
Легкий слайдер контента с текстовой анимацией на CSS3 и jQuery
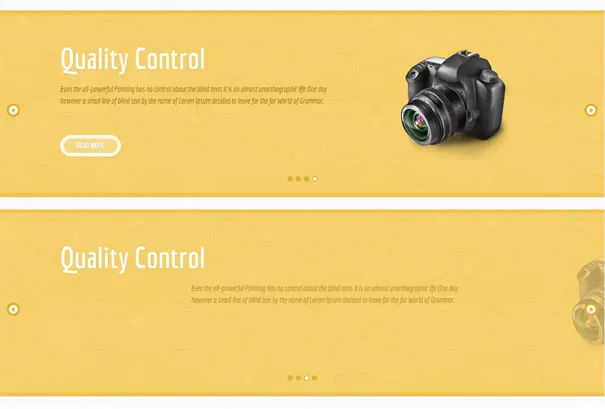
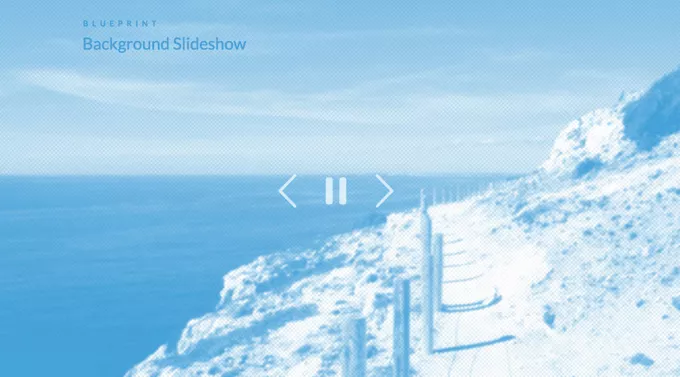
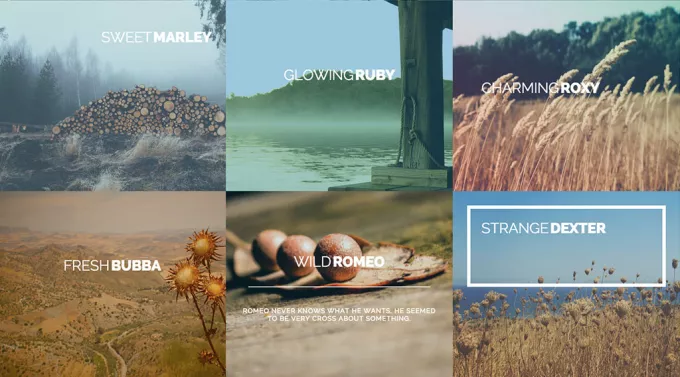
Очень практичный, легкий слайдер контента на CSS3 и jQuery. Отличительная особенность данного слайдера - текстовая анимация при переходе с одного слайда на другой. В любой слайд можно воткнуть любой html код. То есть в лайдере могут прокручиваться изображения, текста, заголовки, видео и так далее. Работает слайдер во всех современных браузерах последних версиях. К сожалению в версиях которые вышли 3-6 месяцев назад слайдер работает не корректно, поэтому не все посетители вашего сайта смогут насладиться этим слайд-шоу.
В этом слайдере применен атрибут css3 - animation. Советую подробнее ознакомиться с этим параметром css, так как с помощью него можно делать великолепные вещи.
На демонстрационной странице вы можете детально рассмотреть данный слайдер контента. Он представлен в двух версиях: статичный - с возможность прокрутки слайдов с помощью буллитов снизу или стрелочек по бокам, и автоматический - с автоматической прокруткой слайдов.




Комментарии ()