
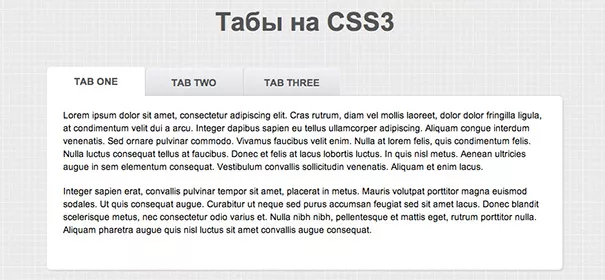
Простые табы на CSS3 без java скриптов. Работают во всех современных браузерах
Всем доброе утро)) Ну у кого не утро. того с добрым днем, вечером или ночью! Но у меня утро, и этим прекрасным утром я хочу поделиться с Вами таким простым, но очень нужным элементом, как табы. Табы служат для организации подачи информации на странице. Нужно сэкономить место? Табы в помощь. Сориентировать посетителя в порядке изучения информации? И тут тоже табы пригодятся кстати.
Тем более я хочу с Вами поделиться табами чисто на CSS3, без всяких js скриптов. Это намного проще и не нужно грузить кучу ненужного кода. Сейчас любой современный браузер поддерживает почти все параметры и атрибуты CSS3, так что смело можете использовать эти css3/html вкладки для своего сайта.
Я обычно использую табы в интернет магазинах. Как вижу новую реализацию табов, сразу представляю, как это будет смотреться на странице товара в интернет магазине. Если не изменять дизайн плагина, который я выкладываю сейчас, то он подойдет почти для любого минималистичного интерфейса интернет магазина, но и поменять цвет вкладок - это не сложная задача.
Установка CSS3 табов на сайт:
1. Скачайте архив, нажав на кнопку "Скачать"
2. Разархивируйте к себе на сайт
3. Подключаем css файл
Там, где вы хотите показывать табы между тегами <head> и </head> вставьте следующий код:
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen, projection" />
4. А в разделе <body> вот такой html код:
<section class="tabs"> <input id="tab_1" type="radio" name="tab" checked="checked" /> <input id="tab_2" type="radio" name="tab" /> <input id="tab_3" type="radio" name="tab" /> <label for="tab_1" id="tab_l1">Tab One</label> <label for="tab_2" id="tab_l2">Tab Two</label> <label for="tab_3" id="tab_l3">Tab Three</label> <div style="clear:both"></div> <div class="tabs_cont"> <div id="tab_c1"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras rutrum, diam vel mollis laoreet, dolor dolor fringilla ligula, at condimentum velit dui a arcu. Integer dapibus sapien eu tellus ullamcorper adipiscing. Aliquam congue interdum venenatis. Sed ornare pulvinar commodo. Vivamus faucibus velit enim. Nulla at lorem felis, quis condimentum felis. Nulla luctus consequat tellus at faucibus. Donec et felis at lacus lobortis luctus. In quis nisl metus. Aenean ultricies augue in sem elementum consequat. Vestibulum convallis sollicitudin venenatis. Aliquam et enim lacus.</p> <p>Integer sapien erat, convallis pulvinar tempor sit amet, placerat in metus. Mauris volutpat porttitor magna euismod sodales. Ut quis consequat augue. Curabitur ut neque sed purus accumsan feugiat sed sit amet lacus. Donec blandit scelerisque metus, nec consectetur odio varius et. Nulla nibh nibh, pellentesque et mattis eget, rutrum porttitor nulla. Aliquam pharetra augue quis nisl luctus sit amet convallis augue consequat.</p> </div> <div id="tab_c2"> <p>Integer sapien erat, convallis pulvinar tempor sit amet, placerat in metus. Mauris volutpat porttitor magna euismod sodales. Ut quis consequat augue. Curabitur ut neque sed purus accumsan feugiat sed sit amet lacus. Donec blandit scelerisque metus, nec consectetur odio varius et. Nulla nibh nibh, pellentesque et mattis eget, rutrum porttitor nulla. Aliquam pharetra augue quis nisl luctus sit amet convallis augue consequat.</p> <p>Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Aenean dictum, sapien sed tincidunt condimentum, turpis purus sollicitudin urna, eget ullamcorper quam libero mattis odio. Nulla eget augue est, vitae egestas nibh. Morbi eu neque sed ante gravida vestibulum et a risus. Nullam ultrices eleifend augue id lacinia. Cras at sapien urna, sit amet pharetra neque. Praesent non sem eu justo malesuada vestibulum id ac nisl. Cras accumsan velit eget quam dictum commodo. Donec iaculis ipsum eu arcu aliquet pellentesque. Donec non velit nec arcu auctor egestas. Etiam consectetur tellus sed eros convallis placerat.</p> </div> <div id="tab_c3"> <p>Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Aenean dictum, sapien sed tincidunt condimentum, turpis purus sollicitudin urna, eget ullamcorper quam libero mattis odio. Nulla eget augue est, vitae egestas nibh. Morbi eu neque sed ante gravida vestibulum et a risus. Nullam ultrices eleifend augue id lacinia. Cras at sapien urna, sit amet pharetra neque. Praesent non sem eu justo malesuada vestibulum id ac nisl. Cras accumsan velit eget quam dictum commodo. Donec iaculis ipsum eu arcu aliquet pellentesque. Donec non velit nec arcu auctor egestas. Etiam consectetur tellus sed eros convallis placerat.</p> <p>Vivamus imperdiet varius urna, sed ullamcorper enim interdum ac. Quisque nibh risus, auctor quis ultricies non, ultricies ut purus. Mauris vitae augue erat. Praesent blandit diam at est laoreet suscipit. Vivamus mauris quam, gravida ultricies sodales sit amet, commodo a eros. Vestibulum varius sollicitudin nisl, vitae sollicitudin dolor aliquet in. Duis et nulla mi. Morbi sit amet mi nisl. Cras eu augue libero. Cras laoreet ligula in augue tempus accumsan.</p> </div> </div> </section>
5. Табы установлены!
Теперь просто меняете в <label> заголовки, а в tab_c1, tab_c2, tab_c3 информацию, выводимую при нажатии на соответствующую вкладку
На этом все! Успехов в работе, хорошего дня!




Комментарии ()