
Отличный зуммер для интернет магазина с шестью вариациями увеличения изображения
Здравствуй, мой читатель и подписчик! Приятно начинать такой прекрасный месяц, как июнь, с такой превосходной статьи. Во первых: эту статью я пишу в поезде (еду повидаться с родными и друзьями), а во вторых в этой статье потрясающий материал. Я нашел еще одну подборку отличного зуммера изображений для интернет магазина и не только. Зуммер представляет из себя увеличение картинки при наведении на нее.
Данный плагин имеет 6 вариаций увеличения изображений. Мы рассмотрим их все по отдельности, включая отдельные демонстрационные версии.
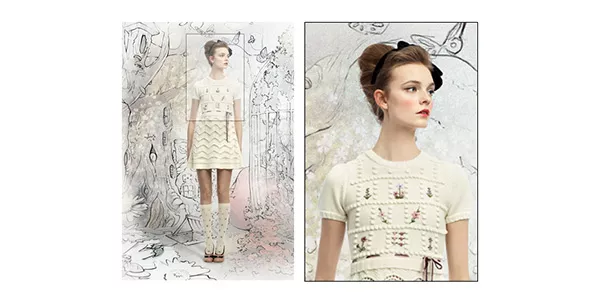
Вариант №1

При наведении на фото, появляется тонкая рамка в виде прямоугольника с крестиком посередине, а слева в рамке, размером с само фото, отображается увеличенная часть этой фотографии. А какую часть фотографии увеличивать, мы решаем сами, двигая курсор мыши по целому фото.
Скачать Demo
Вариант №2

Примерно тоже самое, что и первый вариант, только увеличенная часть изображения показывается справа, а рамка, которой мы водим по целой картинке без крестика и имеет широкий темный прозрачный border
Скачать Demo
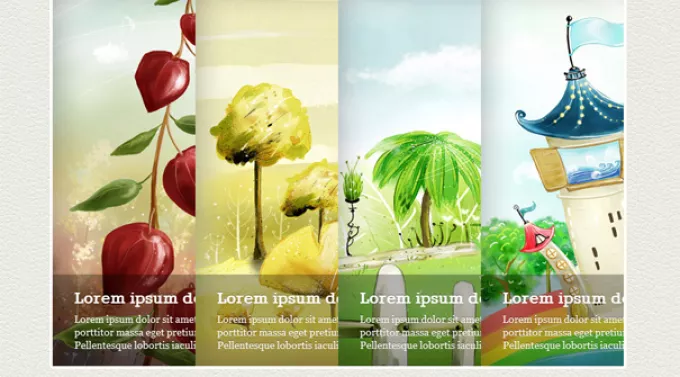
Вариант №3

Этот вариант зуммера отличается от предыдущих тем, что рамка на целом изображении двигается только по вертикали, а увеличенная часть примерно в 3 раза больше фотографии-превью. Отображается увеличение справа. Также есть описание к фото. Вы его можете увидеть внизу увеличенной части картинки.
Скачать Demo
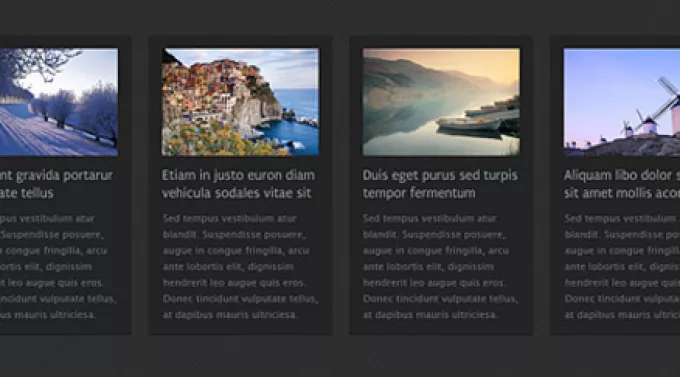
Вариант №4

Зуммер похож на первый вариант, только увеличенная часть показывается немного поодаль, а рамка не прямоугольная, а квадратная
Скачать Demo
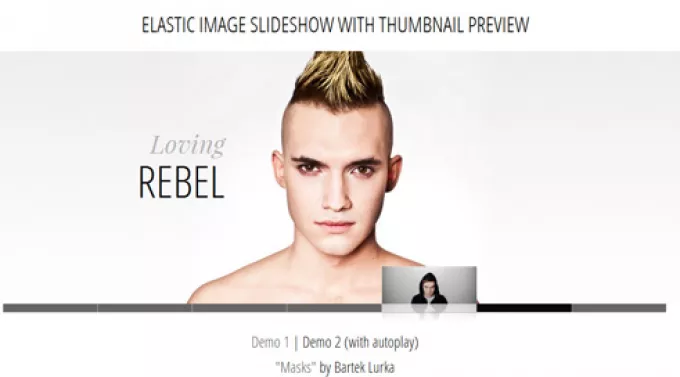
Вариант №5

Увеличение происходит прямо поверх превью-изображения при наведении на фото. У нас появляется во весь размер изображения – его увеличенная часть, в зависимости от расположения курсора. Двигая курсор, мы двигаем увеличенную часть. Очень красиво реализовано, все движения плавные, а анимация на высшем уровне.
Скачать Demo
Вариант №6

Здесь увеличение происходит также поверх самой фотографии, но не на всю длину и ширину оригинала, а в кружке. Этот эффект очень похож на «лупу», как будто мы разглядываем изображение под лупой. Данный эффект может пригодиться и не в интернет магазинах.
Скачать Demo
Установка зуммера на сайт
Установка этого слайдера проста. Каждый вариант зуммера имеет лишь различное изображение и различный кусок js-кода. Давайте по шагам.
Шаг первый:
Скачайте архив с нужной вариацией слайдера и залейте в корень вашего сайта.
Шаг второй:
На той странице, где у вас будет отображатся данный зуммер между тегами head вставьте следующий код:
<script src="js/jquery-1.8.2.min.js"></script> <script src="js/zoomsl-3.0.min.js"></script>
Тем самым мы подключили js файлы, которые отвечают за работу зуммера.
Шаг третий:
Далее в зависимости от вариации зуммера сразу после открытия body вставляем код, который отвечает как раз за вариацию. К примеру первый вариант имеет код:
<script>jQuery(function(){
zoomsl-3.0.min.js if(!$.fn.imagezoomsl){
$('.msg').show();
return; } else $('.msg').hide();
$('.my-foto').imagezoomsl({
zoomrange: [3, 3]
}); });
</script>
Шаг четвертый:
Ну и последнее, что нам надо сделать, это разместить html код там, где мы хотим видеть зуммер. Вот код:
<table border="0"><tr> <td width="40%"> </td><td> <img class="my-foto" src="images/image-small.jpg" data-large="images/image-big.jpg" title="Ôîòî"> </td><td width="40%"> </td> </tr></table>
На этом все! Уверен данный зуммер для интернет магазинов Вам пригодится в работе и хотя бы немного облегчит Вам жизнь. Всего наилучшего!




Комментарии ()