
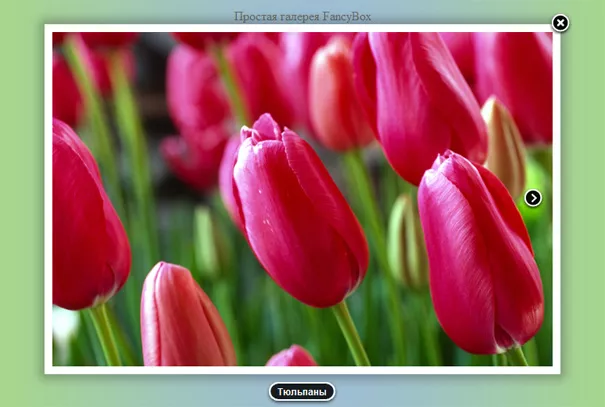
Простая, но очень функциональная галерея изображений FancyBox
Простая и очень легкая галерея Fancybox на jQuery. Отличие ее от великого множества разнообразных галерей только в том, что скрипт имеет очень правильный и легкий код, изображения открываются в любых браузерах так как надо. Галерея сама определяет разрешение монитора и подстраивает под него изображение. Еще один хороший плюс этой галереи - плавная и четкая анимация. Прокрутка изображений осуществляется нажатием на стрелочки назад и вперед и стрелками на клавиатуре.
На Fancybox можно делать любые решения, будь то огромная галерея фотохудожника, или небольшая карусель изображений в интернет магазине. Можно даже ставить этот скрипт в свой блок или газету и увеличивать для просмотра одиночные картинки. Этот слайдер вы можете найти и скачать где угодно, но я немного почистил код и структуировал файлы по папкам для удобного использования (если честно, в первую очередь для себя, так как пользуюсь данной jQuery галереей очень часто).
Эта галерея умеет прокручивать не только изображения но и контент, по крайней мере к каждому изображению можно прикрутить заголовок или превью. Стилистическое оформление - самое простое: белая рамка, круглые иконки стрелок и круглый крестик для закрытие изображения. В css файле вы с легкостью сможете придать галерее свои стили. Надеюсь скрипт вам придется по душе. Приятного использования! Советую всем также просмотреть другие слайдеры.




Комментарии ()