
Уникальная реализация вертикальной прокрутки на сайте, сделанная на jQuery
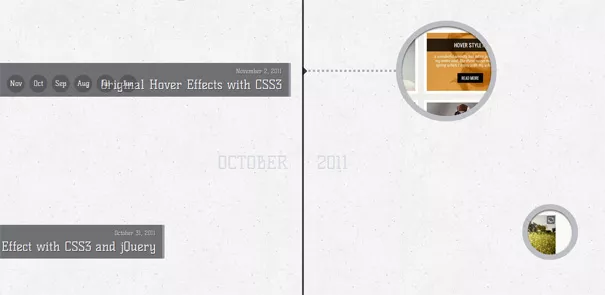
Скажу одно - это суперский скрипт. Скрипт представляет из себя вертикальную прокрутку, с плавно появляющейся информацией побокам. Вы крутите сайт вниз, а информация как будто выезжает к вам, чтобы вы обратили на нее внимание. Выглядит очень креативно, но это еще не всё! Если вы нажмете "демо" в правом верхнем углу сайта вы увидете две надписи: DEFAULT DEMO и PERSPECTIVE DEMO (WEBKIT ONLY), так вот нажмите на второе и вы увидете тот же скрипт, но с эффектом "кручения".
Постараюсь объяснить
Вы крутите сайт вниз, а нужная информация подъезжает к вам с боков, но она не просто подъезжает - она еще и крутиться в процессе скролла. Получается эффект "подлетания информации с боков" ОЧЕНЬ ЭФФЕКТНО!!! Вы подумали почему я поместил данный скрипт в раздел "Слайдеры"? А потому что это по сути и есть слайдер!! Динамичный слайдер информации с вертикальной прокруткой на jQuery.
Конечно же этот скрипт можно применить только в каких то креативных проектах, но это того стоит. Ладно, что тут рассусоливать - смотрите "демо", скачивайте бесплатно с моего сайта, ОГРОМНОЕ спасибо jQuery))) и до новых статей))




Комментарии ()