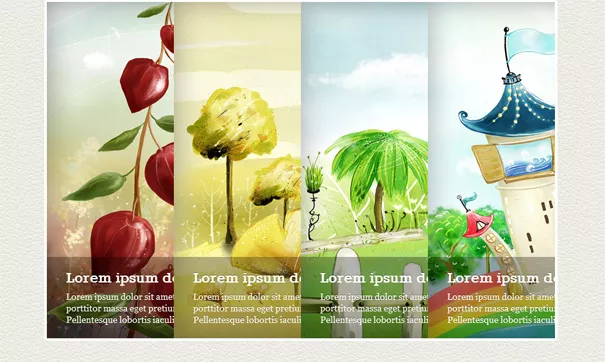
Плавный слайдер в стиле аккордеон на jQuery. Функциональный, достаточно простой слайдер для красивого отображения товаров, акций или услуг на главной странице сайта. Слайдер имеет вид аккордеона с разъезжающимися при наведении изображениями и текстом. В слайдер можно воткнуть, все что угодно - картинку, видео, текст, кнопки, меню и так далее.
Слайдером очень легко управлять с помощью кода в самом html файле:
<script type="text/javascript"><!--
var Main = Main || {};
Main.cachedWidth = jQuery(window).width();
jQuery(window).load(function() {
Main.gallery = new Gallery();
}).resize(function() {
Main.gallery.update();
});
function Gallery(){
var container = jQuery('.flexslider'),
clone = container.clone( false ),
width = jQuery(window).width();
this.init = function ( width ){
console.log(width)
if( width >= 1024 ){
container.find('.slides').kwicks({
max : 500,
spacing : 0
}).find('li > a').click(function (){
return false;
});
} else {
container.flexslider();
}
}
this.update = function () {
var width = jQuery(window).width();
if((Main.cachedWidth >= 1024 && width <=1023) || (Main.cachedWidth <= 1023 && width >= 1024) ) {
Main.cachedWidth = width;
container.replaceWith( clone );
container = clone;
clone = container.clone(false);
this.init( width );
}
}
this.init( width );
}
// --></script>
Вывод в слайдер изображений и текста тоже достаточно прост:
<li><img src="demo-stuff/img01.jpg" src="demo-stuff/img01.jpg" /> <div class="flex-caption"> <h3>Lorem ipsum dolor sit amet</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In venenatis porttitor massa eget pretium. Mauris vel erat sem, id tempor est. Pellentesque lobortis iaculis massa quis auctor.</p> </div> </li>
Надеюсь этот слайдер-аккордеон вам пригодился и придал вашему сайту немного красоты и функционала.




Комментарии ()