
Способ реализации просмотра изображений товара в интернет магазине с "зумером"
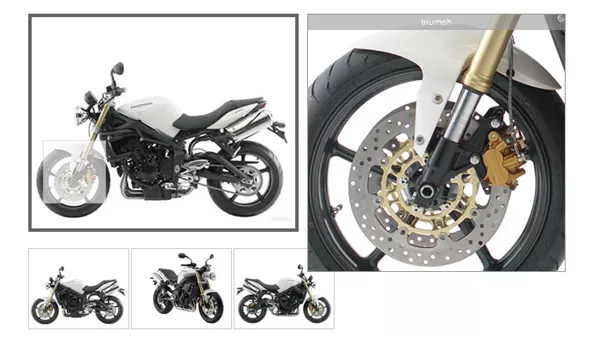
Предлагаю вашему вниманию 6 вариантов организации просмотра изображений товара в интернет магазине. Самый оптимальный и, так сказать, стандартный вариант показан на главном скриншоте, но я вам покажу и другие варианты. Структура этого lightbox для интернет магазина: есть главное изображение (примерно 300 на 300 пикселей), внизу этой картинки есть маленькие картинки (примерно 100 на 100 пикселей), а когда мы наведем на главное изображение, то слева появиться такой же по ширине и высоте квадрат, где мы сможем детально рассмотреть изображение с помощью плагина "Зумер". Всё это работает на jQuery и заточен он именно под интернет магазин или просто сайт, продающий какой либо товар, который нужно показать в графическом виде и с разных ракурсов. Плагин подойдет и для сайта по продаже авто, мотоциклов, лодок и так далее, так как там нужно показать предмет продажи со всех ракурсов и достаточно подробно. В архиве содержатся 6 вариантов этого "зуммера" изображений. Сейчас я вам немного расскажу о них и покажу на примере.
1. Стандартный вариант просмотра изображений товара в интернет магагзине с увеличением картинки в ограниченном блоке.

2. Почти такой же вариант зуммера, только блок, в котором можно подробно рассмотреть изображение, статичный и никуда не исчезает.

3. Вариант просмотра товара в интернет-магазине, в котором зуммер нужно сначала зажать, а потом уже водить и рассматривать картинку.

4. Зуммер встроен в, немного увеличенное, изображение. Это экономит место на странице с товаром.

5. Пятый вариант зуммера для интернет магазина представляет собой стандартный вариант, только зуммер выходит не справа, а слева.

6. Копия первого стандартного варианта увеличения фото в интернет магазине, только тут присутствует инверсия засветления фона изображения.

Вы можете скачать эти плагины одним архивом совершенно бесплатно с моего сайта без всякого ожидания нажав кнопку "Скачать". Пользуйтесь на здоровье, удачи в работе.




Комментарии ()